Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)
Detaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)
- 黄舟Original
- 2017-03-15 14:49:101427Durchsuche
Mit der Entwicklung des Webs sind Front-End-Anwendungen immer komplexer geworden, und auch Back-End-basiertes Javascript(Node.js) ist entstanden Zu diesem Zeitpunkt wurden größere Erwartungen an Javascript gestellt, gleichzeitig wurde auch die Javascript-MVC-Idee populär. Javascript Template Engine Als wichtigster Teil der Daten- und Schnittstellentrennung hat es im vergangenen Jahr immer mehr Aufmerksamkeit in der Open-Source-Community auf sich gezogen und ist erschienen Twitter, Taobao, Sina Weibo, Sie sind auf großen Websites wie Tencent QQ Zone und Tencent Weibo zu sehen.
In diesem Artikel wird der einfachste Beispielcode verwendet, um die Prinzipien der vorhandenen Javascript-Vorlagen-Engine zu beschreiben, einschließlich der Funktionsimplementierungsprinzipien der neuen Generation der Javascript-Vorlagen-Engine artTemplate. Willkommen zur gemeinsamen Diskussion.
artTemplate-Einführung
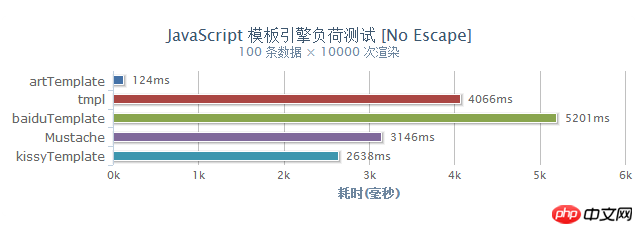
artTemplate ist eine neue Generation der Javascript-Template-Engine. Sie nutzt die Vorkompilierung, um einen qualitativen Leistungssprung zu erzielen, und nutzt die Funktionen der Javascript-Engine vollständig aus, um ihre Leistung zu steigern Sowohl Front-End als auch Back-End. Hervorragende Leistung auf beiden Seiten. Im Rendering-Effizienztest unter chrome war es das 25- bzw. 32-fache der bekannten Engines Moustache und Micro Tmpl.

Neben Performance-Vorteilen ist auch die Debugging-Funktion zu erwähnen. Der Vorlagen-Debugger kann die Vorlagenanweisung, die den Rendering-Fehler verursacht hat, genau lokalisieren. Dadurch wird das Problem behoben, dass beim Schreiben von Vorlagen keine Fehler behoben werden können, die Entwicklung wird effizienter und es wird vermieden, dass die gesamte Anwendung aufgrund eines einzelnen Vorlagenfehlers abstürzt.
artTemplate Alles in 1,7 KB (gzip)!
Grundprinzipien der Javascript-Vorlagen-Engine
Obwohl jede Engine unterschiedliche Implementierungsmethoden von Vorlagensyntax, Syntaxanalyse, Variablen-Zuweisung und String--Spleißen hat Es ist anders, aber das wichtigste Rendering-Prinzip ist immer noch die dynamische Ausführung von Javascript-Strings.
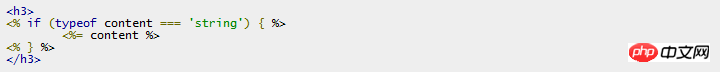
In Bezug auf die dynamische Ausführung von Javascript-Strings wird in diesem Artikel ein Vorlagencode als Beispiel verwendet:

Dies ist eine sehr einfache Methode zum Schreiben von Vorlagen, bei der „ " ist clo seTag (logisches Anweisungs-Abschluss-Tag), wenn auf openTag ein "=" folgt, wird der Inhalt der Variablen ausgegeben.
HTML-Anweisungen und Variablenausgabe-Anweisungen werden direkt ausgegeben, und die analysierte Zeichenfolge ist ähnlich:

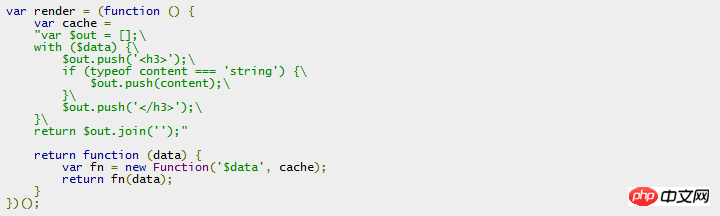
Nach Abschluss der Syntaxanalyse , es wird normalerweise immer noch sein Rückgabemethode:

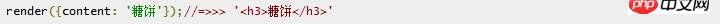
Rendering-Test:

im obigen r ender-Methode, Vorlagenvariablenzuweisung verwendet die with-Anweisung, String-Splicing verwendet die array Push-Methode, um die Leistung unter IE6 und 7 zu verbessern, jQuery Die von tmpl entwickelte Micro-Template-Engine Der Autor John ist dies. Ein typischer Vertreter dieses Ansatzes finden Sie unter: http://www.php.cn/
Aus der Prinzipimplementierung ist ersichtlich, dass bei der traditionellen Implementierung zwei Probleme zu lösen sind Javascript-Vorlagen-Engine:
1, Leistung: Die Vorlagen-Engine verlässt sich beim Rendern auf den Funktionskonstruktor. Funktionen wie eval, setTimeout und setInterval stellen eine Methode zur Verwendung von Text bereit Greifen Sie auf die Javascript-Parsing-Engine zu, aber die Leistung bei der Ausführung von Javascript ist auf diese Weise sehr gering.
2. Debuggen: Da es sich um eine dynamische Ausführungszeichenfolge handelt, kann der Debugger bei Auftreten eines Fehlers die Fehlerquelle nicht erfassen, was das Debuggen von Vorlagenfehlern äußerst mühsam macht. In einer Engine ohne Fehlertoleranz können lokale Vorlagen aufgrund von Datenanomalien sogar zum Absturz der gesamten Anwendung führen. Mit zunehmender Anzahl von Vorlagen steigen die Wartungskosten dramatisch.
Das Geheimnis der KunstTemplate-Effizienz
Vorkompilierung
Da im obigen Prinzip der Template-Engine-Implementierung den Template-Variablen Werte zugewiesen werden müssen, erfordert jedes Rendering eine dynamische Kompilierung von Javascript-Strings, um die Variablenzuweisungen abzuschließen. Der Kompilierungs- und Zuweisungsprozess von artTemplate wird jedoch vor dem Rendern abgeschlossen. Diese Methode wird als „Vorkompilierung“ bezeichnet. Der artTemplate-Vorlagen-Compiler extrahiert alle Vorlagenvariablen nach einigen einfachen Regeln und deklariert sie im Kopf der Rendering--Funktion . Diese Funktion ähnelt:

Diese automatisch generierte Funktion ähnelt einer handgeschriebenen JavaScript-Funktion. Bei gleicher Anzahl an Ausführungen werden sowohl die CPU- als auch die Speicherauslastung erheblich reduziert und die Leistung liegt nahe am Limit.
Es ist erwähnenswert, dass viele Funktionen von artTemplate auf einer vorkompilierten Implementierung basieren, wie z. B. Sandbox-Spezifikationen und benutzerdefinierte Syntax.
Schnellere Methode zum Hinzufügen von Zeichenfolgen
Viele Leute glauben fälschlicherweise, dass die Array-Push-Methode Zeichenfolgen schneller zusammenfügt als +=. Sie müssen wissen, dass dies nur für IE6 gilt -8 Browser. Tatsächliche Messungen zeigen, dass die Verwendung von += in modernen Browsern schneller ist als Array-Push. In der v8-Engine ist die Verwendung von += 4,7-mal schneller als die Array-Verkettung. Daher verwendet artTemplate zwei verschiedene String-Splicing-Methoden basierend auf den Eigenschaften der Javascript-Engine.
artTemplate Debug-ModusPrinzip
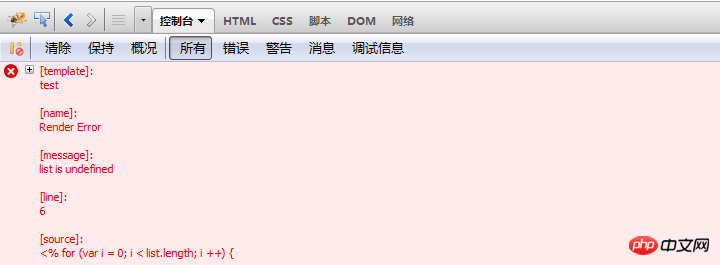
Front-End-VorlageDie Engine ist nicht wie die Back-End-Template-Engine, sondern eine dynamische Analyse Der Debugger kann die Fehlerzeilennummer nicht finden und artTemplate verwendet eine clevere Methode, um dem VorlagenDetaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text)ger zu ermöglichen, die Vorlagenanweisung zu lokalisieren, die den Renderfehler verursacht hat, zum Beispiel:

artTemplate unterstützt zwei Arten der Fehlererfassung: Renderfehler und Syntaxfehler.
1. Rendering-Fehler
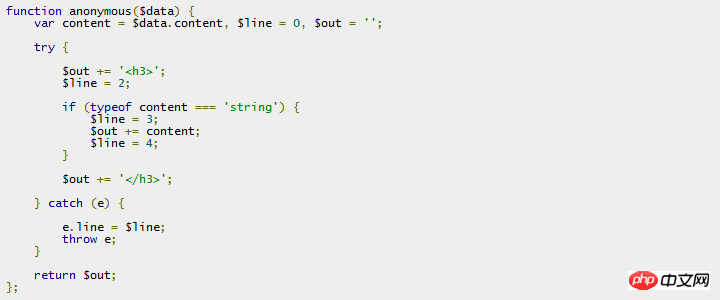
Rendering-Fehler werden im Allgemeinen durch Vorlagendatenfehler oder Variablenfehler verursacht. Nur wenn beim Rendern Fehler auftreten, wird der Debug-Modus aufgerufen und neu kompiliert .Vorlage, ohne die normale Effizienz der Vorlagenausführung zu beeinträchtigen. Der Vorlagen-Compiler zeichnet die Zeilennummer entsprechend dem Vorlagen-Neuzeilenzeichen auf. Die kompilierte Funktion ähnelt:

Wenn während der Ausführung ein Fehler auftritt, wird sofort eine Ausnahme ausgelöst template Entsprechend der entsprechenden Zeilennummer prüft der Template-Debugger dann die entsprechende Anweisung der Vorlage anhand der Zeilennummer und gibt sie auf der Konsole aus.
2. Kompilierungsfehler
Kompilierungsfehler sind im Allgemeinen Vorlagen-Grammatikfehler, wie z. B. unqualifizierte Verschachtelung, unbekannte Syntax usw. Da artTemplate keine vollständige lexikalische Analyse durchführt, kann es den Ort der Fehlerquelle nicht ermitteln. Es kann nur den Originaltext der Fehlermeldung und den Quellcode zur Beurteilung durch Entwickler ausgeben.
Open Source und Reduzierung der Ausgaben
artTemplate wird auf Basis der Open-Source-Lizenz veröffentlicht. Sowohl kommerzielle Unternehmen als auch Einzelpersonen können es kostenlos in Projekten verwenden.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Prinzipien der leistungsstarken JavaScript-Template-Engine (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

