Heim >Web-Frontend >CSS-Tutorial >Einführung in die Installation der Less-Konfigurationsumgebung
Einführung in die Installation der Less-Konfigurationsumgebung
- 高洛峰Original
- 2017-03-15 12:29:221803Durchsuche
1. Installieren Sie das SUBIME-Plugin
1. Installieren Sie das Less-Plugin: ift+p>install less und drücken Sie die Eingabetaste
2. Installieren Sie das Less2CSS-Plugin: Strg+Shift+p>install Package> geben Sie less2css ein und drücken Sie die Eingabetaste
Funktion: Automatisch eine CSS-Datei mit demselben Namen generieren beim Speichern einer Less-Datei; Eingabeaufforderung beim Speichern einer Less-Datei Fehlermeldung ; Batch-Kompilierung aller Less-Dateien im Projektverzeichnis in CSS-Dateien.
2. Installieren Sie Node.js
1. Laden Sie es herunter und doppelklicken Sie zur Installation. Standardmäßig wird es unter C:ProgrammDateisnodejs und nicht ändern. 2. Öffnen Sie Program Filesnodejs auf dem Laufwerk C und suchen Sie npm im Ordner nodejs. Sie können npm direkt verwenden, um die entsprechende Umgebung zu installieren.
3.win+R, cmd eingeben und beenden, Eingabe drücken, um das DOS-Fenster aufzurufen. Da die Umgebungsvariable
während der Installation automatisch konfiguriert wurde, können wir den Knoten direkt eingeben, um in den interaktiven Modus von node.js zu gelangen:
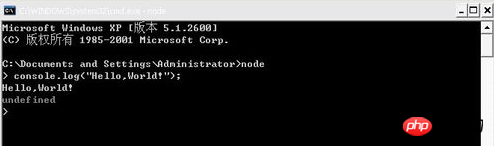
 3. Wir danach Wenn Sie den Knoten betreten, können Sie Folgendes eingeben: console.log("Hallo Welt!"); Testen Sie es:
3. Wir danach Wenn Sie den Knoten betreten, können Sie Folgendes eingeben: console.log("Hallo Welt!"); Testen Sie es:
 4. Erstellen Sie einen App-Ordner unter dem Laufwerk C Schreiben Sie eine test.js in den Ordner.
4. Erstellen Sie einen App-Ordner unter dem Laufwerk C Schreiben Sie eine test.js in den Ordner.
Der Code lautet wie folgt:
var http =
require("http");http.createServer(function(req, res) {
res.write
Head( 200 , {"Content-Type":"text/html"}); res.write("
Node.js< ;/h1>");
res.write("
Hello World
");res.
end( "beyondweb.cn
");}).listen(3000);console .log( "HTTP-Server überwacht Port 3000.");
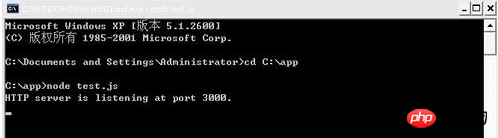
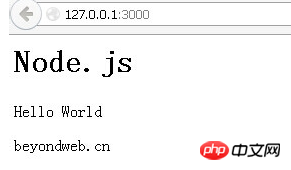
5. OK, geben Sie dann Ihren App-Ordner im DOS-Fenster ein und führen Sie [node test.js] im Befehlsfenster aus. Auf diese Weise können Sie auf Ihrer Webseite auf Ihre js zugreifen. Besuchen Sie die URL http://www.php.cn/:3000. Wenn Sie normal darauf zugreifen, ist die Installation erfolgreich.

 3. Weniger installieren
3. Weniger installieren
cmd: npm install -g less
less- Installation des Plugin-Clean-CSS-Plugins: npm install less-plugin-clean-css
Das obige ist der detaillierte Inhalt vonEinführung in die Installation der Less-Konfigurationsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

