Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung
Detaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung
- 高洛峰Original
- 2017-03-15 11:15:541861Durchsuche
In diesem Artikel werden die drei CSS-Positionierungskonventionen Floating und Absolute Positionierung im Detail vorgestellt
Regulärer Fluss, normal Fluss Fluss, Dokumentenfluss
Die normale reguläre Flussanzeigemethode ist wie folgt

Anzeige entsprechend der normalen Entsprechung Elementeigenschaften, Inline-Elemente belegen eine Zeile und Elemente auf Blockebene belegen eine oder mehrere Zeilen.
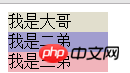
Der älteste Bruder, der zweite Bruder und der dritte Bruder sind von oben nach unten nach Elementen auf Blockebene angeordnet. Dies ist der reguläre Fluss.
Floating
Wie der Name schon sagt, schwebt Floating über dem regulären Fluss. Funktion: Lösen Sie das Problem, mehrere Boxen in einer Reihe zu platzieren (normalerweise belegt die nächste Box nur eine Reihe, mehrere Boxen belegen mehrere Reihen), und die Boxen sind gut kontrollierbar.
Eigenschaften von Floating: Float-Elemente werden beim Sortieren oben ausgerichtet.

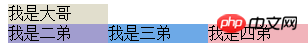
Der älteste Bruder schwimmt nicht, also wird er in der Position des zweiten Bruders Ausrichtung.
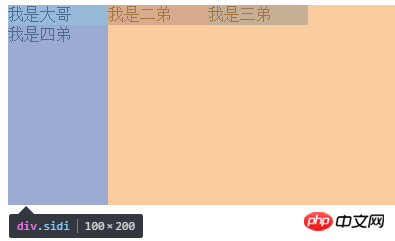
Das Schweben hat keinen Einfluss auf den Standardfluss und der Standardfluss bleibt weiterhin an seiner ursprünglichen Position. Der vierte Bruder hat hier keine schwebende Einstellung und ist sehr hoch. Die kleine Reihe darüber wird vom ältesten Bruder und den anderen abgedeckt, aber der vierte Bruder nimmt die gesamte Reihe ein. Die anderendrei Brüder schweben auf seinem Körper.
Der Float wird also über den Standard-Stream gelegt.


Floating-Sortierung
Wenn mehrere schwebende und nicht schwebende Boxen zusammen vorhanden sind. Wann Beim Erscheinen auf der Seite werden schwebende Boxen an schwebenden Boxen ausgerichtet und nicht schwebende Boxen werden entsprechend dem normalen Ablauf an nicht schwebenden Boxen ausgerichtet.
Floating ändert den Anzeigemodus des Elements – es ändert den Anzeigemodus des Elements in:
links und rechts wirkt sich nur auf das aus Anordnung der vorherigen schwebenden Elemente Position: Wenn mehrere Elemente an derselben Position schweben, sucht der linke Schwimmer nach dem linken Schwimmer und der rechte Schwimmer sucht nach dem rechten Schwimmer.
Auf welcher Position basiert der Float?
Wenn ein Floating-Element nicht gefunden wird, wird es in Form eines Standard-Streams analysiert.
Wenn ein Floating-Element gefunden wird, wird es gemäß Floating-Regeln analysiert. Die Position des Elements nach dem Floating entspricht der Position des Standard-Streams, an dem es sich befindet, und überschreibt den Standard-Stream.
Absolute Positionierung
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in CSS mit drei Positionierungen, regulärer, schwebender und absoluter Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

