Heim >Web-Frontend >HTML-Tutorial >Codedemonstration zur Implementierung des Canvas-Bezier-Kurveneffekts
Codedemonstration zur Implementierung des Canvas-Bezier-Kurveneffekts
- 高洛峰Original
- 2017-03-15 09:47:121920Durchsuche
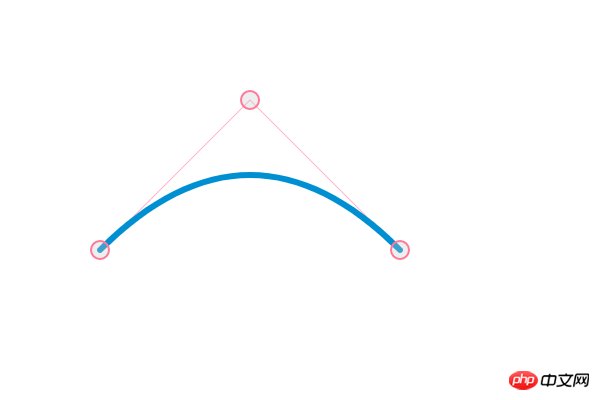
LeinwandBeispiel für die Operation einer quadratischen Bezier-Kurve
Wechseln Sie zum Werkzeug zur Generierung einer kubischen Bezier-Kurve

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Das obige ist der detaillierte Inhalt vonCodedemonstration zur Implementierung des Canvas-Bezier-Kurveneffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in die Gestaltung von Seiten mithilfe von Frameset-TagsNächster Artikel:Einführung in die Gestaltung von Seiten mithilfe von Frameset-Tags

