 Web-Frontend
Web-Frontend CSS-Tutorial
CSS-Tutorial Ausführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen
Ausführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-ElementenAusführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen
Dieser Artikel beschreibt das CSSBox-Modell sowie Block-Level- und Inline-Elemente
1. CSS-Box-Modell
Übersicht über das Box-Modell
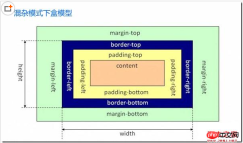
Box-Modell ist einer der Kernwissenspunkte von CSS, der angibt, wie Elemente angezeigt werden und wie sie miteinander interagieren. Jedes Element auf der Seite wird als rechteckiges Feld behandelt, das aus dem Inhalt des Elements,Abständen, Rändern und Rändern besteht. Wie unten gezeigt:

padding-top:20px; //Legen Sie die obere Polsterung padding:15px einzeln fest; //Alle Polsterungen des Elements sind 15pxpadding:1px 2px 3px 4px; //Legen Sie die Polsterung separat fest Seite in der Reihenfolge oben, rechts, unten, links/*äußerer Randmargin Verwendung ist die gleiche wie padding*/ border-top:1px solid #ccc; Legen Sie den oberen Rand für das Element individuell fest: 2px gestrichelt #000; //Legen Sie den Rand für alle Seiten fest
Verhalten älterer Browser, um zu verhindern, dass ältere Websites nicht funktionieren.
So unterscheidet man zwischen Standardmodus und gemischtem ModusDer Browser wählt die zu verwendende Rendering-Methode basierend darauf aus, ob der DOCTYPE (Dokumentdeklaration) vorhanden ist und welcheDTD verwendet wird . Wenn ein XHTML- und HTML-Dokument einen wohlgeformten DOCTYPE enthält, wird es im Allgemeinen im Standardmodus gerendert. Im Gegenteil, wenn der DOCTYPE des Dokuments nicht existiert oder falsch formatiert ist, führt dies dazu, dass HTML und XHTML im gemischten Modus gerendert werden.
Box-Modelle in zwei Modi
Breite +
Polsterung- left + padding-right + border-left-width + border-right-width
padding-bottom + border-top-width + border-bottom-width

Seitenlayout erstellen, verwenden wir normalerweise HTML Elemente werden in zwei Typen unterteilt, nämlich Elemente auf Blockebene und Inline-Elemente.
Elemente auf Blockebene: Elemente auf Blockebene schließen andere Elemente aus, die sich in derselben Zeile wie sie befinden. Sie können die Breite und Höhe der Elemente festlegen, die im Allgemeinen Container für andere Elemente sind kann Elemente auf Blockebene und Inline-Elemente aufnehmen. Zu den gängigen Elementen auf Blockebene gehören div, p, h1~h6 usw.Inline-Elemente: Inline-Elemente können keine Breite und Höhe haben, aber sie können sich in derselben Zeile befinden wie andere Inline-Elemente, die im Allgemeinen keine Elemente auf Blockebene enthalten können. Die Höhe eines Inline-Elements wird im Allgemeinen durch die Schriftgröße innerhalb des Elements bestimmt, und die Breite wird durch die Länge des Inhalts gesteuert. Zu den gängigen Inline-Elementen gehören a, em, strong usw.
Zum Beispiel: Wir können den folgenden Stil auf div oder p anwenden, aber der folgende Stil kann nicht auf das a-Tag angewendet werden.

Natürlich können wir den Anzeigemodus des Elements auch über das Stil-AnzeigeAttribut ändern. Wenn der Anzeigewert auf Block gesetzt ist, wird das Element auf Blockebene gerendert; wenn der Anzeigewert auf Inline gesetzt ist, wird das Element inline gerendert. Wir können also den folgenden Stil auf das a-Tag anwenden:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des CSS-Box-Modells sowie von Block- und Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Draggin ' und Dropfen ' in ReactApr 17, 2025 am 11:52 AM
Draggin ' und Dropfen ' in ReactApr 17, 2025 am 11:52 AMDas React -Ökosystem bietet uns viele Bibliotheken, die alle auf die Interaktion von Drag & Drop konzentrieren. Wir haben React-Dnd, React-beautiful-dnd,
 Schnelle SoftwareApr 17, 2025 am 11:49 AM
Schnelle SoftwareApr 17, 2025 am 11:49 AMIn letzter Zeit gab es einige wunderbar miteinander verbundene Dinge über schnelle Software.
 Verschachtelte Gradienten mit HintergrundclipApr 17, 2025 am 11:47 AM
Verschachtelte Gradienten mit HintergrundclipApr 17, 2025 am 11:47 AMIch kann nicht sagen, dass ich das all das oft im Hintergrund-Clip verwende. I ' D Wette It ' wird in der täglichen CSS-Arbeit kaum jemals verwendet. Aber ich wurde in einem Posten von Stefan Judis daran erinnert,
 Verwenden von RequestAnimationFrame mit React -HooksApr 17, 2025 am 11:46 AM
Verwenden von RequestAnimationFrame mit React -HooksApr 17, 2025 am 11:46 AMDie Animation mit RequestAnimationFrame sollte einfach sein, aber wenn Sie die Dokumentation von React nicht gründlich gelesen haben, werden Sie wahrscheinlich auf ein paar Dinge stoßen
 Müssen Sie nach oben auf der Seite scrollen?Apr 17, 2025 am 11:45 AM
Müssen Sie nach oben auf der Seite scrollen?Apr 17, 2025 am 11:45 AMVielleicht ist der einfachste Weg, dies dem Benutzer anzubieten, ein Link, der auf eine ID auf das Element abzielt. Also wie ...
 Die beste API (GraphQL) ist eine, die Sie schreiben, die Sie schreibenApr 17, 2025 am 11:36 AM
Die beste API (GraphQL) ist eine, die Sie schreiben, die Sie schreibenApr 17, 2025 am 11:36 AMHören Sie, ich bin kein GraphQL -Experte, aber ich arbeite gerne damit. Die Art und Weise, wie es mir Daten als Front-End-Entwickler vorstellt, ist ziemlich cool. Es ist wie ein Menü von
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-LadeindikatorApr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-LadeindikatorApr 17, 2025 am 11:26 AMIn der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Verschiedene Methoden zur Erweiterung einer Schachtel und gleichzeitig den GrenzradiusApr 17, 2025 am 11:19 AM
Verschiedene Methoden zur Erweiterung einer Schachtel und gleichzeitig den GrenzradiusApr 17, 2025 am 11:19 AMI ' Ich habe kürzlich eine interessante Änderung auf Codepen bemerkt: Als es ein Rechteck mit abgerundeten Ecken auf der Homepage schwebt, expandieren Sie sich im Rücken.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Dreamweaver Mac
Visuelle Webentwicklungstools




