Fragen, über die Sie nachdenken müssen
Wenn Sie glauben, auf ein Speicherverlustproblem gestoßen zu sein, müssen Sie im Allgemeinen über drei Fragen nachdenken:
Beansprucht meine Seite zu viel Speicher? - Das TimelineZeilenspeicheransichtstool (Timeline-Speicheransicht) und der Chrome-Task-Manager (Chrome-Task-Manager) können Ihnen dabei helfen, zu bestätigen, ob Sie mehr Speicher verwendet haben . Die Speicheransicht kann die Anzahl der DOM-Knoten , die Anzahl der Dokumentes und die Anzahl der JS-Ereignisse beim Seitenrendering verfolgen. Als Faustregel gilt: Vermeiden Sie Referenzen auf DOM-Elemente, die Sie nicht mehr benötigen, entfernen Sie unnötige Ereignis-Listener und seien Sie vorsichtig, wenn Sie große Datenmengen speichern, die Sie möglicherweise nicht verwenden.
Hat meine Seite einen Speicherverlust? - ObjektZuordnungsverfolgung(Objekt allelocation tracker) hilft Ihnen, Lecks zu lokalisieren, indem es die Zuordnung von JS-Objekten in Echtzeit anzeigt. Sie können auch den Heap-Analysator (Heap Profiler) verwenden, um JS-Heap-Snapshots zu generieren und Objekte herauszufinden, die nicht durch Garbage Collection bereinigt wurden, indem Sie die Speicherzuordnung analysieren und die Unterschiede zwischen den Snapshots vergleichen.
Wie oft wird der Müll meiner Seite gesammelt? – Wenn Ihre Seite häufig Müll gesammelt wird, bedeutet das, dass Ihre Seite möglicherweise zu häufig zugewiesen wird. Die Timeline-Speicheransicht kann Ihnen dabei helfen, interessante Pausen zu finden.

Terminologie und Grundkonzepte
Dieser Abschnitt wird in Speicheranalyse eingeführt Allgemeine Begriffe, die in Speicheranalysetools für andere Sprachen verwendet werden. Die hier aufgeführten Begriffe und Konzepte werden im Heap Profiler-UI-Tool und in der zugehörigen Dokumentation verwendet.
Diese können uns helfen, uns mit der effektiven Nutzung von Gedächtnisanalysetools vertraut zu machen. Wenn Sie jemals Speicheranalysetools für Sprachen wie Java, .NET usw. verwendet haben, dann ist dies eine Rezension.
Objektgrößen
Stellen Sie sich Speicher als eine Sammlung von Grundtypen (wie Zahlen und Strings) und Objekten (assoziative Arrays) vor. Es könnte etwa wie das folgende Diagramm einer Reihe zusammenhängender Punkte aussehen.

Ein Objekt hat zwei Möglichkeiten, Speicher zu nutzen:
Das Objekt selbst verwendet direkt
-
Behalten Sie implizit Verweise auf andere Objekte bei. Diese Methode verhindert, dass die Garbage Collection (GC) diese Objekte automatisch recycelt.
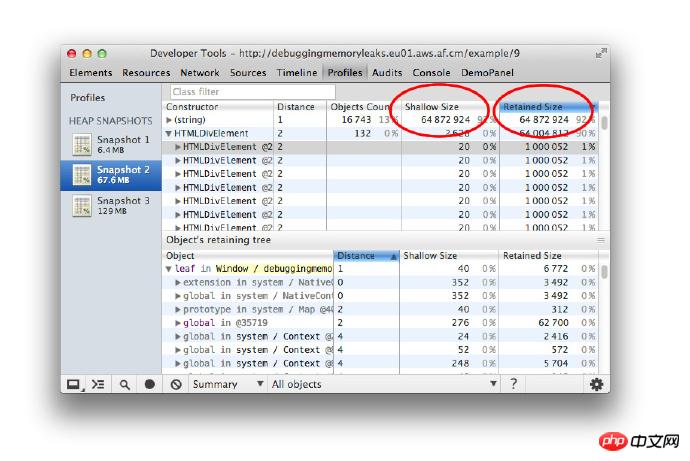
Wenn Sie den Heap Profiler in DevTools verwenden (Heap Profiler, ein Tool zur Analyse von Speicherproblemen, auf der Registerkarte „Profil“ von DevTools), werden Sie möglicherweise überrascht sein, Spalten zu finden, die verschiedene Informationen anzeigen. Zwei davon sind: Direkte Speicherbelegung (Flache Größe) und Gesamte Speicherbelegung (Beibehaltene Größe) Was bedeuten sie also?

Speicher direkt belegen (Flache Größe, ausgenommen der vom referenzierten Objekt belegte Speicher)
Dies ist der vom Objekt selbst belegte Speicher.
Ein typisches JavaScript-Objekt verfügt über reservierten Speicher, um das Objekt zu beschreiben und seinen direkten Wert zu speichern. Im Allgemeinen belegen nur Arrays und Zeichenfolgen erheblich den Speicher (flache Größe). Aber Strings und Arrays speichern oft den Hauptdatenteil im Renderer-Speicher und legen nur ein kleines Wrapper-Objekt im JavaScript-Objektstapel offen.
Renderer-Speicher bezieht sich auf den gesamten Speicher, der im Renderprozess der von Ihnen analysierten Seite verwendet wird: der Speicher der Seite selbst + der vom JS-Heap in der Seite verwendete Speicher + die zugehörigen ausgelösten Arbeitsprozesse (Worker). von der Seite Der vom JS-Heap verwendete Speicher. Allerdings kann ein kleines Objekt indirekt viel Speicher belegen, indem es andere Objekte daran hindert, automatisch in den Müll zu gelangen.
Gesamt belegter Speicher (behaltene Größe, einschließlich des von referenzierten Objekten belegten Speichers)
Sobald ein Objekt gelöscht ist, können die abhängigen Objekte, auf die es verweist, nicht GC sein root (GC root) verweist darauf und der von ihnen belegte Speicher wird freigegeben. Der von einem Objekt belegte Gesamtspeicher umfasst den von diesen abhängigen Objekten belegten Speicher.
GC-Root besteht aus Controllern(handles) Diese Controller (ob lokal oder global) wird erstellt, wenn durch die integrierteFunktion(nativer Code) ein Verweis auf ein JavaScript-Objekt außerhalb der V8-Engine erstellt wird. Alle diese Controller können in den GC-Wurzeln (GC-Wurzeln) > Handle-Bereich und GC-Wurzeln >Globalen Handlern gefunden in . Die Einführung dieser Controller in diesem Artikel kann ohne ein tiefes Verständnis der Browser-Implementierung verwirrend sein. Sie müssen sich nicht zu viele Gedanken über GC-Roots und Controller machen.
Es gibt viele interne GC-Wurzeln, die für den Benutzer unwichtig sind. Aus Anwendungssicht gibt es folgende Situationen:- Fenster globales Objekt (alle in
iframe). Im Heap-Snapshot gibt es ein Distanzfeld, das die kürzeste Pfadlänge vom Fensterobjekt zum entsprechenden Objekt angibt.
- Ein Dokument-DOM-Baum, der aus allen DOM-Knoten besteht, die das Dokument durchlaufen kann. Nicht alle Knoten werden von der entsprechenden JS referenziert, aber die von JS referenzierten Knoten bleiben erhalten, solange das Dokument existiert.
- Es gibt viele Objekte, die beim
Hinweis: Wir empfehlen Benutzern, beim Erstellen von Heap-Snapshots keinen Code in der Konsole auszuführen oder Debugging-Haltepunkte zu aktivieren. Die
-Speicherzuordnung beginnt mit einem Root, bei dem es sich um das-Objekt des Browsers oder das windowNode.js-Modul--Objekt handeln kann. Wie diese Objekte aus dem Speicher zurückgewonnen werden, unterliegt nicht der Kontrolle des Benutzers. Global

Hinweis: Die Daten in den Feldern „Direkter Speicher belegt“ und „Gesamtspeicher belegt“ werden in Bytes ausgedrückt.
Gesamtspeicherbaum, der von Objekten belegt istWir haben zuvor gelernt, dass der Heap eine Netzwerkstruktur ist, die aus verschiedenen miteinander verbundenen Objekten besteht. In der digitalen Welt wird diese Struktur alsGraph oder Memory Graph bezeichnet. Diagramme bestehen aus Knoten, die durch Kanten verbunden sind, und sie sind alle beschriftet.
Knoten ( oder Objekt) Die Tag-Namen von Knoten werden durch den Konstruktorden Namen der Funktion bestimmt wird bestimmt

Dominatoren
Dominatoren sind wie eine Baumstruktur, da jedes Objekt einen Dominator hat. Der Controller eines Objekts verweist möglicherweise nicht direkt auf das von ihm dominierte Objekt, d. h. die Baumstruktur des dominierten Objekts ist kein Spanning Tree im Diagramm.

Im Bild oben:
Knoten 1 dominiert Knoten 2
Knoten 2 dominiert die Knoten 3, 4 und 6
Knoten 3 dominiert Knoten 5
Knoten 5 dominiert Knoten 8
Knoten 6 dominiert Knoten 7
Im Beispiel unten ist Knoten #3 der dominierende Spieler von #10, aber #7 ist auch der dominierende Knoten in allen GC zu #10 erscheint in den Pfaden. Wenn also das B-Objekt in jedem Pfad vom Wurzelknoten zum A-Objekt erscheint, dann ist das B-Objekt das dominierende Objekt des A-Objekts.

V8-Einführung
In diesem Abschnitt beschreiben wir einige speicherbezogene Konzepte, die sich auf die V8 JavaScript Virtual Machine beziehen (V8 VM oder VM) bezogen. Bei der Speicheranalyse ist es hilfreich, diese Konzepte zu verstehen, um Heap-Snapshots zu verstehen.
JavaScript-Objektbeschreibung
hat drei primitive Typen:
Zahlen (z. B. 3.14159..)
Boolesche Werte (wahr oder falsch)
Zeichentyp (Strings) (z. B. „Werner Heisenberg“)
Sie verweisen nicht auf andere Werte, sondern sind nur Blattknoten oder Endknoten.
Zahlen werden auf eine von zwei Arten gespeichert:
31-Bit-Ganzzahldirekter Wert, aufgerufen: kleine Ganzzahlen (kleine Ganzzahlens)(SMIs) oder
Heap-Objekte, referenziert als Heap-Wert . Heap-Werte werden zum Speichern von Daten verwendet, die nicht für die SMI-Speicherung geeignet sind, z. B. double, oder wenn ein Wert geboxt sein muss, z. B. dieser Wert, und dann festgelegt werden muss Attributwert.
Zeichendaten werden auf die folgenden zwei Arten gespeichert:
VM-Heap, Oder
im externen Renderer-Speicher. Zu diesem Zeitpunkt wird ein Wrapper-Objekt erstellt, um auf den Speicherort zuzugreifen, z. B. auf Skriptressourcen und andere im Webseitenpaket gespeicherte Inhalte, anstatt direkt auf den VM-Heap kopiert zu werden.
Neu erstellten JavaScript-Objekten wird Speicher auf dem JavaScript-Heap (oder VM-Heap) zugewiesen. Diese Objekte werden vom Garbage Collector von V8 verwaltet und bleiben im Speicher, solange ein starker Verweis auf sie besteht.
Lokale Objekte sind alle Objekte, die sich nicht im JavaScript-Heap befinden. Im Gegensatz zu Heap-Objekten werden sie während ihres Lebenszyklus nicht durch Müll gesammelt. Der Handler kann dies nur tun Objektreferenzen über JavaScript umschließen.
Verbindungszeichenfolge ist ein Objekt, das durch Zusammenführen eines Zeichenkettenpaars entsteht und das Ergebnis der Zusammenführung ist. Verbindungszeichenfolgen werden nur bei Bedarf zusammengeführt. Wie bei einer verketteten Zeichenfolge muss eine Teilzeichenfolge erstellt werden.
Zum Beispiel: Wenn Sie a und b verketten, erhalten Sie die Zeichenfolge (a, b), die zur Darstellung des Ergebnisses der Verkettung verwendet wird. Wenn Sie dieses Ergebnis später mit d verketten, erhalten Sie eine weitere verkettete Zeichenfolge ((a, b), d).
Array (Arrays) – Arrays sind Objekte mit numerischen Tasten. Sie werden häufig im V8-Motor verwendet, wenn große Datenmengen gespeichert werden. Objekte mit Schlüssel-Wert-Paaren wie Wörterbücher werden mithilfe von Arrays implementiert.
Ein typisches JavaScript-Objekt kann in einem von zwei Array-Typen gespeichert werden:
benannte Eigenschaften und
Zahlenelemente
Wenn nur wenige Eigenschaften vorhanden sind, werden diese direkt im JavaScript-Objekt selbst gespeichert.
Map – Ein Objekt, das zur Beschreibung eines Objekttyps und seiner Struktur verwendet wird. Karten werden beispielsweise verwendet, um die Struktur von Objekten zu beschreiben, um einen schnellen Zugriff auf Objekteigenschaften zu ermöglichen.
Objektgruppen
Jede lokale Objektgruppe besteht aus einer Reihe miteinander verbundener Objekte von. Beispielsweise kann in einem DOM-Unterbaum jeder Knoten auf sein übergeordnetes Element, das nächste untergeordnete Element und das nächste nebengeordnete Element zugreifen, die einen Assoziationsgraphen bilden. Beachten Sie, dass native Elemente nicht im JavaScript-Heap dargestellt werden. Deshalb ist ihre Größe Null, während ihr Wrapping-Objekt erstellt wird.
Jedes Wrapper-Objekt verfügt über einen Verweis auf das lokale Objekt, der zum Übergeben von Operationen an diesen lokalen Objekten verwendet wird. Diese lokalen Objekte verfügen auch über Verweise auf die umschlossenen Objekte. Dadurch entsteht jedoch keine unwiederbringliche Schleife, der GC ist intelligent genug, um lokale Objekte zu identifizieren, die keinen Verweis mehr auf das umschlossene Objekt haben, und diese freizugeben. Wenn ein Wrapper-Objekt jedoch nicht freigegeben wird, behält es alle Objektgruppen und zugehörigen Wrapper-Objekte bei.
Voraussetzungen und hilfreiche Tipps
Chrome Task Manager
Hinweis: Wenn Sie Chrome für die Speicherprofilierung verwenden, ist es am besten, eine saubere Testumgebung einzurichten
Öffnen Sie den Speichermanager von Chrome, beobachten Sie das Speicherfeld und führen Sie entsprechende Vorgänge auf einer Seite aus. Sie können schnell feststellen, ob dieser Vorgang dazu führt, dass die Seite viel Speicher belegt. Sie finden Memory Manager über das Chrome-Menü > Extras oder durch Drücken von Umschalt + Esc.

Klicken Sie nach dem Öffnen mit der rechten Maustaste auf die Kopfzeile und wählen Sie die Option „Von JavaScript verwendeter Speicher“ aus.
Speicherprobleme mithilfe der DevTools-Zeitleiste lokalisieren
Der erste Schritt zur Lösung des Problems besteht darin, nachweisen zu können, dass das Problem existiert. Dazu ist die Erstellung eines reproduzierbaren Tests erforderlich, der als Basismaß für das Problem dient. Ohne reproduzierbare Verfahren kann das Problem nicht zuverlässig gemessen werden. Mit anderen Worten: Ohne eine Vergleichsbasis gibt es keine Möglichkeit herauszufinden, welche Änderungen das Problem verursacht haben.
Das Zeitleistenfenster ist sehr hilfreich, um herauszufinden, wann ein Problem mit dem Programm vorliegt. Es zeigt die Momente an, in denen Ihre Webanwendung oder Website geladen wird und interagiert. Alle Ereignisse: vom Laden von Ressourcen über die Dekodierung von JavaScript, Stilberechnungen, Garbage-Collection-Pausen bis hin zum Neuzeichnen von Seiten. Alle sind auf der Zeitleiste dargestellt.
Bei der Analyse von Speicherproblemen kann die Speicheransicht im Zeitleistenfenster verwendet werden, um Folgendes zu beobachten:
- Gesamtspeicher verwendet – Hat sich die Speichernutzung erhöht? ?
- Anzahl der DOM-Knoten
- Anzahl der Dokumente
- Anzahl der registrierten Ereignis-Listener
 Weitere Informationen zum Auffinden von Speicher während der Speicheranalyse. Informationen zu Lecks finden Sie in Zack Grossbarts „Memory Profiling with the Chrome DevTools“
Weitere Informationen zum Auffinden von Speicher während der Speicheranalyse. Informationen zu Lecks finden Sie in Zack Grossbarts „Memory Profiling with the Chrome DevTools“
Das erste, was Sie tun müssen, ist herauszufinden, was Ihrer Meinung nach das Problem verursachen könnte. Einige Maßnahmen bei Speicherlecks. Dies kann jedes Ereignis sein, das auf der Seite auftritt, einschließlich Mouseovers, Klicks oder anderen Interaktionen, die zu Leistungseinbußen auf der Seite führen können.
Starten Sie die Aufnahme im Zeitleistenfenster (Strg+E oder Befehl+E) und führen Sie dann die Aktion aus, die Sie testen möchten. Um die Speicherbereinigung zu erzwingen, klicken Sie im Bedienfeld auf das Papierkorbsymbol (
).Hier ist ein Beispiel für einen Speicherverlust, bei dem einige Punkte nicht durch Garbage Collection erfasst werden:
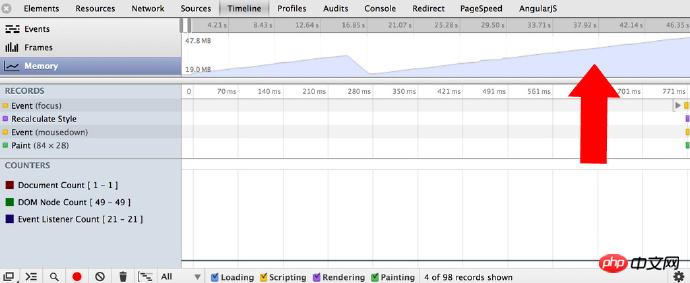
 Wenn Sie nach einigen wiederholten Tests gezackte Bilder sehen ( über dem Speicherfeld) weist darauf hin, dass Ihr Programm viele kurzlebige Objekte enthält. Und wenn eine Reihe von Aktionen den Speicher nicht innerhalb eines bestimmten Bereichs hält und die Anzahl der DOM-Knoten nicht wieder auf die Anfangszahl zurückkehrt, können Sie einen Speicherverlust vermuten.
Wenn Sie nach einigen wiederholten Tests gezackte Bilder sehen ( über dem Speicherfeld) weist darauf hin, dass Ihr Programm viele kurzlebige Objekte enthält. Und wenn eine Reihe von Aktionen den Speicher nicht innerhalb eines bestimmten Bereichs hält und die Anzahl der DOM-Knoten nicht wieder auf die Anfangszahl zurückkehrt, können Sie einen Speicherverlust vermuten.
 Sobald Sie ein Speicherproblem identifiziert haben, können Sie den
Sobald Sie ein Speicherproblem identifiziert haben, können Sie den
ProfilbereichProfiler) verwenden, um das Problem zu lokalisieren Ursache des Problems. Beispiel: Probieren Sie das Gedächtniswachstumsbeispiel aus, das Ihnen dabei helfen kann, Gedächtnisprobleme anhand der Zeitleiste effektiv
zu übenzu analysieren. Memory Recycler
Der Speicherkollektor(wie der in V8) muss in der Lage sein, zu lokalisieren, welche Objekte lebendig sind und welche Objekte, die als tot (Müll) gelten, sind nicht referenzierbar (unrjeweilsfähig). Wenn
Garbage Collection(GC) aufgrund von Logikfehlern bei der JavaScript-Ausführung keine Müllobjekte sammeln kann, können diese Müllobjekte nicht mehr recycelt werden. Situationen wie diese werden Ihre Anwendung letztendlich immer langsamer machen. Wenn Sie beispielsweise Code schreiben, werden einige
Variablen und Ereignis-Listener nicht mehr verwendet, einige Codes referenzieren sie jedoch weiterhin. Solange die Referenz noch vorhanden ist, kann das referenzierte Objekt von GC nicht korrekt recycelt werden. Während Ihre Anwendung ausgeführt wird, wurden möglicherweise einige DOM-Objekte aktualisiert/entfernt. Denken Sie daran, nach Variablen zu suchen, die auf DOM-Objekte verweisen, und diese auf null zu setzen . Überprüfen Sie Objekteigenschaften, die möglicherweise auf andere Objekte (oder andere DOM-Elemente) verweisen. Behalten Sie den Variablen--Cache im Auge, der möglicherweise wächst. Wählen Sie im Profilbereich die Option Take Heap Snapshot und klicken Sie auf Start oder drücken Sie die Befehlstaste + E oder Strg + E: Der Snapshot wird zunächst im Renderer-Prozessspeicher gespeichert. Sie werden bei Bedarf in DevTools importiert und können angezeigt werden, wenn Sie auf die Schaltfläche „Snapshot“ klicken. Wenn ein Snapshot in DevTools geladen und angezeigt wird, zeigt die Zahl unter dem Snapshot-Titel die Gesamtspeichermenge an, die von erreichbaren JavaScript-Objekten belegt ist. Beispiel: Probieren Sie die Speicherbereinigung im Beispiel Aktion aus, um die Speichernutzung im Zeitleistenfenster zu überwachen. Klicken Sie auf das Schaltflächensymbol Alle löschen ( Hinweis: Das Schließen des DevTools-Fensters löscht die gesammelten Snapshots nicht aus dem Rendering-Speicher. Wenn DevTools erneut geöffnet wird, ist die vorherige Snapshot-Liste immer noch vorhanden. Denken Sie daran, was wir zuvor erwähnt haben: Sie können GC in DevTools erzwingen, wenn Sie einen Snapshot erstellen. Wenn wir einen Schnappschuss machen, wird GC automatisch ausgeführt. Klicken Sie in der Timeline auf die Schaltfläche „Mülleimer“ (Garbage Collection) ( Beispiel: Probieren Sie verstreute Objekte aus und analysieren Sie sie mit Heap Profiler. Sie können die Sammlung von (Objekt-)Elementen sehen. Ein Snapshot kann je nach Aufgaben die Ansicht wechseln. Sie können durch das Auswahlfeld im Bild wechseln: Die folgenden drei Standardansichten sind: Zusammenfassung (Zusammenfassung) – Anzeige von Objekten nach Namensklassifizierung durch Konstruktor Containment – kann zum Erkennen von Heap-Inhalten verwendet werden DominatorenDie Ansicht kann im Bereich Einstellungen Die Attribute und Attributwerte von Objekten haben unterschiedliche Typen und werden automatisch anhand der Farbe unterschieden. Jede Eigenschaft ist eine der folgenden vier: von 0:element - Übergeben Sie gewöhnliche Eigenschaften mit numerischen Indizes, referenziert durch [] (eckige Klammern); a:context var – Eigenschaften innerhalb einer Funktion, innerhalb des Funktionskontexts, durch name Quote; a:system prop – eine Eigenschaft, die von JavaScript VM hinzugefügt wurde und auf die JavaScript-Code nicht zugreifen kann. hat keinen entsprechenden JavaScript-Typ. Sie sind in das JavaScript-VM-Objektsystem integriert. V8 platziert die meisten integrierten Objekte und Benutzer-JS-Objekte im selben Heap. Aber es sind nur die internen Objekte von V8. Zusammenfassungsansicht (Zusammenfassungsansicht) Die erste Ebene sind die „Gesamt“-Zeilen, sie zeigen: Konstruktor (Konstruktor) bedeutet alle Die Anzahl der Instanzen des von diesem Konstruktor wird in der Spalte Objekte Anzahl Flache Größe zeigt die Gesamtzahl der flachen Größen (die direkt Speicher belegen) des Objekts, das vom entsprechenden Konstruktor Beibehaltene Größe generiert wurde Die Spalte zeigt den maximalen Speicher, der vom entsprechenden Objekt belegt wird AbstandDie Spalte zeigt den kürzesten Abstand vom Objekt zur GC-Wurzel Nach dem Erweitern einer Gesamtzeile werden alle Objektinstanzen angezeigt. Der von jeder Instanz belegte direkte Speicher und der insgesamt belegte Speicher werden entsprechend angezeigt. Die Zahl nach dem @-Symbol ist die eindeutige ID des Objekts. Damit können Sie verschiedene Snapshots objektweise vergleichen. Beispiel: Probieren Sie dieses Beispiel aus (öffnet sich in einem neuen Tab), um zu erfahren, wie Sie die Gliederungsansicht verwenden. Denken Sie daran, dass gelbe Objekte von JavaScript referenziert werden, während rote Objekte von getrennten Knoten mit gelber Hintergrundfarbe referenziert werden. Diese Ansicht wird verwendet, um verschiedene Snapshots zu vergleichen, um die Unterschiede zwischen Snapshots zu ermitteln und um Objekte mit Speicherlecks zu finden. Um zu beweisen, dass ein bestimmter Vorgang der Anwendung keine Lecks verursacht (z. B. führt ein Paar von Vorgängen und Rückgängig-Aktionen, wie das Öffnen und anschließende Schließen eines Dokuments, nicht zu Lecks), können Sie die folgenden Schritte ausprobieren: Machen Sie vor der Operation einen Heap-Snapshot Führen Sie eine Operation durch (führen Sie die Aktion aus, von der Sie glauben, dass sie das Leck verursacht); Machen Sie den vorherigen Vorgang rückgängig (machen Sie den vorherigen Vorgang rückgängig und wiederholen Sie ihn mehrmals); Machen Sie einen zweiten Schnappschuss und wechseln Sie zur Kontrollansicht mit Schnappschuss 1. In der Vergleichsansicht werden die Unterschiede zwischen den beiden Schnappschüssen angezeigt. Wenn eine allgemeine Kategorie erweitert wird, werden hinzugefügte und gelöschte Objekte angezeigt: Beispiel: Probieren Sie das Beispiel aus (in einem neuen Tab öffnen), um zu erfahren, wie Sie es verwenden. Überprüfen Sie die Ansichten auf Lokalisieren Sie Speicherlecks. Die Kontrollansicht kann als „Vogelperspektive“ der Objektstruktur Ihrer Anwendung bezeichnet werden. Es ermöglicht Ihnen einen Blick in Funktionen, genau wie Ihre JavaScript-Objekte, in VM-Objekte, wodurch Sie einen sehr detaillierten Überblick über die Speichernutzung in Ihrer Anwendung erhalten. Diese Ansicht bietet mehrere Einstiegspunkte: DOMWindow-Objekte – Diese Objekte sind „globale“ Objekte für JavaScript-Code; > – der echte GC-Stamm des Garbage Collectors der VM; – Durchsuchen Sie das Objekt wird in die virtuelle JavaScript-Maschine „geschoben“, um automatische Vorgänge auszuführen, z. B.: DOM-Knoten, CSS-Regeln (Details werden im nächsten Abschnitt vorgestellt). zu sehen und Ereignisbehandlung. Die Benennung Ihrer Funktionen kann bei der Unterscheidung zwischen Abschlussfunktionen in Ihrem Snapshot hilfreich sein. Beispiel: Das folgende Beispiel benennt die Funktion nicht: Heap-Analysator
Machen Sie einen Snapshot


Schnappschüsse löschen
), um alle Schnappschüsse zu löschen:

), um die Garbage Collection einfach durchzuführen.

Snapshot-Ansicht wechseln

Unterscheiden Sie Objekte durch verschiedene Farbena:property
– eine gewöhnliche Eigenschaft, indiziert durch den Namen Operator
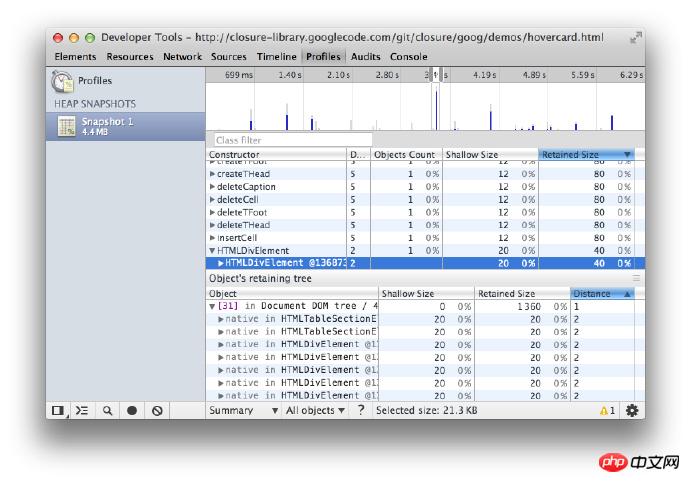
SystemÖffnen Sie einen Snapshot, der standardmäßig in der Zusammenfassungsansicht angezeigt wird, die Gesamtzahl der Objekte anzeigt und erweitert werden kann um bestimmte Inhalte anzuzeigen: Zunächst wird in der Zusammenfassungsansicht ein Schnappschuss mit Anzeige
Vergleichsansicht

Containment-Ansicht
 Beispiel: Probieren Sie das Beispiel (in einem neuen Tab öffnen) aus, um zu sehen, wie Sie eine Kontrollansicht verwenden, um in einen
Beispiel: Probieren Sie das Beispiel (in einem neuen Tab öffnen) aus, um zu sehen, wie Sie eine Kontrollansicht verwenden, um in einen


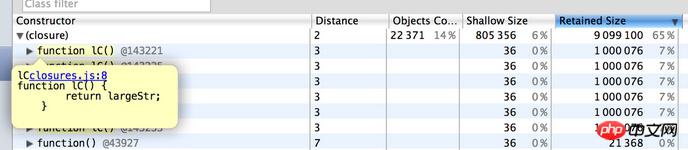
 Beispiel: Probieren Sie dieses Beispiel aus, warum eval böse ist, um die Auswirkungen von Schließungen im Speicher zu analysieren. Möglicherweise möchten Sie auch das folgende Beispiel für die Protokollierung von Heap-Zuweisungen ausprobieren.
Beispiel: Probieren Sie dieses Beispiel aus, warum eval böse ist, um die Auswirkungen von Schließungen im Speicher zu analysieren. Möglicherweise möchten Sie auch das folgende Beispiel für die Protokollierung von Heap-Zuweisungen ausprobieren. 





 Um festzustellen, ob es sich um ein Speicherproblem handelt, öffnen Sie das Zeitleistenfenster und die Registerkarte „Speicher“. Klicken Sie auf die Schaltfläche „Aufzeichnen“ und wiederholen Sie den Vorgang in Ihrer Anwendung mehrmals, wenn Sie glauben, dass er einen Speicherverlust verursachen könnte. Stoppen Sie die Aufnahme. Das Speichernutzungsdiagramm Ihrer Anwendung wird erstellt. Wenn die Speichernutzung weiter zunimmt (ohne dass es zu einem entsprechenden Rückgang kommt), ist dies ein Zeichen dafür, dass in Ihrer Anwendung möglicherweise ein Speicherverlust vorliegt.
Um festzustellen, ob es sich um ein Speicherproblem handelt, öffnen Sie das Zeitleistenfenster und die Registerkarte „Speicher“. Klicken Sie auf die Schaltfläche „Aufzeichnen“ und wiederholen Sie den Vorgang in Ihrer Anwendung mehrmals, wenn Sie glauben, dass er einen Speicherverlust verursachen könnte. Stoppen Sie die Aufnahme. Das Speichernutzungsdiagramm Ihrer Anwendung wird erstellt. Wenn die Speichernutzung weiter zunimmt (ohne dass es zu einem entsprechenden Rückgang kommt), ist dies ein Zeichen dafür, dass in Ihrer Anwendung möglicherweise ein Speicherverlust vorliegt. 
 Sie werden feststellen, dass es verschiedene Farben gibt. Die roten Knoten (mit dunklem Hintergrund) haben keinen direkten Verweis von JavaScript auf sie, sind aber Teil einer separaten DOM-Struktur und bleiben daher im Speicher. Es ist möglich, dass JavaScript auf einen Knoten verweist (vielleicht in einem Abschluss oder einer Variablen) und dieser Verweis verhindert, dass der gesamte DOM-Baum zurückgefordert wird.
Sie werden feststellen, dass es verschiedene Farben gibt. Die roten Knoten (mit dunklem Hintergrund) haben keinen direkten Verweis von JavaScript auf sie, sind aber Teil einer separaten DOM-Struktur und bleiben daher im Speicher. Es ist möglich, dass JavaScript auf einen Knoten verweist (vielleicht in einem Abschluss oder einer Variablen) und dieser Verweis verhindert, dass der gesamte DOM-Baum zurückgefordert wird. 





