Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung der Verwendung von Nodejs zum Entwickeln von Funktionsbeispielen für den Backend-Dienst für öffentliche WeChat-Konten (mit Code)
Detaillierte Erläuterung der Verwendung von Nodejs zum Entwickeln von Funktionsbeispielen für den Backend-Dienst für öffentliche WeChat-Konten (mit Code)
- 高洛峰Original
- 2017-03-14 14:24:322101Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Nodejs zum Entwickeln von Funktionsbeispielen für den Backend-Dienst von WeChat für öffentliche Konten (mit Code) erläutert, wobei hauptsächlich Express verwendet wird, wirchat, mongodb, Mönch und andere Module, auf die sich Freunde in Not beziehen können
WeChat, riesige Benutzerbasis, extrem Leistungsstarke Benutzer Stickiness hat in den letzten zwei Jahren die Aufmerksamkeit unzähliger Entwickler auf sich gezogen. Nodejs, ein Entwicklungstool, das sich in den letzten zwei Jahren sehr schnell weiterentwickelt hat, eignet sich besonders für den Aufbau mobiler Backends. In diesem Artikel wird anhand eines vom Autor entwickelten Beispiels beschrieben, wie er sein eigenes öffentliches WeChat-Konto auf Basis von Nodejs entwickelt. In diesem Beispiel werden hauptsächlich Express-, Wechat-, Mongodb-, Monk- und andere Module verwendet.
Vorbereitende Vorbereitung:
1. Um ein öffentliches WeChat-Konto zu beantragen, gehen Sie zu https://mp.weixin.qq.com / um mich zu bewerben, hier Ohne zu sehr ins Detail zu gehen.
2. Für den Kauf eines Servers empfehlen wir die Verwendung von Amazons EC2, die ein Jahr lang kostenlos ist. Sie müssen lediglich Ihre Kreditkarte angeben Informationen, aber der gesamte Prozess ist auf Englisch, aber ein Jahr lang kostenlos, es lohnt sich also, die zusätzliche Zeit zu investieren.
InstallierenNodeJs-Entwicklungsumgebung:
Der Code lautet wie folgt:
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
Installieren Sie Mongodb:
Der Code lautet wie folgt:
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
Die Klasse des Autors bildete eine Fußballmannschaft, und alle übergaben gemeinsam das Geld. Der Teamleiter zahlt jede Gebühr, zeichnet die Gebühr und den Restbetrag jeder Person auf und benachrichtigt alle. Da nicht jeder jedes Mal kommen kann und die Kosten nur auf AA-Basis gleichmäßig unter den Teilnehmern aufgeteilt werden können, ist die Erfassung schwierig. Also habe ich ein öffentliches WeChat-Konto erstellt. Jedes Mal muss ich nur den Umfang der Aktivität eingeben und die Anzahl der Teilnehmer auswählen. Anschließend werden die Details automatisch an die WeChat-Gruppe gesendet dass es jeder sehen kann.
In diesem Beispiel hat der Autor tatsächlich eine Microsite erstellt, um Aktivitätsausgaben und -salden über eine Webseite aufzuzeichnen oder anzuzeigen. Das öffentliche WeChat-Konto entspricht dem Bau einer Brücke zwischen dem WeChat des Benutzers und der Mikro-Website. Wenn ein WeChat-Benutzer dem öffentlichen Konto des Autors folgt, kann der Entwicklermodus der öffentlichen WeChat-Plattform dem WeChat-Benutzer automatisch um Hilfe bitten. In der Hilfe gibt es Weblinks zu den Vorgängen. Sie müssen nur klicken, um die entsprechende Seite aufzurufen.
Aufbau des WeChat-Backend-Dienstes für öffentliche Konten:
Alles ist fertig, es muss nur noch entwickelt werden :)
Bevor wir beginnen, stellen wir kurz Express und vor wechat Zwei Module:
Express – ein hervorragendes Webentwicklungs--Framework Mit Express können Sie sehr schnell Ihre eigene Website erstellen. Da der WeChat-Server über HTTP Post-Anfrage mit dem Entwicklerserver interagiert, muss das Express-Framework verwendet werden.
Das Folgende ist das Protokoll, wenn ein neuer Benutzer folgt: 103.7.30.84 ist die IP-Adresse des WeChat-Servers.
Der Code lautet wie folgt:
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat – kapselt die Details der Interaktion mit dem WeChat-Server, sodass sich Entwickler nur auf ihr eigenes Geschäft konzentrieren müssen.
Zuerst müssen wir Express installieren und Express verwenden, um ein Projekt zu erstellen:
Der Code lautet wie folgt:
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
Nach der InstallationDie Verzeichnisstruktur ist wie folgt:
Der Code lautet wie folgt:
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
Als nächstes installieren Sie Wechat:
Der Code lautet wie folgt:
npm install wechat
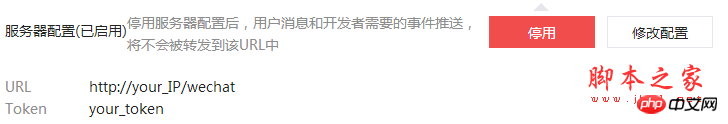
Konfiguration des WeChat-Entwicklermodus:
URL und Token konfigurieren, das Beispiel lautet wie folgt:

WeChat-Serververbindungsauthentifizierung und automatische Antwort:
App.js ändern, der entsprechende Code lautet wie folgt:
Der Code lautet wie folgt:
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));Dies kann durch die folgende Codezeile WeChat-Serverzugriffsauthentifizierung erreicht werden:
Der Code lautet wie folgt:
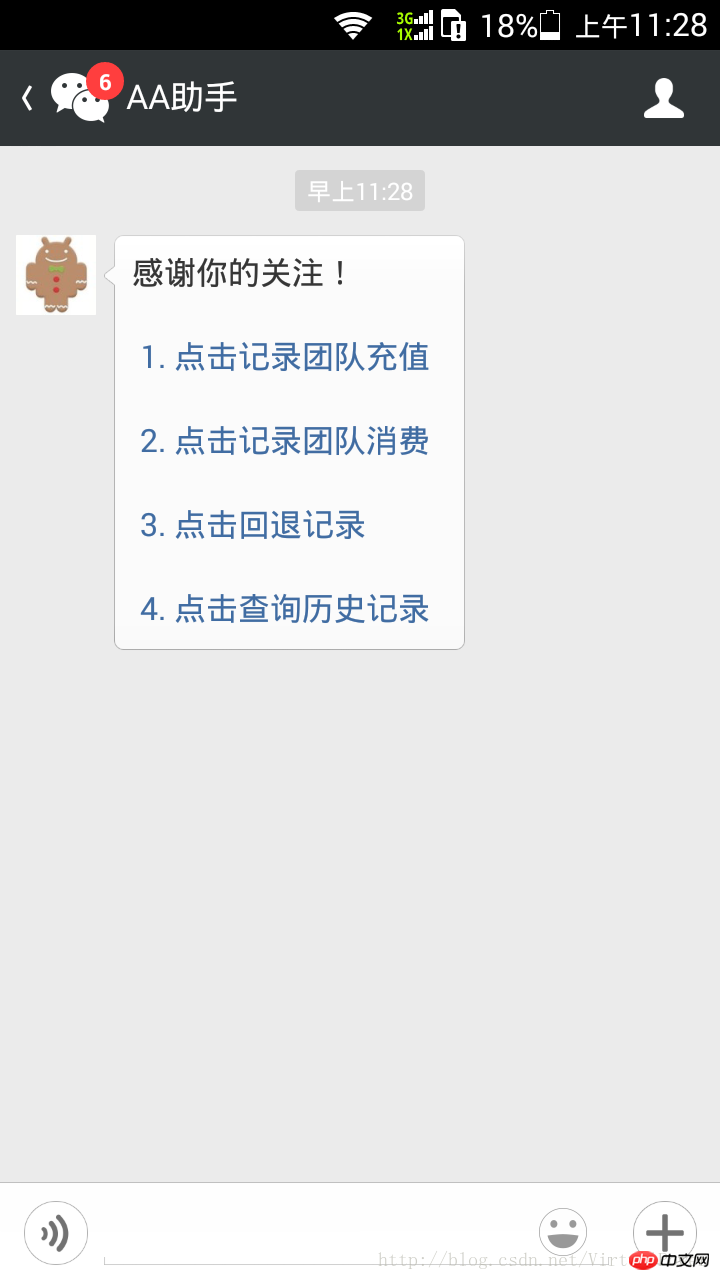
app.use('/wechat', wechat('your_token', function (req, res, next) {Der folgende Code implementiert das automatische Senden von Nutzungshilfen, wenn ein neuer Benutzer folgt:
Der Code lautet wie folgt:
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
}Der WeChat-Screenshot lautet wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Nodejs zum Entwickeln von Funktionsbeispielen für den Backend-Dienst für öffentliche WeChat-Konten (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

