Heim >Web-Frontend >HTML-Tutorial >Grenznutzung, die Sie nicht kennen
Grenznutzung, die Sie nicht kennen
- 巴扎黑Original
- 2017-03-14 11:59:593237Durchsuche
Vorherige Wörter:
Bevor Sie diesen Artikel lesen, denken Sie vielleicht, dass border nur eine einfache Zeichnung von Grenzen ist. Nachdem Sie diesen Artikel gelesen haben, werden Sie mir wahrscheinlich folgen. Das Gleiche wird gesagt: „Heilige Scheiße, es stellt sich heraus, dass die Grenze in CSS so gespielt werden kann.“ In diesem Artikel geht es hauptsächlich darum, einige meiner Ideen auszusortieren, nachdem ich gesehen habe, wie andere vor langer Zeit reines CSS zum Zeichnen von Dreiecken verwendet haben. In dem Artikel werden die Auswirkungen mehrerer kleiner Symbole vorgestellt.
Verwenden Sie den Rahmen in CSS, um eine Eiform zu zeichnen:
Ja, Sie haben richtig gelesen, hier zeichnen wir einen eiähnlichen Effekt.
Idee: Wir zeichnen zuerst ein Quadrat mit p und verwenden dann die Einstellung border-radius: 50%;, damit wir einen kreisförmigen Effekt erzielen können, lautet der Code wie folgt:
HTML-Code:
CSS-Code:
.p {
width: 100px;
height: 100px;
line-height: 100px;
align: center; border-radius: 50%;
}Das Ergebnis ist wie abgebildet:
Denken: Analysieren Sie die eiförmige Struktur. Das Ei ist etwas oval, hat aber einen großen Kopf und ein kleiner Kopf. Gibt es eine Möglichkeit, den vorherigen Kreis in eine Ellipse umzuwandeln?
 Idee: Wir ändern die Breite oder Höhe von p, um sie inkonsistent zu machen, und prüfen, ob wir den gewünschten Effekt erzielen können.
Idee: Wir ändern die Breite oder Höhe von p, um sie inkonsistent zu machen, und prüfen, ob wir den gewünschten Effekt erzielen können. Implementierung: Wir ändern width:50px; (nur einer davon wird geändert).
Denken: Wir haben den elliptischen Effekt, wie können wir als nächstes den Effekt großer und kleiner Köpfe erzielen?
Idee 1: Teilen wir die Ellipse und steuern wir die Breite so, dass sie inkonsistent ist. (Diese Methode war nicht erfolgreich)
Idee 2: Wir legen den Prozentsatz des Randradius fest. Wenn der Randradius 100 % beträgt, sieht der Screenshot der vorherigen Methode wie folgt aus:

Versuchen Sie erneut, den Wert des Randradius-Prozentsatzes zu trennen (nicht abkürzen). schreiben Sie es direkt als 4), dann ist der Kontrollprozentsatz inkonsistent. Schlüsselcode:
Grenzradius: 50 % 50 % 50 % 50 % / 62 % 62 % 38 % 38 %;
Screenshot des zu diesem Zeitpunkt erzielten Effekts:

Verwenden Sie den Rahmen in CSS, um ein Dreieck zu zeichnen:
Ich glaube, jeder weiß, dass border-color die Rahmenfarbe steuert, aber Sie haben es vielleicht noch nicht auf diese Weise versucht Schauen Sie sich den folgenden Code an:
html:
css:
.p {
Breite: 100 Pixel;
Höhe: 100 Pixel;
Rand: 50 Pixel durchgehend transparent;
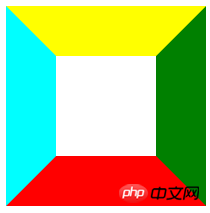
Randfarbe: gelb, grün, rot, Aqua;
}
Das Ergebnis ist:

Gedanke 1: Was würde passieren, wenn das p keine Breite und Höhe hätte?
Erfolgsergebnisse:

Denke 2: Der vorherige Effekt hat zu vier Dreiecken geführt Tuch?
Idee: Ich habe bisher noch nichts über p-Trennung gefunden (es gibt sie wahrscheinlich nicht speziell), aber werfen wir einen Blick auf die CSS-Definition des „Kaskadenstils“ und ändern wir unsere Meinung Gibt es irgendeine Möglichkeit? Sind die Dreiecke, die wir nicht überschreiben wollen?
Spezifische Methode: Stellen Sie die Farbe auf der Seite, die wir benötigen, auf unsere Hintergrundfarbe ein – Weiß. Auf diese Weise können wir den gewünschten Effekt erzielen. Der Code lautet wie folgt (am Beispiel des Dreiecks, das Sie oben haben möchten):
border-color: gelb weiß weiß weiß;
Wird unser Dreieckseffekt so vervollständigt?
Wir können versuchen, die Hintergrundfarbe des gesamten Körpers in Schwarz zu ändern und sehen, welche Änderungen passieren:

Ich habe festgestellt, dass das p immer noch einen so großen Platz einnimmt Und die Einstellung der Hintergrundfarbe auf Weiß ist nicht besonders wissenschaftlich.
Gedanke 4: Wie können wir die unerwünschte Farbe so einstellen, dass sie verschwindet?
Idee: Wir legen die Farbe fest, die wir nicht als Hintergrundfarbe des übergeordneten Containers anzeigen möchten, Rahmenfarbe: gelb transparent transparenttransparent;
Die Ergebnisse sind wie folgt:

Gedanke 3: Wie können wir p so einstellen, dass es nicht so viel Platz einnimmt?
Idee: Entfernen Sie direkt die Breite des Randes auf der gegenüberliegenden Seite des gewünschten Dreiecks
Spezifische Methode: (Nehmen Sie dieses Mal das Dreieck unten als Beispiel), der Code lautet wie folgt :
p{
width:0px;
height: 0px;
border-bottom: 50px solid red;
border-left: 50 Pixel durchgehend transparent;
Rand-rechts: 50 Pixel durchgehend transparent;
}
Das Ergebnis ist wie in der Abbildung dargestellt:

Einige Gedanken zur Ausdehnung von Dreiecken:
Gedanke 1: Zu unseren üblichen Dreiecken gehören spitze Dreiecke, stumpfe Dreiecke, rechtwinklige Dreiecke, gleichseitige Dreiecke, gleichschenklige Dreiecke usw . Gibt es für uns eine Möglichkeit, sie direkt zu erhalten?
Idee: Wenn die Basis parallel zur horizontalen Linie verläuft, steuern wir direkt das Seitenverhältnis, um den gewünschten Dreieckseffekt zu erzielen, wenn es nicht mit der horizontalen Linie übereinstimmt, ist es komplizierter und wir müssen es tun Durch die Kombination von „high ratio“ mit dem Attribut „transform“ und „Rotate“ in CSS3 kann unser Dreieck den gewünschten Effekt zeigen (hier handelt es sich nur um eine Einführung in die Idee, nicht um eine spezifische Wenn Sie über mathematische Kenntnisse verfügen, können Sie Baidu selbst verwenden.
Gedanke 2: Können wir mehrere Dreiecke zusammen verwenden, um mehr Formen zu erstellen?
(Dies kann möglich sein. Beispielsweise können wir zwei Dreiecke und ein Rechteck verwenden, um ein Parallelogramm zu bilden, oder sogar mehrere ps verwenden, um einen einfachen Kabineneffekt zu bilden...)
Zusätzlich :
1. Im vorherigen Bild unseres Denkens können wir sehen, dass es sich bei den mittleren tatsächlich um Trapeze handelt. Mit derselben Methode können wir den Effekt von Trapezen erzielen (spezifische Methoden werden nicht weiter vorgestellt). .
2. Durch Drehen können wir unser Quadrat in einen Diamanteffekt verwandeln
Erstellung von Polygonen (am Beispiel von Sechsecken)
Zuerst analysieren wir das Sechseck und prüfen, ob wir es in die zuvor erwähnten einfachen Grafiken zerlegen können: 
Analyse: Anhand des obigen Beispiels können wir sehen, dass ein Sechseck aus zwei Dreiecken und einem Rechteck besteht.
Denkpunkt 1: Gibt es für uns eine Möglichkeit, diese drei Formen zusammenzufügen?
Idee: Verwenden Sie Pseudoelemente: after und :before und zeichnen Sie dann Grafiken in ihren jeweiligen Bereichen
Der Referenzcode lautet wie folgt:
<head>
> Höhe: 55px Hintergrund: #fc5e5e;
Position
: relativ;
Hintergrund: #fc5e5e;
: 100px automatisch;
}
Rand -left: } #hexagon
:after { content: "";
width: 0;
height: 0;
position: absolute;
unten: -25px;
links: 0;
Rand links: 50 Pixel durchgehend transparent;
Herstellung eines mehrzackigen Sterns (am Beispiel eines sechszackigen Sterns)
Analyse: Versuchen Sie, die Struktur eines sechszackigen Sterns mit der vorherigen Methode zu analysieren. Das können wir verstehen Ein sechszackiger Stern besteht aus zwei überlappenden Dreiecken. Schauen wir uns jetzt den Code direkt an:
< ;head>
th: 0;
Anzeige
: Block;
Position: absolut;
Rand links: 10 0 Pixel durchgehend transparent;
Rand rechts: 100 Pixel durchgehend transparent; Rand unten: 200 Pixel durchgehend #de34f7; margin: 10px auto; 🎜> "; /
width: 0; 🎜> border-right: 100px solid transparent;
border-top : 200px solid. #de34f7;
Der Endeffekt ist wie folgt:
Herstellung des fünfzackigen Sterns (Die eigentliche Operation ist schwieriger als der sechszackige Stern): Wir zeichnen zunächst selbst einen fünfzackigen Stern, teilen ihn dann in drei Teile und implementieren ihn dann mit den vorherigen Schritten. Hier liste ich nur eine Methode als Referenz auf (Es enthält mehrere Details. Die Verarbeitung ist etwas kompliziert.) Das Analysediagramm lautet wie folgt:
Der Referenzcode lautet wie folgt:
#star{
: 0px;
Position: relativ;
Anzeige: Block;
Rand -unten: 70 Pixel durchgehend rot;
Rand links: 100 Pixel durchgehend transparent;
 Rand rechts: 100 Pixel durchgehend transparent;
Rand rechts: 100 Pixel durchgehend transparent;-webkit-transform: rotieren(35 Grad);
}
# star:before{
Inhalt: '';
 Breite: 0px;
Breite: 0px;Höhe: 0px;
Rand: 50px 0;
Farbe: gelb; Anzeige: Block;
Rahmen unten: 80 Pixel durchgehend gelb;
Rand links: 30 Pixel durchgehend transparent;
Rahmen rechts: 30 Pixel durchgehend transparent;
-webkit-transform: rotieren (-35 Grad) ;
oben: -45px;
links: -65px;
}
#star:after{
Inhalt: '';
Breite: 0;
Höhe: 0 ;
Position: absolut;
Anzeige: Block;
oben: 3px;
links: -105px;
Farbe: #fc2e5a;
Rahmen rechts: 100 Pixel durchgehend transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotation(-70deg);
-moz-transform: rotation(-70deg);
-ms-transform: rotieren(-70 Grad);
-o-transform: Rotieren (-70 Grad);
}
CSS-Effekt für kleine Symbole:
Sind Sie zu diesem Zeitpunkt immer noch nicht zufrieden? Lassen Sie mich das kleine CSS-Symbol teilen, das ich erstellt habe: Erstellung eines Dialogfelds
Erstellung eines Dialogfelds:
Analyse: Das Dialogfeld besteht aus einem Dreieck und einer abgerundeten Ecke
Implementierung: Der Code lautet wie folgt:
Padding
: 0px;
🎜> #comment_bubble {
width: 3 00px;
Höhe: 100px ;
Hintergrund: #088cb7;
Position: relativ;
-moz-border-radius: 12px;
- Webkit- Randradius: 12px; Radius: 12px>}
#Comment_bubble: BeFore {
Inhalt: "" "; Breite: 0; Höhe: 0;
Rechts: 100 %; fester #088cb7;
Rand -unten: 13px durchgehend transparent;
. und platzieren Sie dann ein Dreieck an der gewünschten Stelle.
🎜>
Die folgenden Wörter:
Obwohl diese Effekte nicht so cool aussehen, Ich erinnere mich, dass ich gerade angefangen habe, das zu lernen. Ich war so aufgeregt, als ich es sagte. Damals wurden noch mehr Effekte gemacht (die vor der Umstellung des Computersystems vor ein paar Tagen sind jedoch verschwunden), daher handelt es sich bei den gezeigten Effekten nur um sehr einfache. Das ist alles, woran ich mich jetzt erinnern kann, ich werde später mehr hinzufügen, wenn ich darüber nachdenke. Wenn Sie gute Ergebnisse haben, teilen Sie diese bitte unten mit.
-->
Das obige ist der detaillierte Inhalt vonGrenznutzung, die Sie nicht kennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

