Heim >Web-Frontend >CSS-Tutorial >Lösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8
Lösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8
- 巴扎黑Original
- 2017-03-14 11:45:451633Durchsuche
1. Code
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
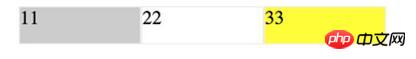
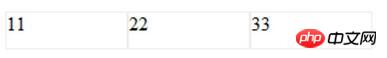
2. Vorschaueffekt
Wie oben gezeigt, kann die Hintergrundfarbe in ie9 und höher angezeigt werden
Problem: Wie oben gezeigt Bild, die Hintergrundfarbe kann in ie8 nicht angezeigt werden
3. Lösung
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>4 Selektoren
:nth-of-type() Selektor – Der Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist
n kann eine Zahl oder ein Schlüsselwort sein , oder Formel. Im Gegensatz zu :nth-child(n) hat letzteres nichts mit dem Typ zu tun. (Auch in IE8 nicht unterstützt) Der Selektor
:first-of-type stimmt mit jedem Element überein, das das erste untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist.
Tipp: Entspricht :nth-of-type(1). (Auch in IE8 nicht unterstützt) Der
:last-of-type-Selektor stimmt mit jedem Element überein, das das letzte untergeordnete Element eines bestimmten Typs ist, der sein übergeordnetes Element ist.
Hinweis: Entspricht :nth-last-of-type(1). (Auch in IE8 nicht unterstützt)
:only-of-type-Selektor stimmt mit jedem Element überein, das das einzige untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist. (Auch in IE8 nicht unterstützt)
:nth-last-child(n) Der Selektor stimmt mit jedem Element überein, das das N-te Kind seines Elements ist, unabhängig vom Typ des Elements, gezählt vom letzten Kind. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt)
Tipp: Bitte beachten Sie den Selektor :nth-last-of-type(), der das N-te untergeordnete Element eines angegebenen Typs des übergeordneten Elements auswählt, gezählt vom letzten untergeordneten Element. Der
:nth-last-of-type(n)-Selektor stimmt mit jedem Element überein, das das N-te untergeordnete Element eines bestimmten Typs des übergeordneten Elements ist, gezählt vom letzten untergeordneten Element. n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. (IE8 wird ebenfalls nicht unterstützt)
Tipp: Bitte beachten Sie den Selektor :nth-last-child(), der unabhängig vom Typ das N-te untergeordnete Element des übergeordneten Elements auswählt, beginnend mit dem letzten untergeordneten Element. Der Selektor
:last-child stimmt mit jedem Element überein, das das letzte untergeordnete Element seines übergeordneten Elements ist. (IE8 wird ebenfalls nicht unterstützt)
Tipps: p:last-child entspricht p:nth-last-child(1).
:First-Child-Selektor wird verwendet, um den angegebenen Selektor auszuwählen, der zum ersten untergeordneten Element seines übergeordneten Elements gehört. Für :first-child in IE8 und früheren Browsern ist eine Deklaration erforderlich.
Das obige ist der detaillierte Inhalt vonLösung für das Inkompatibilitätsproblem des CSS3-Selektors nth-child() in IE8. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

