Heim >Web-Frontend >CSS-Tutorial >Analysieren Sie den Unterschied zwischen nth-child und nth-of-type in CSS3
Analysieren Sie den Unterschied zwischen nth-child und nth-of-type in CSS3
- 巴扎黑Original
- 2017-03-14 10:28:541335Durchsuche
Der Unterschied zwischen nth-child und nth-of-type in CSS3 ist eigentlich sehr einfach: Warum heißt :nth-of-type :nth-of-type? Weil es durch „Typ“ unterschieden wird. Das heißt: ele:nth-of-type(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und ele:nth-child(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und dieses Element ist ele. Wenn nicht, schlägt die Auswahl fehl.
Der Text mag etwas unklar klingen, ist aber leichter zu verstehen. Hier ein kleines Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
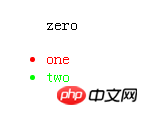
</html>Das Ergebnis ist wie folgt:

Im obigen Beispiel wählt .demo li:nth-child(2) den Knoten 25edfb22a4f469ecb59f1190150159c6onebed06894275b65c1ab86501b08a632eb aus, während .demo li:nth-of-type(2) wählt 25edfb22a4f469ecb59f1190150159c6zweibed06894275b65c1ab86501b08a632ebKnoten aus.
Was aber, wenn vor nth-child und nth-of-type keine Tags angegeben werden?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}Was wird das Ergebnis sein? Schauen Sie sich die HTML-Struktur an:
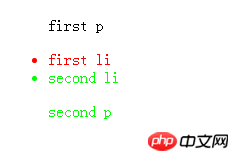
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
Das Ergebnis: 
Wie Sie oben sehen können, geben Sie nicht den Tag-Typ vor ihnen an, :nth-child(2) wählt immer noch das zweite Element aus, egal um welches Tag es sich handelt. Und :nth-type-of(2) wählt zwei Elemente aus, nämlich das zweite p-Tag und das zweite li-Tag in parent.demo. Es ist ersichtlich, dass :nth-type -of (2) wählt das zweite aller Typ-Tags aus.
Wir haben die grundlegende Verwendung und die Unterschiede von nth-child und nth-of-type bereits verstanden, also gehen wir weiter mit nth-of-type(n) und nth-child( n) Was ist n?
n in nth-of-type(n) und nth-child(n) kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Zahlen: Dies ist die Verwendung der obigen Beispiele, daher werde ich nicht auf Details eingehen. Schlüsselwörter: Ungerade, gerade
Ungerade und gerade sind Schlüsselwörter, die verwendet werden können, um Unterelemente mit ungeraden oder geraden Indizes abzugleichen
Hinweis: Der Index des ersten Unterelements ist 1
Hier geben wir zwei verschiedene Hintergrundfarben für ungerade und gerade p-Elemente an:
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}Formel: oder arithmetischer Ausdruck
unter Verwendung der Formel (an + b). Beschreibung: Gibt die Länge der Periode an, n ist der Zähler (beginnend bei 0) und b ist der Offsetwert.
Hier geben wir die Hintergrundfarbe aller p-Elemente an, deren Indizes ein Vielfaches von 3 sind:
p:nth-of-type(3n+0)
{
background:#ff0000;
}Wenn es: nth-of-type(4n+2) ist, wählen Sie „Alle“ aus Elemente, deren Bezeichnungen ein Vielfaches von 4 plus 2 sind
Zusammenfassung
Das Obige dreht sich alles um den Unterschied zwischen n-tem-Kind und n--Typ in CSS3. Ich hoffe, dass der Inhalt dieses Artikels so ist Es kann für alle nützlich sein, CSS3 zu lernen oder zu verwenden. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonAnalysieren Sie den Unterschied zwischen nth-child und nth-of-type in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

