Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS3, um ein sich ständig änderndes Textschatten-Textschatten-Effektdesign zu erzielen
Verwenden Sie CSS3, um ein sich ständig änderndes Textschatten-Textschatten-Effektdesign zu erzielen
- 高洛峰Original
- 2017-03-13 17:37:182371Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von CSS3 zur Realisierung des sich ständig ändernden Textschatten-Textschatten-Effektdesigns vorgestellt.
Die Beispiele in diesem Artikel sind Für alle. Teilen Sie das sich ständig ändernde Textschatten-Textschatteneffektbeispiel von CSS3 als Referenz. Der spezifische Inhalt lautet wie folgt:
Syntax:
none |
oder
none|
Eine kurze Erklärung des Werts:
stellt eine Farbe dar;
stellt einen Längenwert dar, der aus a besteht Gleitkommazahl und eine Einheitenkennung, die negativ sein kann. Der Wert gibt den horizontalen Ausdehnungsabstand des Schattens an.
stellt einen Längenwert dar, der aus einer Gleitkommazahl und einer Einheitenkennung besteht, die kein negativer Wert sein kann und gibt den Abstand des Unschärfeeffekts an. Wenn Sie nur einen Unschärfeeffekt benötigen, stellen Sie die ersten beiden Längen auf 0 ein.
Beispiel:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
**Einfache Zusammenfassung: **text-shadowEigenschaft stellt die horizontale Verschiebung dar; der zweite Wert steht für die vertikale Verschiebung, die negativen Werte stehen für den Unschärferadius, der optional ist ; der vierte Wert Ein optionaler Wert, der die Farbe des Schattens darstellt.
Beispiel: Kontrast zwischen Vordergrund- und Hintergrundfarben durch Schatten erhöhen
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
Zusammenfassung:
Der Schattenversatz wird durch zweiBeispiel: Simulation komplexer Texteffekte
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
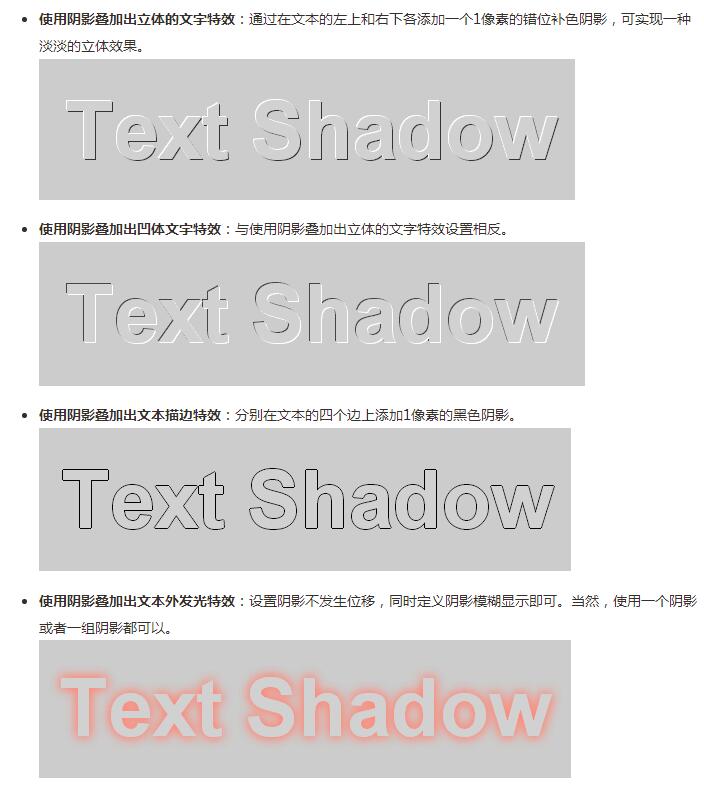
text-shadow:-1px -1px white,
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um ein sich ständig änderndes Textschatten-Textschatten-Effektdesign zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Im Folgenden finden Sie mehrere englische Frage- und Antworttitel, die zum Inhalt des Artikels passen: 1. **Warum funktioniert „margin: auto' nicht bei Inline-Block-Elementen?** 2. **Wie zentriere ich Inline-Block-Elemente ohne „margin: auto'?** 3. **Warum schlägt Margin: Auto für Inline-Bl. fehl?
- Warum schlägt mein ausgewähltes Element-Hintergrundbild in Chrome fehl?
- Wie mache ich SASS-Variablen über mehrere Dateien hinweg zugänglich?
- Wie erreicht GitHub eine nahtlose Navigation ohne Neuladen der Seite?
- So fügen Sie in Vue.js einen radialen Farbverlauf um den Mauszeiger auf dem Hintergrund einer Seite hinzu

