Heim >Web-Frontend >CSS-Tutorial >Verwenden von CSS, um einen Textumbrucheffekt auf Bildern zu erzielen
Verwenden von CSS, um einen Textumbrucheffekt auf Bildern zu erzielen
- 高洛峰Original
- 2017-03-13 17:39:092249Durchsuche
In diesem Artikel werden hauptsächlich die Probleme und Lösungen vorgestellt, die bei CSS-Textumbruchbildern auftreten. Interessierte Freunde können sich auf
CSS-Textumbruchbildeffekt
Text um das Bild fließen lassen Klicken Sie in Word einfach mit der rechten Maustaste und passen Sie die Eigenschaften an. Es gibt jedoch keine direkten Attribute im HTML-Dokument. Wir können also CSS verwenden, um diesen Effekt zu erzielen.
Wir stellen zunächst die Parameter vonfloat ein. Wenn das Bild linksbündig sein muss, stellen Sie es auf links ein zu: richtig. Darüber hinaus können wir den Abstand zwischen Bildern und Text nach Bedarf festlegen und auch das CSS-padding ist anwendbar.
Beispiel: Der Code lautet wie folgt:<img src="/static/imghwm/default1.png" data-src="/Upic.jpg" class="lazy" style="max-width:90%" alt="Verwenden von CSS, um einen Textumbrucheffekt auf Bildern zu erzielen" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
(1) Beispiel für ein Textumbruchbild
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="img.gif" class="lazy" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendering:

( 2) Probleme und Lösungen, die auftreten, wenn CSS-Text Bilder umschließt:
1. Vorwort
Ich muss den Effekt des Textumbruchs um Bilder erzielen , und ich dachte so einfach. 1) CodeteilCode kopieren
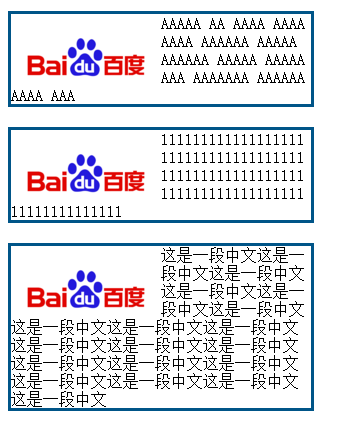
Der Code lautet wie folgt:/bd_logo1_31bdc765.png" alt="pic"/> Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz Dies ist ein chinesischer Absatz. Dies ist ein chinesischer Absatz.
< ;/p> den gewünschten Effekt. Der wichtigste Code: Bewegen Sie das Bild einfach nach links. Ist das nicht ganz einfach? 2. Aufgetretene ProblemeBeim Ersetzen des mittleren Textes durch aufeinanderfolgende englische Buchstaben tritt ein Problem auf, wie im Bild gezeigt

Also suchte ich nach relevanten Informationen und nachdem ich die Ergebnisse getestet hatte, fand ich Folgendes:
Wenn der Browser standardmäßig Englisch oder Zahlen analysiert, erfolgt die Analyse nach Wörtern.
Mit anderen Worten, jedes Wort ist ein Ganzes, und wenn nicht genügend Platz vorhanden ist, wird das Wort nicht geteilt.
Aus diesem Grund tritt die obige Situation auf. 

4. Nachtrag:
Wortumbruch
, WortumbruchBei der Suche nach Informationen habe ich ein weiteres Attribut gefunden: Zeilenumbruch: Umbruchwort; Warum gibt es doppelte Attribute? 
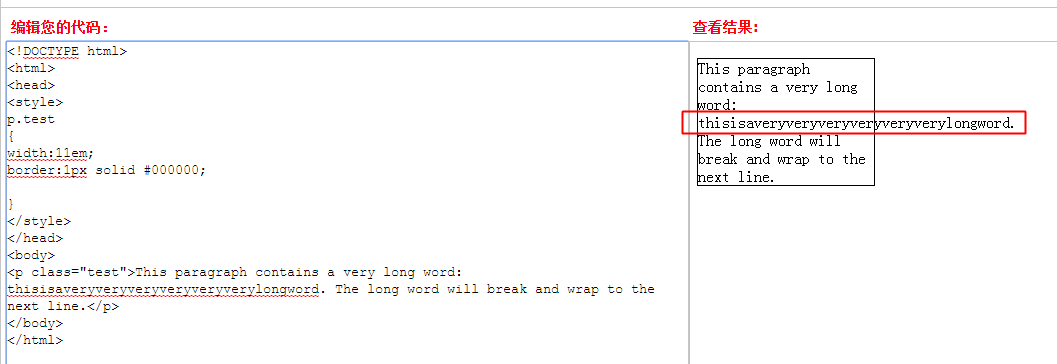
1) Zeilenumbruch: Wortumbruch;
--lange Wörter sind erlaubt. Umbruch in die nächste Zeile. Wenn die Länge eines Wortes die Breite von p überschreitet, wird es standardmäßig nicht umbrochen: wie unten gezeigt Wenn Zeilenumbruch eingestellt ist: Wortumbruch; das Wort wird in einer neuen Zeile angezeigt 2) Wort -break: break-all; -- Ob Wörter gebrochen werden sollen. --Mein persönliches Verständnis ist: Es wird jeder Buchstabe eines Wortes in unabhängige Einheiten aufgeteilt, sodass er an jeder Stelle ausgefüllt werden kann, sodass ein Textumbruch erzielt werden kann Bildeffekt . Die oben genannten Probleme und Lösungen, die bei der Verwendung von CSS zum Umschließen von Bildern mit Text auftreten, werden hoffentlich für das Lernen aller hilfreich sein. 

Das obige ist der detaillierte Inhalt vonVerwenden von CSS, um einen Textumbrucheffekt auf Bildern zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie können Sie CSS-Gitterlayout verwenden, um zweidimensionale gitterbasierte Layouts zu erstellen?
- Wie verwenden Sie CSS -benutzerdefinierte Eigenschaften (Variablen) für Themen und Wartbarkeit?
- Wie können Sie die CSS -Leistung optimieren, um die Ladegeschwindigkeit der Website zu verbessern?
- Was sind die verschiedenen CSS -Einheiten (PX, EM, REM, VW, VH usw.) und wann sollten Sie jeweils verwenden?
- Wie können Sie CSS -Übergänge und -Animationen verwenden, um ansprechende Benutzererlebnisse zu erstellen?

