Heim >Web-Frontend >H5-Tutorial >Codebeispiel für die HTML5-WebSocket-Chatroom-Implementierung
Codebeispiel für die HTML5-WebSocket-Chatroom-Implementierung
- 黄舟Original
- 2017-03-13 17:22:033218Durchsuche
In diesem Artikel wird hauptsächlich das HTML5-WebSocket-Implementierungs-Chatroom-Beispiel vorgestellt, das einen gewissen Referenzwert hat.
Die Methode zum Implementieren eines Chatrooms auf einer herkömmlichen Webseite besteht darin, denFunktion
Ein einfacher Chatroom hat hauptsächlich die folgenden Funktionen:1) Registrierung
Die Registrierung muss mehrere Dinge erledigen, darunter das Erhalten einer Liste aller Benutzer des aktuellen Servers nach Abschluss der Registrierung und das Senden der aktuell erfolgreich registrierten Benutzer an andere Online-Benutzer durch den Dienst.2) Eine Nachricht senden
Der Server sendet die aktuell empfangene Nachricht online an andere Benutzer3) Beenden
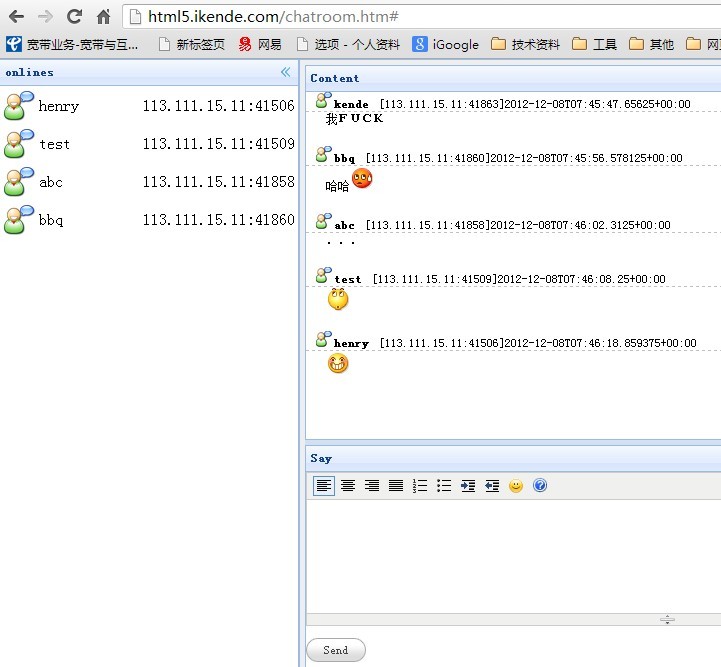
Der Server benachrichtigt andere Benutzer über den getrennten BenutzerDie Funktionsvorschau des Chatrooms ist wie folgt:
/// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: http://www.php.cn/
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}Um die Funktion des Chatroom-Servers abzuschließen, kann der spezifische Code verwendet werden durch das Verbindungsfreigabeereignis verarbeitet werden:
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}Auf diese Weise wurde der serverseitige Code für den Chat vervollständigt.
JavaScriptCode
Das erste, was Sie für den HTML5-Code tun müssen, ist die Verbindung zum Server. Der relevante Javascript-Code lautet wie folgt:function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}Verwenden Sie die Rückrufpoolnummer, um verschiedene Nachrichten zu bearbeiten. Wenn die Registrierungsinformationen anderer Benutzer empfangen werden, werden die Benutzerinformationen zur Liste hinzugefügt Die Exit-Informationen des Benutzers werden aus der Benutzerliste entfernt. Sie müssen die Nachricht einfach direkt empfangen und zum Nachrichtenanzeigefeld hinzufügen. Mit Hilfe von jquery werden die oben genannten Ereignisse sehr einfach.
BenutzerregistrierungAufrufprozess:
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}Online-Benutzerlistenprozess erhalten:
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}Der Nachrichtenversandprozess:
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}Zusammenfassung
Das obige ist der detaillierte Inhalt vonCodebeispiel für die HTML5-WebSocket-Chatroom-Implementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der HTML5-Geolokalisierung und der Anwendung der Drittanbieter-Tools Baidu MapsNächster Artikel:Ausführliche Erläuterung der HTML5-Geolokalisierung und der Anwendung der Drittanbieter-Tools Baidu Maps
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

