Heim >Web-Frontend >HTML-Tutorial >Einführung in die HTML-Bearbeitungssteuerung des Winform-Entwicklungsframeworks
Einführung in die HTML-Bearbeitungssteuerung des Winform-Entwicklungsframeworks
- 高洛峰Original
- 2017-03-13 15:23:132029Durchsuche
我们知道,在做Web开发的时候,很多控件可以用来做HTML内容编辑的,Winform开发就相对少很多,不过很多时候,我们在做Winform开发的时候,也是需要处理这样的场景的。例如发送HTML邮件内容的时候,在给客户编写内容丰富的反馈意见或者邮件的时候等等,因此有必要做一个支持好HTML格式,支持图片插入等丰富内容的控件。
本文就是介绍这么一个控件,这个控件增加了一些常见HTML格式的工具栏操作,并且改良支持Win7系统下的内容编辑(一般WebBrowser包装类,在Win7下内容会变得不可编辑),本控件不会有这个问题。另外,一般WebBrowser需要客户端有Microsoft.MSHTML.dll,这个文件7M多,一般开发的机器上会有,但普通用户的电脑就不一定有这个文件,而且这个文件很大,非常不适合软件的部署。本控件使用WindowsLive.Writer.Interop.Mshtml和WindowsLive.Writer.Mshtml两个小文件来替代Microsoft.MSHTML.dll这个庞然大物的dll。
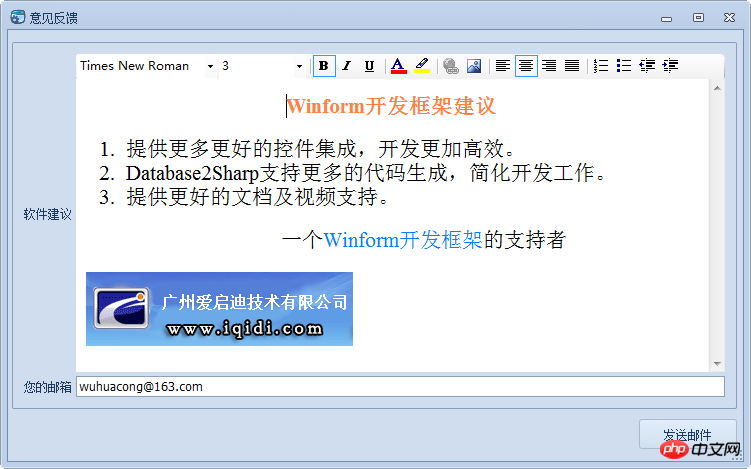
下面是一个在Winform开发框架中用于意见反馈的场景,里面可以使用丰富的HTML格式,可以插入图片等操作,如下所示。

打开问题反馈出现下面的HTML内容编辑界面

由于我是把反馈信息作为邮件发送的,因此,插入的本地图片,也会作为嵌入内容写入到邮件当中,在邮件内容中插入嵌入图片是一个有点技术含量的工作,不同于一般的邮件附件,他是把图片字节写在邮件的同时,也同时修改邮件内容的图片应用为cid:***这样的路径格式。收到的邮件如下所示。

1、发送邮件的辅助类 EmailHelper。
实现效果
1) 本辅助类主要是用来方便实现发送邮件操作,可以发送附件、嵌入图片、HTML等内容邮件。使用底层SMTP协议指令进行发送,成功率较高。
2)邮件发送可以用在客户反馈,信息推广,客户沟通,员工交流等方面业务需要。
实现代码
1)辅助类提供的方法源码如下所示: ..............省略..............
2)辅助类EmailHelper的使用例子代码如下所示
EmailHelper email = new EmailHelper("smtp.163.com", "wuhuacong2013@163.com", "password");
email.Subject = "伍华聪的普通测试邮件";
email.Body = string.Format("测试邮件正文内容");
email.IsHtml = true;
email.From = "wuhuacong2013@163.com";
email.FromName = "wuhuacong2013";
email.AddRecipient("6966254@qq.com");
try {
bool success = email.SendEmail();
MessageUtil.ShowTips(success ? "发送成功" : "发送失败");
}
catch (Exception ex)
{
MessageUtil.ShowError(ex.Message);
}
3)如果使用发送附件、发送嵌入图片(正文中有图片显示内容的)方式,则例子代码如下所示。
EmailHelper email = new EmailHelper("smtp.163.com", "wuhuacong2013@163.com", "password");
email.Subject = "伍华聪的图片附件测试邮件";
string embedFile = Path.Combine(Application.StartupPath, "cityroad.jpg");
email.Body = string.Format("测试邮件正文内容<img alt="Einführung in die HTML-Bearbeitungssteuerung des Winform-Entwicklungsframeworks" > ", embedFile);
email.IsHtml = true;
email.From = "wuhuacong2013@163.com";
email.FromName = "wuhuacong2013";
email.AddRecipient("6966254@qq.com");
email.AddAttachment(Path.Combine(Application.StartupPath, "ringin.wav"));//.AddAttachment("C:\\test.txt");
try {
bool success = email.SendEmail();
MessageUtil.ShowTips(success ? "发送成功" : "发送失败");
}
catch (Exception ex)
{
MessageUtil.ShowError(ex.Message);
}
其实该控件还可以改造成HTML内容显示控件,不过由于涉及要将服务器的图片文件下载并保存到一个目录,并修改HTML内容中图片的路径以便进行显示,修改内容的时候,还得记住那些图片是原有的,新增的图片才提交到服务器即可,不过这样就会搞得比较复杂一点。大家如果有好的建议可以讨论下。
Das obige ist der detaillierte Inhalt vonEinführung in die HTML-Bearbeitungssteuerung des Winform-Entwicklungsframeworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

