Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS3, um einen kreisförmigen Fortschrittsbalken zu implementieren
Verwenden Sie CSS3, um einen kreisförmigen Fortschrittsbalken zu implementieren
- 高洛峰Original
- 2017-03-13 14:39:561674Durchsuche
Bei der Entwicklung eines WeChat-Applets stieß ich auf die Notwendigkeit eines kreisförmigen Fortschrittsbalkens. Die Verwendung von LeinwandZeichnen ist problematischer:
1. Um eine Anpassung auf verschiedenen Bildschirmen zu erreichen, muss die Größe des Fortschrittsbalkens dynamisch berechnet werden;
2. In Im Miniprogramm hat Canvas das höchste Niveau und ist nicht einfach zu erweitern.
Aber die Verwendung von CSS3 und js zur Implementierung des Fortschrittsbalkens kann dieses Problem leicht vermeiden.
Hinweis: Dieser Artikel wird mit jquery implementiert, aber das Prinzip ist dasselbe. Im Miniprogramm definieren und ändern Sie einfach die entsprechenden Variablen
1. Fortschrittsbalkenstil
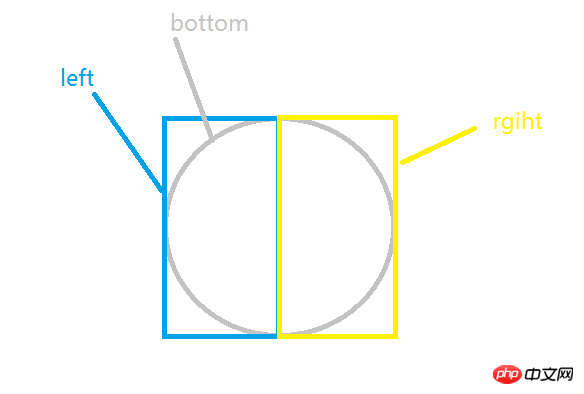
In der täglichen Entwicklung wird der Rand eines Elements häufig verwendet, um ein kreisförmiges Muster anzuzeigen. Diese Technik wird auch verwendet, wenn CSS3 verwendet wird, um einen kreisförmigen Fortschrittsbalken zu implementieren. Um den kreisförmigen Rand oben zu realisieren und den kreisförmigen Rand unten dynamisch abzudecken, werden insgesamt ein Kreis, zwei Rechtecke und zwei Halbkreise benötigt: Ein Kreis wird verwendet, um den darunter liegenden Hintergrund anzuzeigen, und zwei Halbkreise werden verwendet, um den darunter liegenden Hintergrund abzudecken . Der Hintergrund zeigt den Fortschritt an und die anderen beiden Rechtecke werden verwendet, um den Fortschritt abzudecken, der nicht angezeigt werden muss. Wie unten gezeigt:

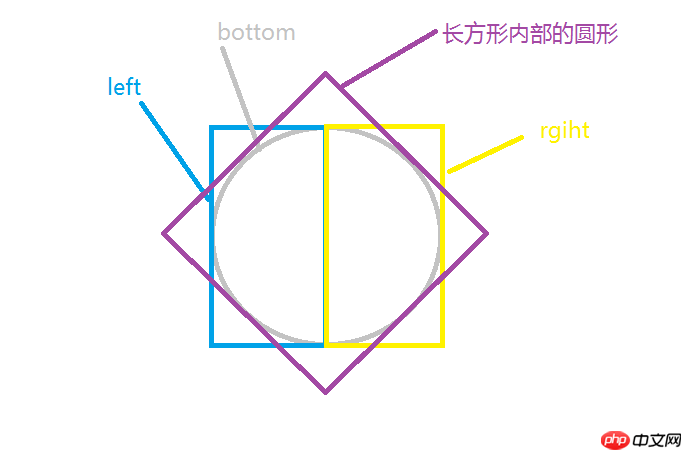
Der untere untere Kreis ist der Hintergrund des Fortschrittsbalkens. Links und rechts darüber befinden sich zwei Rechtecke, um ihn abzudecken . Zeigt keinen Fortschrittsbalken an. In jedem der beiden Rechtecke befindet sich ein Halbkreis, der den Fortschritt anzeigt. Unter normalen Umständen hat ein mit einem Quadrat gezeichneter Halbkreis einen eingeschlossenen Winkel von 45 Grad im Durchmesser und in der Horizontalen. Damit die beiden Halbkreise gerade so groß sind, dass sie den gesamten Kreis abdecken, müssen Sie in CSS3 „Rotieren“ verwenden, um das ursprüngliche Quadrat zu drehen, um den Effekt zu erzielen, dass der gesamte Hintergrund abgedeckt wird. Wie im Bild unten gezeigt (der Übersichtlichkeit halber wird es hier durch ein Quadrat dargestellt):

Wie im Bild gezeigt, drehen Sie den Halbkreis innerhalb des Rechtecks um 45 Grad zum rechts (im Uhrzeigersinn), um den Fortschritt zu erhalten. Ein Bild, das den gesamten Hintergrund abdeckt. Drehen Sie den Halbkreis um 135 Grad nach links (gegen den Uhrzeigersinn), um ein Bild nur mit dem Hintergrund des Fortschrittsbalkens zu erhalten. Warum sollten wir nach links statt ganz nach rechts rotieren? Der Effekt, den wir erreichen wollen, ist natürlich: Der Fortschritt beginnt von oben und endet rechtzeitig. An diesem Punkt ist die Idee sehr klar. Sie müssen nur die Fortschrittsanzeige links und rechts prozentual steuern.
Der HTML- und CSS-Code zur Implementierung dieses Teils lautet wie folgt:
HTML-Code
<p class="progressbar"> <p class="left-container"> <p class="left-circle"></p> </p> <p class="right-container"> <p class="right-circle"></p> </p> </p>
CSS-Code:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}
2: Steuern Sie den Fortschrittsbalken js
Um die Logik des Fortschrittsbalkens robuster zu machen, muss die Implementierung des js-Teils vier Situationen berücksichtigen:
1. Der Grundwert und der geänderte Wert sind die wie der Fortschritt auf der rechten Seite,
2. Der Grundwert ist auf der rechten Seite und der geänderte Wert ist auf der linken Seite,
3. Der Grundwert und der geänderte Wert sind auf der linken Seite,
4. Der Grundwert steht links und der geänderte Wert rechts.
Egal in welchem Fall, der Kern muss nur zwei Punkte berücksichtigen: die Winkeländerung und die Nutzungsdauer.
Im ersten Fall ist es relativ einfach und Sie können die Winkeländerung und die Nutzungsdauer leicht berechnen. Zunächst müssen Sie die Zeit einstellen, die zum Ändern des gesamten Halbkreises erforderlich ist. Berechnen Sie nach der Einstellung einfach anhand des Verhältnisses die Zeit, die zum Ändern des Winkels erforderlich ist. Der Code lautet wie folgt:
time = (curPercent - oldPercent)/50 * baseTime; //确定时间值为正 curPercent - oldPercent > 0 ? '' : time = - time; deg = curPercent/50*180-135;
Der zweite Fall ist etwas problematischer. Denn es gibt einen Übergang vom Fortschritt auf der rechten Seite zum Fortschritt auf der linken Seite. Um den Fortschritt reibungslos zu ändern, müssen wir hier Timer verwenden. Nachdem Sie den Teil auf der rechten Seite geändert haben, ändern Sie den Teil auf der linken Seite. Der Code lautet wie folgt:
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));
Der dritte und vierte Fall ähneln den vorherigen Fällen und werden hier nicht besprochen.
Der Code der vollständigen -Funktion , die den Fortschrittsbalken steuert, lautet wie folgt (implementiert mit jQuery):
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}
Bei der Entwicklung eines WeChat-Applets bin ich auf a gestoßen Zirkulärer Fortschritt Artikelanforderungen. Das Zeichnen mit der Leinwand ist schwieriger:
1. Um eine Anpassung auf verschiedenen Bildschirmen zu erreichen, muss die Größe des Fortschrittsbalkens dynamisch berechnet werden
2. Im Miniprogramm ist die Leinwand am höchsten Ebene, nicht einfach zu erweitern.
Aber die Verwendung von CSS3 und JS zur Implementierung des Fortschrittsbalkens kann dieses Problem leicht vermeiden.
Hinweis: Dieser Artikel wird mit jquery implementiert, aber das Prinzip ist dasselbe. Definieren und ändern Sie einfach die entsprechenden Variablen im Miniprogramm
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um einen kreisförmigen Fortschrittsbalken zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

