Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der erweiterten CSS-Eigenschaft „Hintergrundanhang'.
Ausführliche Erläuterung der erweiterten CSS-Eigenschaft „Hintergrundanhang'.
- 高洛峰Original
- 2017-03-13 10:10:432363Durchsuche
In diesem Artikel wird das erweiterte CSS-Attribut „Hintergrundanhang“ ausführlich erläutert.
Die Voraussetzung besteht darin, das Attribut Hintergrundbild zu definieren und dann mithilfe von Hintergrundanhang die Position anzugeben Das Hintergrundbild ist an der Ansicht fixiert. Oral bewegt es sich immer noch mit dem enthaltenden Block. Es kann einfach so verstanden werden, dass definiert wird, wie sich das Hintergrundbild entlang der Bildlaufachse bewegt.
Werte:
scrollen: Standardwert, das Hintergrundbild ist relativ zum Element fixiert und der Hintergrund bewegt sich beim Scrollen der Seite, d. h. der Hintergrund und Inhalte sind gebunden.
behoben: Das Hintergrundbild ist relativ zum Ansichtsfenster fixiert, sodass sich der Hintergrund beim Scrollen der Seite nicht bewegt, was dem Festlegen des Hintergrunds auf dem Textkörper entspricht.
local: Das Hintergrundbild ist relativ zum Elementinhalt festgelegt.
inhert: erbt von , nichts zu sagen.
Dieses Attribut kann auf jedes Element angewendet werden.
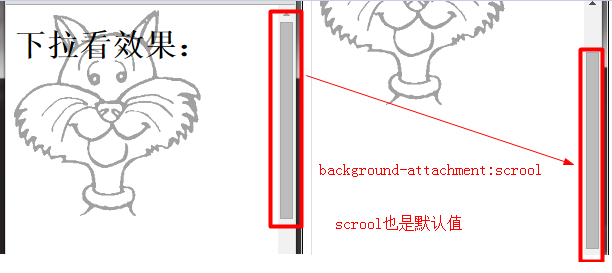
1. Scrollen [Hintergrundbild scrollen]
Hintergrundanhang festlegen: Scrollen, das Hintergrundbild ist relativ zum Element selbst fixiert und das Hintergrundbild bewegt sich auch, wenn der Inhalt verschoben wird bewegt sich. Der an das Element angehängte Rahmen.

lokal
Hinweis:
Beim Scrollen scrollt der Hintergrund im Allgemeinen mit dem Inhalt, es gibt jedoch eine Ausnahme.
Für scrollbare Elemente (Elemente, die auf overflow:scroll eingestellt sind). Wenn der Hintergrundanhang auf Scrollen eingestellt ist, scrollt das Hintergrundbild nicht, wenn der Elementinhalt scrollt.

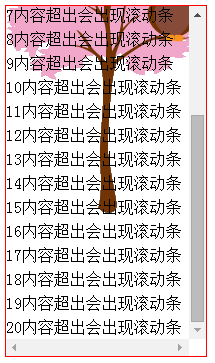
2. lokal [Scrollendes Element-Hintergrundbild scrollen]
Für scrollbare Elemente (Elemente, die auf „overflow:scroll“ eingestellt sind) legen Sie den Hintergrundanhang fest :local, der Hintergrund scrollt, während der Inhalt scrollt.
Da das Hintergrundbild relativ zum eigenen Inhalt des Elements positioniert und zunächst fixiert ist, scrollt das Hintergrundbild mit dem Inhalt, nachdem die Bildlaufleiste auf dem Element angezeigt wird.
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
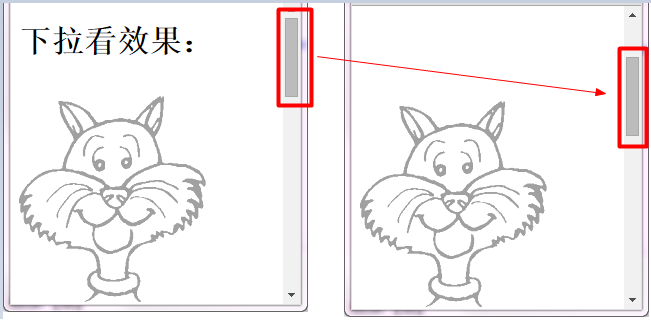
3. Behoben: [Hintergrundbild ist still]
Das Hintergrundbild ist relativ zur Ansicht Der Mund ist fixiert, auch wenn das Element über eine Bildlaufleiste verfügt, bewegt sich das Hintergrundbild nicht mit dem Inhalt.
Die feste Nutzung ist wie folgt:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
Oder schauen Sie sich Mozillas Demo an.
Ich möchte hier meine Meinung betonen:
Hintergrundanhang festlegen: Auf das Hintergrundbild eines beliebigen Elements festgelegt, der Effekt ist der gleiche, relativ zum Ansichtsfenster, da eine Webseite vorhanden ist ist nur ein Ansichtsfenster und der Hintergrund hat nichts mit dem Element zu tun. Wichtig ist nur, dass das Hintergrundbild nicht sichtbar ist, wenn das Element nicht sichtbar ist.
4. Hintergrundanhang für mehrere Hintergrundbilder
Sie können den Hintergrundanhang auch für mehrere Hintergrundbilder festlegen
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der erweiterten CSS-Eigenschaft „Hintergrundanhang'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

