Heim >Web-Frontend >CSS-Tutorial >Reines CSS3 erzielt gute Formvalidierungseffekte
Reines CSS3 erzielt gute Formvalidierungseffekte
- PHPzOriginal
- 2017-03-12 17:21:211620Durchsuche
Dies ist eine Reihe von Inhalten, die das Grundwissen von HTML5 ergänzen. Die anderen sind:
-
1. HTML5 – neue Strukturelemente
2. HTML5-- Abbildung, Zeit, Details, Markierung
3. HTML5-- Details lernen und verwenden
4. HTML5 – Änderungen in vorhandenen Elementen
5. HTML5 – Webformulare
Heute lernen Sie weiterhin etwas über Webformulare, aber heute konzentrieren wir uns auf die praktische Implementierung und verwenden HTML5-Formulare und CSS3-UI, um einen guten Formulareffekt zu erzielen.
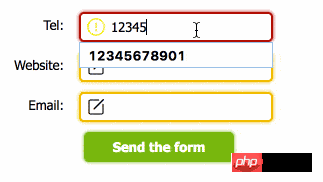
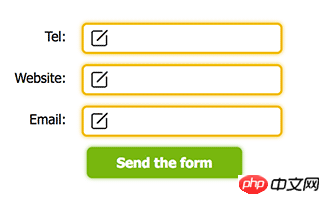
Der Effekt ist in der folgenden Animation zu sehen:

Zur Demonstration des Effekts können wir ihn heute mit nur wenigen Zeilen CSS erreichen .
Vorkenntnisse
1. HTML5Neue Formulartypen: Tel., E-Mail, URL (vorheriger Artikel Es gibt Einführung)
2. Grundlegende HTML5-Formularvalidierung: erforderndAttribute
-
3. Selbstdefinition des HTML5-FormularsValidierungsregeln: Musterattribut
legen wir eine fest Benutzerdefinierte Validierungsregel: muss Reines CSS3 erzielt gute Formvalidierungseffekte Ziffern lang sein.
tel
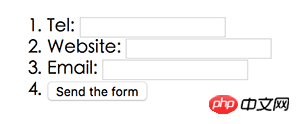
Der Effekt nach der Erstellung ist wie folgt. Er fühlt sich ganz anders an als der Effekt, den wir wollen. Sie haben die gleichen Wurzeln, das gleiche HTML, aber dieses hier ist so hässlich.
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Reines CSS3 erzielt gute Formvalidierungseffekte}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol></form>
Keine Sorge, lass es uns langsam angehen. 
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;}ol {
width: 400px;
margin: 50px;}li {
clear: both;
list-style-type: none;
margin: 0 0 10px;}li:nth-last-child(1) {
text-align: center;}label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;}input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;}input:focus {
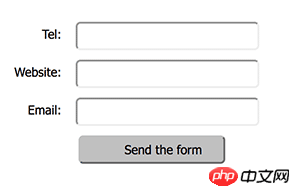
outline: none;}Jetzt ist die Wirkung sehr gut , aber wir sind noch einiges von unserem Ziel entfernt. Nun sollten wir uns überlegen, wie das Eingabefeld in jedem Link der  Formularüberprüfung
Formularüberprüfung
- 2 (falsche Eingabe)
- 3. Aktivierung des Eingabefelds (Eingabe korrekt)
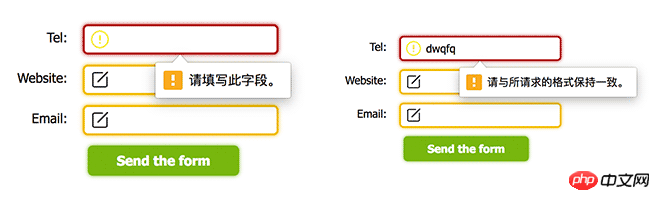
- Für die oben genannten drei Situationen finden Sie hier drei Beschreibungen:
- 2. Wenn die Eingabe falsch ist, wird auf dem Formular ein angezeigt dunkelrote Eingabeaufforderung
- 3. Wenn die Eingabe korrekt ist, wird das Formular grün angezeigt und
- . Die drei Symbole ändern sich.
Wenn wir den Formular- Status
Status
Werkzeug, schauen wir uns an, wie man es definiert: Erstens ist das Eingabefeld nicht aktiviert. Zu diesem Zeitpunkt ist der Status des Eingabefelds und
:invalidrequired
Der zweite Fall ist, wenn das Eingabefeld aktiviert ist, die Eingabe jedoch nicht erfolgreich war. Zu diesem Zeitpunkt lautet der Status des Eingabefelds
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;}: focusinvalid
Wenn das Eingabefeld schließlich aktiviert ist, ist die Formulareingabe erfolgreich. Zu diesem Zeitpunkt lautet der Status des Eingabefelds
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;}valid
Schließlich die Schaltfläche „Senden“
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;}Ändern:
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;}Wie wäre es damit, es ist nicht schlecht. 
:valid —— 表单元素在内容符合元素类型并验证通过后,获得该类
:invalid —— 如果表单元素内容有误,它将获得该类
:required —— 任何拥有required属性的表单元素应用了此类
其他拓展
1、不触发浏览器验证
如果你不希望浏览器为表单验证,使用noval<a href="http://www.php.cn/wiki/1261.html" target="_blank">idate</a>属性或formnovalidate属性可以关闭浏览器验证。
其中novalidate是表单form所具有的属性,提交表单时会忽略任何错误提示和空白域。
<form novalidate>
...</form>formnovalidate是input元素的属性,可以为单个表单元素设置该属性。
<form>
... <input type="submit" formnovalidate></form>上述表单同样不会触发验证。
2、自定义错误提示内容
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>CustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
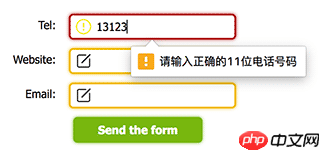
tel.setCustomValidity('请输入正确的Reines CSS3 erzielt gute Formvalidierungseffekte位电话号码');
}</script>那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
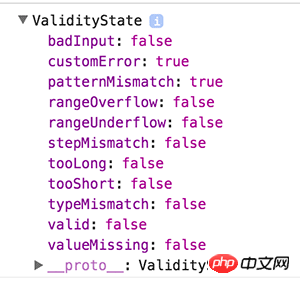
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel');console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}}上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage )// "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
Das obige ist der detaillierte Inhalt vonReines CSS3 erzielt gute Formvalidierungseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich CSS3-N-Typ-Selektoren auf bestimmte Klassen beschränken?
- Wie kann ich mithilfe der Datenlisten- und Eingabelistenattribute von HTML ein durchsuchbares Auswahlfeld erstellen?
- Ist der Z-Index in HTML absolut oder relativ?
- So richten Sie gedrehten Text in CSS aus: Beheben von Ausrichtungs- und Positionierungsproblemen

