Heim >Web-Frontend >HTML-Tutorial >Tipps zur HTML-Optimierung, die Sie kennen sollten
Tipps zur HTML-Optimierung, die Sie kennen sollten
- 高洛峰Original
- 2017-03-12 17:18:131262Durchsuche
Um die Leistung von Webseiten zu verbessern, gehen viele Entwickler von vielen Aspekten aus, wie zum Beispiel JavaScript, Bildoptimierung, Serverkonfiguration, Dateikomprimierung oder Anpassung von CSS.
Es ist klar, dass HTML einen Engpass erreicht hat, obwohl es eine wesentliche Kernsprache für die Entwicklung von Webschnittstellen ist. Auch die Belastung durch HTML-Seiten wird immer größer. Die meisten Seiten benötigen durchschnittlich 40 KB Speicherplatz. Einige große Websites enthalten beispielsweise Tausende von HTML-Elementen und die Seitengröße ist größer.
Wie man die Komplexität von HTML-Code und die Anzahl der Seitenelemente effektiv reduziert. Dieser Artikel löst hauptsächlich dieses Problem. Er stellt vor, wie man aus vielerlei Hinsicht prägnanten und klaren HTML-Code schreibt, der das Laden der Seite beschleunigen kann . und kann auf einer Vielzahl von Geräten gut ausgeführt werden.
Die folgenden Grundsätze müssen während des Design- und Entwicklungsprozesses befolgt werden:
Strukturelle Trennung: Verwenden Sie HTML, um Struktur hinzuzufügen, nicht um Inhalte zu formatieren ;
Sorgen Sie für Ordnung: Fügen Sie Code-Validierungstools zu Ihrem Workflow hinzu; verwenden Sie Tools oder Stilassistenten, um die Codestruktur und -formatierung beizubehalten
Erfahren Sie a Neue Sprache: Elementstruktur und semantisches Markup abrufen.
Barrierefreiheit sicherstellen: ARIA-Attribute und Fallback-Attribute usw. verwenden.
Test: Sorgen Sie dafür, dass die Website auf mehreren Geräten gut läuft und genutzt werden kann Emulatoren und Performance-Tools.

Die Beziehung zwischen HTML, CSS und JavaScript
HTML ist eine Auszeichnungssprache, mit der die Struktur und der Inhalt der Seite angepasst werden . HTML kann nicht zum Ändern von Stilinhalten verwendet werden, und Sie können auch keinen Textinhalt in den Header-Tag eingeben, wodurch der Code langwierig und komplex wird. Stattdessen ist es sinnvoller, CSS zum Ändern von Layoutelementen und Erscheinungsbild zu verwenden. Das Standard-Erscheinungsbild des HTML-Elements wird durch das Standard-Stylesheet des Browsers definiert. In Chrome wird das h1-Tag-Element beispielsweise in einer 32px-Fettschrift dargestellt.
Drei allgemeine Designregeln:
Verwenden Sie HTML zum Erstellen der Seitenstruktur, CSS zum Ändern der Seitendarstellung und JavaScript zum Implementieren der Seitenfunktion. CSS ZenGarden demonstriert die Verhaltenstrennung sehr gut.
Verwenden Sie weniger HTML-Code, wenn dieser mit CSS oder JavaScript implementiert werden kann.
Speichern Sie CSS- und JavaScript-Dateien getrennt von HTML. Dies kann beim Caching und Debugging hilfreich sein.
Die Dokumentstruktur kann auch wie folgt optimiert werden:
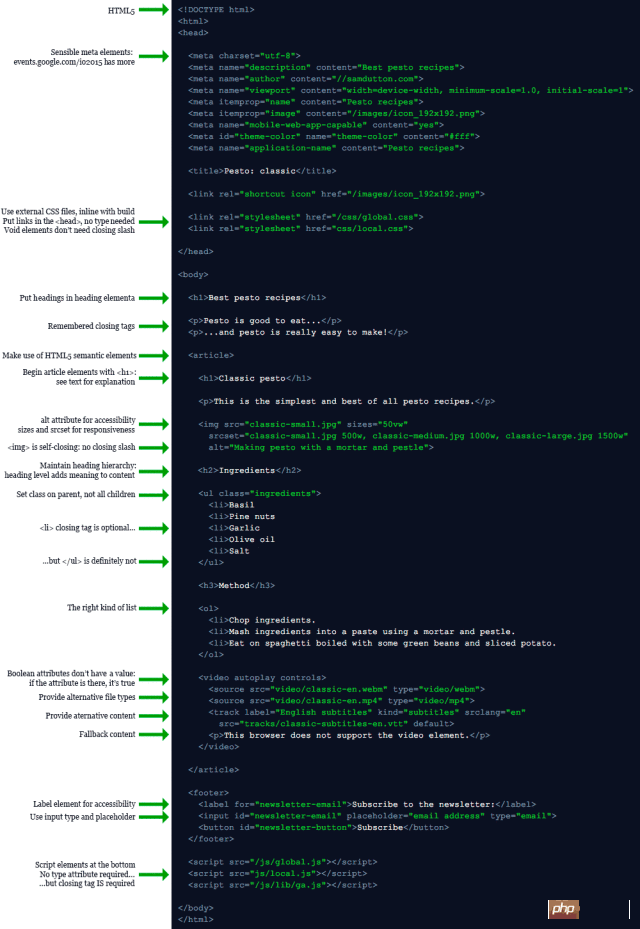
Verwenden Sie HTML5 Dokumenttyp, das Folgende ist eine leere Datei:
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
Referenzieren Sie die CSS-Datei am Anfang des Dokuments wie folgt:
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
Mit diesen beiden Methoden analysiert der Browser die CSS-Informationen vor dem Parsen des HTML-Codes Machen Sie sich bereit. Dies trägt dazu bei, die Leistung beim Laden von Seiten zu verbessern.
Geben Sie JavaScript-Code vor dem schließenden Body-Tag am Ende der Seite ein. Dies trägt zur Verbesserung der Seitenladegeschwindigkeit bei, da der Browser die Seite lädt, bevor der JavaScript-Code analysiert wird Seitenelemente.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Bei Verwendung von Defer- und Async-Attributen kann nicht garantiert werden, dass Skriptelemente mit Async-Attributen in der richtigen Reihenfolge ausgeführt werden.
Handler können im JavaScript-Code hinzugefügt werden. Fügen Sie es niemals zum HTML-Inline-Code hinzu. Beispielsweise kann der folgende Code leicht zu Fehlern führen und ist schwer zu warten:
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
Die folgende Schreibmethode ist besser:
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/ local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Überprüfung
Eine Möglichkeit, Webseiten zu optimieren, ist um den Browser zu verwenden. Kann mit illegalem HTML-Code umgehen. Legaler HTML-Code lässt sich leicht debuggen, benötigt weniger Speicher, verbraucht weniger Ressourcen, ist einfach zu analysieren, lässt sich schneller rendern und ausführen. Unzulässiger HTML-Code erschwert die Umsetzung von Responsive Design enorm.
Bei der Verwendung von Vorlagen ist der legale HTML-Code äußerst wichtig. Es kommt häufig vor, dass Vorlagen bei der Integration mit anderen Modulen gut funktionieren. Daher muss die Qualität des HTML-Codes gewährleistet sein die folgenden Maßnahmen:
Fügen Sie Ihrem Workflow Validierungsfunktionen hinzu: Verwenden Sie Validierungs-Plug-Ins wie HTMLHint oder SublineLinter, um Codefehler zu erkennen.
Verwenden Sie den HTML5-Dokumenttyp
Stellen Sie sicher, dass die HTML-Hierarchie leicht zu pflegen ist und vermeiden Sie verschachtelte Elemente im Links-Offen Zustand .
Achten Sie darauf, das schließende Tag jedes Elements hinzuzufügen.
Entfernen Sie unnötigen Code. Es ist nicht erforderlich, schließende Tags für selbstschließende Elemente hinzuzufügen. Sie müssen keinen Wert erhalten und sind wahr, wenn sie vorhanden sind
<video src="foo.webm" autoplay controls>CodeformatFormatkonsistenz macht HTML-Code einfach zu lesen, zu verstehen, zu optimieren und zu debuggen.
语义标记
语义指意义相关的事物,HTML 可从页面内容中看出语义:元素和属性的命名一定程度上表达了内容的角色和功能。HTML5 引入了新的语义元素,如
选择合适的元素来编写代码可保证代码的易读性:
-
使用
(
,
…)表示标题,
- 或
- 实现列表
注意使用
标签之前应添加 选择合适的HTML5语义元素如
, -
使用
描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用和标签替代和标签。
使用
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<p>Name: <input type="text" id="name"></p>
换种写法会更好:
1: <p>
2: <label>Name:</label><input>
3: </p>
<br>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
-
使用
元素修饰文本,而不是布局;默认
是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用
分行,可以使用block元素或CSS显示属性来代替。-
避免使用
来添加水平线,可使用CSS的border-bottom 来代替。 不到关键时刻不要使用p标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
以上就是本文介绍的优化HTML代码的技巧,一个高质量高性能的网站,往往取决于对细节的处理,因此我们在日常开发中,能够考虑到用户体验,后期维护等方面,则会产生更高效的开发。在进行前端开发时,不忘借助开发工具来助力开发过程。新一代HTML5 / JavaScript UI控件Wijmo,大而全面的前端开发工具包,为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
Das obige ist der detaillierte Inhalt vonTipps zur HTML-Optimierung, die Sie kennen sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

