Heim >Web-Frontend >H5-Tutorial >So verwenden Sie die HTML5-Uhr-Implementierung (mit Code)
So verwenden Sie die HTML5-Uhr-Implementierung (mit Code)
- 高洛峰Original
- 2017-03-12 16:59:212359Durchsuche
Mithilfe des unter html5 implementierten Weckercodes können Freunde, denen es gefällt, darauf verweisen.
canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag und andere Tags das Gleiche. Seine Besonderheit besteht darin, dass das Tag ein CanvasRenderingContext2D-Objekt erhalten kann und wir das Objekt zum Zeichnen über das JavaScript-Skript steuern können.
ist nur ein Container zum Zeichnen von Grafiken zusätzlich zu ID, Klasse, Stil und anderen AttributenEs gibt auch die Eigenschaften Höhe und Breite. Es gibt drei Hauptschritte zum Zeichnen auf dem
DOM-Objekt, das dem
Grafische Transformation
Übersetzung: context.translate(x,y), die Empfangsparameter sind bzw. Der Ursprung verschiebt x in Richtung der x-Achse und y in Richtung der y-Achse.
Skalierung: context.scale(x,y), die empfangenen Parameter sind die x-Koordinatenachse, die entsprechend dem x-Verhältnis skaliert werden soll, und die y-Koordinate Achse entsprechend dem Y-Verhältnis skaliert werden.
Rotation: context.rotate(angle), der empfangene Parameter ist der Rotationswinkel der Koordinatenachse. Es ist zu beachten, dass nach dem Ändern der Grafik die nächste Zeichnung dem letzten
Zustandfolgt. Wenn Sie also zum Ausgangszustand zurückkehren müssen, müssen Sie context save() verwenden. ; und context.restore(); zum Speichern und Wiederherstellen des aktuellen Status:
JavaScript-CodeInhalt in die Zwischenablage kopieren
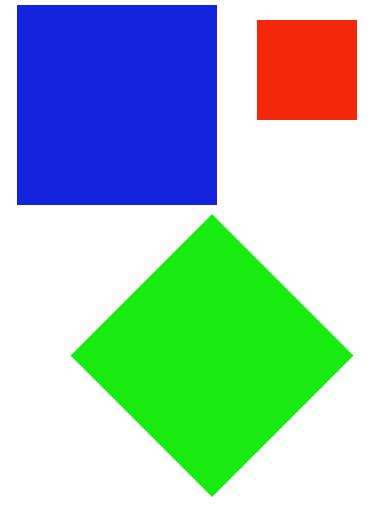
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();
Die Wirkung ist wie folgt:
Eine weitere Sache im Zusammenhang mit der Grafiktransformation ist: Matrixtransformation: context.transform(a, b, c, d, e, f, g). Die Bedeutung der Parameter ist wie folgt: 
b Horizontale Neigung (Standard ist 0)
c Vertikale Neigung (Standard ist 0)d Vertikal Skalierung (Standard ist 0 1)
e Horizontale Verschiebung (Standard ist 0)
f Vertikale Verschiebung (Standard ist 0)
Leser können die Auswirkungen jedes Parameters selbst überprüfen, und ich werde es nicht tun Stellen Sie sie hier einzeln vor.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die HTML5-Uhr-Implementierung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

