Heim >Web-Frontend >js-Tutorial >Beispielcode für ein reines js-Popup-Fenster in der unteren rechten Ecke
Beispielcode für ein reines js-Popup-Fenster in der unteren rechten Ecke
- 高洛峰Original
- 2017-03-12 14:21:242445Durchsuche
Der folgende Editor zeigt Ihnen einen reinen js-Beispielcode für ein Popup-Fenster in der unteren rechten Ecke. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
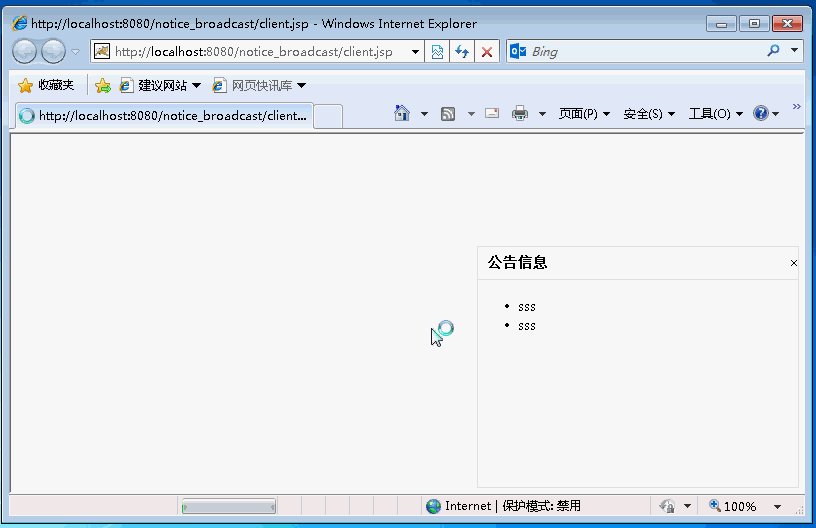
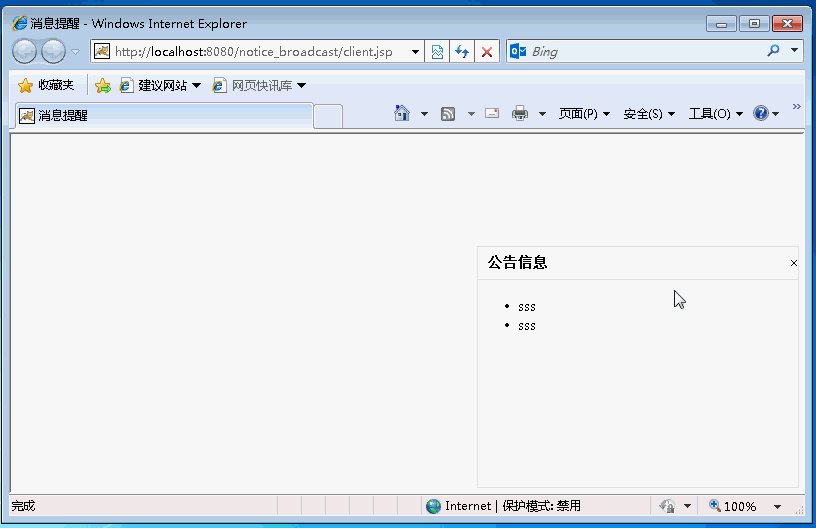
Dieses Popup-Fenster hat den unten gezeigten Effekt:

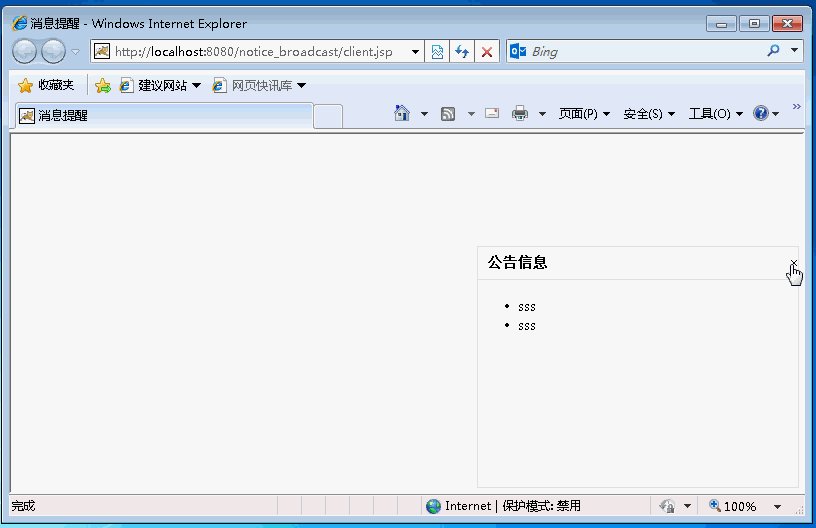
Wenn Sie die Webseite öffnen, wird dieses Popup-Fenster eingeblendet und Sie klicken dann auf die Schaltfläche „Schließen“ in der oberen rechten Ecke Tatsächlich wird beim Ausblenden die direkte Verwendung von
Jqueryzum Ein- und Ausblenden verwendet Von unten nach oben verschoben, sollte auch die Position-Einstellung von p berücksichtigt werden. Dieses Problem beinhaltet auch eine Reihe von Kompatibilitätsproblemen, die sehr schwerwiegend sind Das sogenannte Popup-Fenster in der unteren rechten Ecke von reinem Js liegt daran, dass Sie Jquery nur wie folgt einführen müssen. Das Einzige, was zu beachten ist, ist, dass Jquery vor diesem Js eingeführt werden muss. weil mein JS vollständig auf Basis von Jquery geschrieben ist
Der Js-Code Notice_pop.js dieses Popup-Fensters lautet wie folgt:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>消息提醒</title> <script src="jquery-1.8.3.js" type="text/javascript"></script> <script src="notice_pop.js" type="text/javascript"></script> </head> <body> </body> </html>Es soll sich um Jquery handeln, aber es handelt sich tatsächlich um mehr HTML-Inhalt. Der Schlüssel besteht darin, die Position von p auf absolut zu setzen und einen grauen 1-Pixel-Rahmen hinzuzufügen Setzen Sie es auf den höchsten Zindex, ordnen Sie es dann an der Position der Browserhöhe/-breite an und platzieren Sie es dann in der unteren rechten Ecke. Platzieren Sie im Titel-Subpanel zwei Float-PS. Eine auf der linken Seite und eine auf der rechten Seite, um den Effekt zu erzielen, dass der Popup-Titel und die Schaltfläche zum Schließen auf beiden Seiten getrennt werden, und verwenden Sie dann „clear:both“, um diesen Float zu löschen. Machen Sie Platz für den folgenden Inhalt.
Das obige ist der detaillierte Inhalt vonBeispielcode für ein reines js-Popup-Fenster in der unteren rechten Ecke. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

