Heim >Web-Frontend >H5-Tutorial >HTML5-Plug-in-freie Multimedia-Medien. Detaillierte Einführung in Audio und Video
HTML5-Plug-in-freie Multimedia-Medien. Detaillierte Einführung in Audio und Video
- 黄舟Original
- 2017-03-11 16:02:163078Durchsuche
Audio und Video werden mittlerweile immer beliebter
Um die browserübergreifende Kompatibilität sicherzustellen
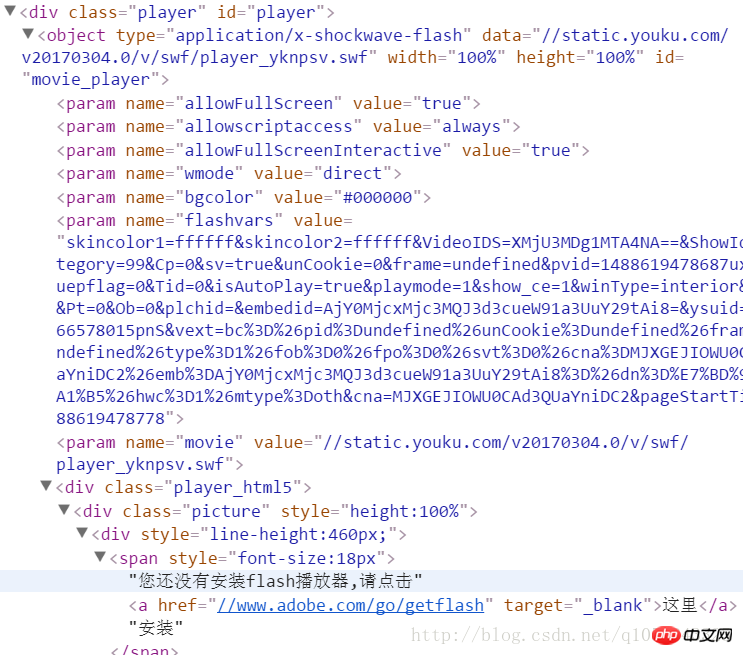
verschiedene Websites entscheiden sich immer noch für die Verwendung von Flash

(Quellcode übernommen von Youku)
Multimedia-Tags
HTML5 fügt zwei Multimedia-Tags hinzu, Audio und Video
Niedrigere Versionen von IE werden nicht unterstützt Ja. Es ermöglicht uns das Einfügen von Audio- und Videosteuerelementen ohne Verwendung von Browser-Plug-Ins
und es ist sehr einfach

(Quellcode aus Bilibili) Das Element 
wird wie folgt verwendet:
<audio src="media/xi-Halcyon.mp3" id="demoAudio">不支持H5-audio</audio> <video src="media/Animation.mp4" id="demoVideo">不支持H5-video</video>Wenn diese beiden Elemente verwendet werden, muss natürlich
mindestens das src-Attribut hinzugefügt werden, der Attributwert ist die URL der Ressource
Aber jeder Browser unterstützt aufgrund von Urheberrechtsproblemen unterschiedliche Medienformate
<audio id="demoAudio">
<source src="media/xi-Halcyon.mp3">
<source src="media/xi-Halcyon.ogg"> ...
不支持H5-audio
</audio>
<video id="demoVideo">
<source src="media/Animation.mp4">
<source src="media/Animation.webm"> ...
不支持H5-video
</video>stellen auch die Kompatibilität verschiedener Browser sicher
Attribute
Zusätzlich zu src, die Audio- und Video-Tags
haben auch einige öffentliche Attribute
前三个属性属性名与属性值相同,直接添加属性名即可
preload有如下属性值
none 不加载数据
metedata 仅加载元数据(时长、比特率、帧大小等)
auto 浏览器加载它认为适量的媒体内容
比如想要在浏览器添加一段音乐
并且加载后立即播放,循环播放
使用浏览器的播放控件
<audio src="media/xi-Halcyon.mp3" id="demoVideo" autoplay controls loop></audio>

控件的样式各个浏览器都不一样
随着浏览器版本的更新,可能还会更新样式
video元素还有独有的属性poster
属性值是图片资源的url
用来设置视频播放前的一张占位图片
<video src="media/Animation.mp4" id="demoVideo" width="500" height="400" poster="images/preimg.jpg" controls></video>

点击播放后,视频正常播放 
脚本化音视频
元素
使用js获取dom节点就很简单了
var a = document.getElementById('demoAudio');var v = document.getElementById('demoVideo');
类似于image的Image构造函数
Audio也可以通过类似的方式创建(Video不可以)
区别在于Image创建的图片是要插入文档的
但是Audio不需要
var a = new Audio('song.mp3');
然后可以为它添加autoplay、loop等属性
然后添加到页面
接口
在获取的DOM节点上可以使用浏览器提供的接口属性和方法
常用的属性、方法如下
currentSrc 媒体数据的URL地址
volume 播放音量
介于0~1(注意超范围会报错),默认1最大音量
muted 是否静音
设置true进入静音模式
playbackRate 媒体播放速度
默认1.0常速,>1快进,<1慢放(负值表回放但无浏览器实现此功能)
defaultPlaybackRate 媒体默认的播放速度
currentTime 当前播放时间(单位s)
duration 媒体时长(单位s)
play() 播放音/视频
pause() 暂停音/视频
load() 重新加载音/视频(通常用于修改元素属性后)
除此之外还有
played 已经播放的时间段
buffered 已经缓冲的时间段
seekable 用户可以跳转的时间段
它们都是TimeRanges对象
每个对象都有一个length属性(表示当前时间段)
以及start()和end()方法(返回当前时间段的起始时间点和结束时间点,单位s)
start()和end()都有一个数字参数,表示第一个时间段
确定当前缓存内容百分比:
var percentLoaded = Math.floor(song.buffered.end(0)/song.duration*100)
下面三个布尔属性表示媒体播放器的状态
paused 是否暂停
seeking 是否正调到一个新的播放点
ended 是否播放结束并停止
并不是所有浏览器都支持video和audio的所有编解码器
canPlayType()方法就是用来鉴定时候支持某一格式的媒体资源
返回字符串maybe、probably或空字符串
如果只传入MIME类型,则返回maybe
如果同时传入MIME类型和编解码器,则返回probably(可能性增加了)
只是因为媒体文件只不过是音/视频的容器
真正决定文件能否播放的还得是编码格式
console.log(a.canPlayType('audio/mp4')); //maybeconsole.log(a.canPlayType('audio/mp4;codecs="mp4a.40.2"')); //probably
下面的状态位属性也了解一下
readyState 就绪状态
0 = HAVE_NOTHING - 没有关于音/视频是否就绪的信息
1 = HAVE_METADATA - 关于音频/视频就绪的元数据
2 = HAVE_CURRENT_DATA - 关于当前播放位置的数据是可用的,但没有足够的数据来播放下一帧/ms
3 = HAVE_FUTURE_DATA - 当前及至少下一帧的数据可用
4 = HAVE_ENOUGH_DATA - 可用数据足以开始播放
netWorkState 网络状态
0 = NETWORK_EMPTY - 音/视频尚未初始化
1 = NETWORK_IDLE - 音/视频是活动的且已选取资源,但并未使用网络
2 = NETWORK_LOADING - 浏览器正在下载数据
3 = NETWORK_NO_SOURCE - 未找到音/视频来源
error.code 错误状态
1 = MEDIA_ERR_ABORTED - 取回过程被用户中止
2 = MEDIA_ERR_NETWORK - 当下载时发生错误
3 = MEDIA_ERR_DECODE - 当解码时发生错误
4 = MEDIA_ERR_SRC_NOT_SUPPORTED - 不支持音频/视频
事件
除了接口属性方法以外
还有必不可少的事件模型
如果我们不想使用浏览器的控件而是定义自己的播放控制组件
就要使用这套事件了
play 播放时触发
pause 暂停时触发
loadedmetadata 浏览器获取完媒体元数据时触发
loadeddata 浏览器加载完当前帧媒体数据时触发
ended 播放结束后停止时触发
初次之外还有很多事件
很多不常用
在w3c截了一张图

通过接口与事件
也可以简单的实现自己简陋的音乐播放器
<button id="btn">播放</button><span id="cur">0s</span>/<span id="dur">0s</span><br>音量:<input type="range" id="vol">
var audio = new Audio('media/xi-Halcyon.mp3');
var btn = document.getElementById('btn');
var vol = document.getElementById('vol');
var cur = document.getElementById('cur');
var dur = document.getElementById('dur');var state = 'pause';
vol.value = 100;
audio.onloadeddata = function(){
dur.textContent = Math.floor(audio.duration) + 's';
}
setInterval(function(){
cur.textContent = Math.floor(audio.currentTime) + 's';
}, 200);
btn.onclick = function(){
if(state === 'play'){
state = 'pause';
btn.textContent = '播放';
audio.pause();
}else{
state = 'play';
btn.textContent = '暂停';
audio.play();
}
}
vol.oninput = function(){
audio.volume = vol.value/100;
}
Das obige ist der detaillierte Inhalt vonHTML5-Plug-in-freie Multimedia-Medien. Detaillierte Einführung in Audio und Video. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

