Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Einführung in den Beispielcode der zweiten Version des Daten-URL-Generierungstools C#
Detaillierte Einführung in den Beispielcode der zweiten Version des Daten-URL-Generierungstools C#
- 黄舟Original
- 2017-03-11 13:48:161987Durchsuche
Warum gibt es eine zweite Version?
Zunächst einmal vielen Dank an Klassenkameradin Jenlynn für ihre Nachricht „Es gibt zwei Möglichkeiten zum Generieren DATA-URL, C# und HTML5, beide sind gleich. Die generierte Base64-Codierung scheint unterschiedlich zu sein. Gibt es eine Möglichkeit, sie zur Übereinstimmung zu bringen?“
Zweitens wurden bei der Untersuchung dieses Problems Fehler und Anomalien gefunden.
Fehler: Problem bei der Beurteilung der Bildkodierung, unabhängig von der Erweiterung wird standardmäßig die PNG-Kodierung verwendet.
Ausnahme: ContextSwitchDeadlock erkannt
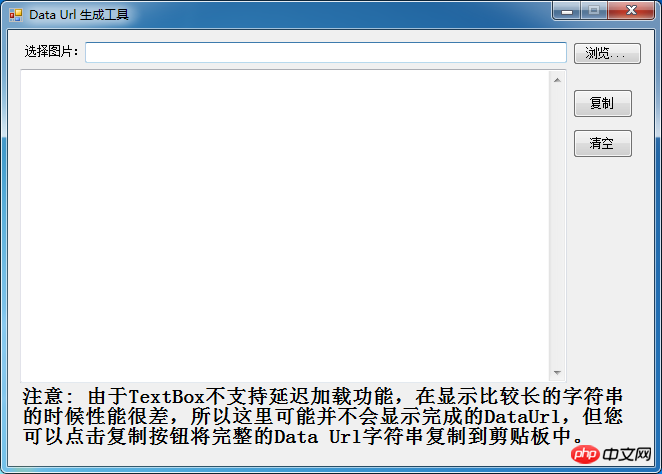
Schnittstellenvorschau

Verbesserungsmethoden für verwandte Probleme
Bild Die Codierung Beurteilungsproblem
wurde hauptsächlich dadurch verursacht, dass vergessen wurde, dass der erhaltenen Erweiterung ein Punkt vorangestellt ist
Zugehöriger Code:
string ext = Path.GetExtension(path).ToLower();
//根据文件的扩展名确定使用的编码格式
//注意扩展名是带点的!
switch (ext)
{
case ".gif":
fmt = System.Drawing.Imaging.ImageFormat.Gif;
break;
case ".jpg":
case ".jpeg":
fmt = System.Drawing.Imaging.ImageFormat.Jpeg;
break;
case ".ico":
fmt = System.Drawing.Imaging.ImageFormat.Icon;
break;
default:
ext = "png";
break;
}ContextSwitchDeadlock erkannt
Lösungsbeschreibung
StackOverflow verwendet BackgroundWorker. Ich verwende hier Threads. Nach dem Testen wurde jedoch festgestellt, dass das Fenster aufgrund von Leistungsproblemen bei der Anzeige großer Texte durch Threads mit TextBox nicht geöffnet wird wird nicht Es wird sterben; Sobald eine Operation ausgeführt wird, reagiert das Fenster nicht!
Wir können also nur die Lösung ändern, eine Kompromissmethode verwenden, nicht zulassen, dass die TextBox die gesamte DataUrl-Zeichenfolge anzeigt, sondern nur einen Teil davon anzeigen. Verwenden Sie eine Variable „“, um die vollständige DataUrl-Zeichenfolge zu speichern, und klicken Sie auf die Schaltfläche „Kopieren“. Kopieren Sie es in die Windows-Zwischenablage.
Zugehöriger Code
/// <summary>
/// 用于保存完整的DataUrl
/// </summary>
private string fullDataUrl = string.Empty;Threads verwenden
//创建线程来生成DataUrl
System.Threading.Thread thd = new System.Threading.Thread(new ParameterizedThreadStart(buildDataUrl));
thd.Start(textBox_saveDir.Text);Delegates verwenden
/// <summary>
/// TextBox委托,用于实现线程中访问窗体、组件等的线程安全性
/// </summary>
/// <param name="msg"></param>
public delegate void textbox_delegate(string msg); /// <summary>
/// TextBox委托实现,用于实现线程中访问窗体、组件等的线程安全性
/// </summary>
/// <param name="msg"></param>
public void textboxset(string msg)
{ if (textBox1 == null) return;
if (textBox1.InvokeRequired)
{
textbox_delegate dt = new textbox_delegate(textboxset);
textBox1.Invoke(dt, new object[] { msg });
}
else
{
int strLen = msg.Length;
int step = 100;
while (strLen > step)
{
textBox1.AppendText(msg.Substring(msg.Length - strLen, step));
strLen -= step;
}
textBox1.AppendText(msg.Substring(msg.Length - strLen, strLen));
}
}Base64-Codierung optimieren
//计算Base64编码的字符串后部分有多少可以省略的字符
int strLen = str.Length;
string dyzf = str.Substring(strLen - 1, 1);
while ((dyzf == "A" || dyzf == "=") && strLen > 0)
{
strLen -= 1;
dyzf = str.Substring(strLen - 1, 1);
} //组合完整的Data Url
fullDataUrl = "<img src=\"data:image/" + ext + ";base64,"
+ str.Substring(0, strLen)
+ "\" width=\"" + img.Width + "\" height=\"" + img.Height + "\" />";
//这里定义TextBox最多只显示20000个字符,多余的裁掉不显示了,不然性能太差。
int showLen = 20000; if (showLen > fullDataUrl.Length)
{
showLen = fullDataUrl.Length;
}
textboxset(fullDataUrl.Substring(0, showLen)); /// <summary>
/// 将完整的Data Url复制到Windows剪贴板中。
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_copy_Click(object sender, EventArgs e)
{
Clipboard.SetText(fullDataUrl);
} /// <summary>
/// 清空文本框
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_clear_Click(object sender, EventArgs e)
{
textBox1.Clear();
fullDataUrl = string.Empty;
}Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Beispielcode der zweiten Version des Daten-URL-Generierungstools C#. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

