Heim >Backend-Entwicklung >PHP-Tutorial >Verwenden Sie PHP + JavaScript + Ajax, um einen Effekt beim Laden der Seite ohne Aktualisierung zu erzielen (Bild).
Verwenden Sie PHP + JavaScript + Ajax, um einen Effekt beim Laden der Seite ohne Aktualisierung zu erzielen (Bild).
- 黄舟Original
- 2017-03-11 10:48:131631Durchsuche
Die Idee des heutigen Experiments besteht darin, einen Seitenladeeffekt ohne Aktualisierung zu erzielen. Die konkrete Idee besteht darin, PHP zum Entwickeln des Backends zu verwenden, Daten für das Frontend vorzubereiten, dann die Ajax-Technologie als Datenporter zu verwenden, um die Daten vom Server zum Frontend zu ziehen, und schließlich die JavaScript-Technologie zu verwenden, um die erhaltenen Daten zu verarbeiten und anzuzeigen es auf der Seite.
Data Source Factory
Diese experimentellen Daten werden im Json-Format übertragen und verarbeitet. Im Folgenden gibt es zwei Möglichkeiten, JSON-Strings zu generieren.
Json-Generierungsmethode 1
PHP verfügt über die Methoden json_encode() und json_decode(). Die Decodierungsmethode wird jedoch nicht häufig verwendet. Dies hängt vom Funktionsprinzip des Browsers ab. Beim Generieren eines Json-Strings müssen wir nur die zu kodierenden Daten an json_encode() übergeben.
$obj = arr("first"=>"first_value","second"=>"second_value","three"=>"three_value");
$encode_data = json_encode($arr);
var_dump($encode_data);Json-Generierungsmethode 2
Im Vergleich zur ersten Methode ist die zweite Methode weniger automatisiert, da sie manuell generiert wird, aber für kleine Datenmengen In Bezug auf die Verarbeitung ist die Geschwindigkeit ist immer noch sehr schnell.
Hinweis: Wenn Sie die zweite Methode verwenden, achten Sie darauf, einfache Anführungszeichen außerhalb der Zeichenfolge und doppelte Anführungszeichen für die internen Schlüsselwertdaten zu verwenden.
<?php
header("Content-Type:text/html;charset=utf-8");// 制作一个Json信息
echo '{"city":"大连","temp":"27°C","WD":"东南风"}';
?>Zur Vereinfachung der Demonstration wird hier die zweite Methode übernommen.
Datenporter
Was ist ein Porter? Dabei werden die Daten vom Server angefordert und die erhaltenen Daten dann an den Client zurückgegeben, bei dem die Anfrage gestellt wurde. Ajax ist hier eine solche Funktion.
Der folgende Code zeigt, wie man ein Ajax-Objekt erstellt und zum Laufen bringt.
<script>
function f1(){
alert('即将弹出数据');
var ajax;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else{
ajax = new ActiveObject("Microsoft.XMLHTTP");
} // 给Ajax设置事件
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
document.getElementById('response').innerHTML=ajax.responseText;
}
} // 如果以GET请求方式请求数据的话,为了防止特殊字符,及中文的干扰我们要使用JavaScript的一个encodeURIComponent(raw_data);进行安全编码
ajax.open('get','./forajax.php');
// 使用POST请求方式的时候,其原理是模拟表单提交,所以需要加上头信息,但是要放到open方法后面
ajax.setRequestHeader("content-type","application/x-www-urlencoded");
ajax.send(null);
} </script>Datenverarbeiter
Nachdem wir die Daten erhalten haben, besteht die verbleibende Arbeit darin, die Daten so zu gestalten, dass sie leicht zu beobachten sind. Nur so können die Daten einen bestehenden Wert haben.
Die Daten, die wir hier mit Ajax erhalten, sind String-Daten, aber was sollen wir tun, wenn wir diese Daten verwenden möchten?
Werden diese Informationen manuell aufgeteilt? Aber wie teilt man es auf? ... >Startseite
// 这样我们就能将字符串成功的转化为一个对象类型的数据eval("var obj="+result);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用Ajax获取数据,交给JavaScript处理</title>
<script>
function getWeather() {
var ajaxclient;
if(window.XMLHttpRequest){
ajaxclient = new XMLHttpRequest();
}else {
ajaxclient = new ActiveObject("Microsoft.XMLHTTP");
} // 当数据完整返回的时候触发
ajaxclient.onreadystatechange = function() {
if(ajaxclient.readyState==4){ // 使用eval函数来把字符串转换为一个对象
eval("var result=" + ajaxclient.responseText); //alert("服务器返回的信息为:"+result);
document.getElementById("city").innerHTML=result.city;
document.getElementById("temp").innerHTML=result.temp;
document.getElementById("wd").innerHTML=result.WD;
}
} // 开始发送请求
ajaxclient.open('get','./forjson.php');
ajaxclient.send(null);
}</script>
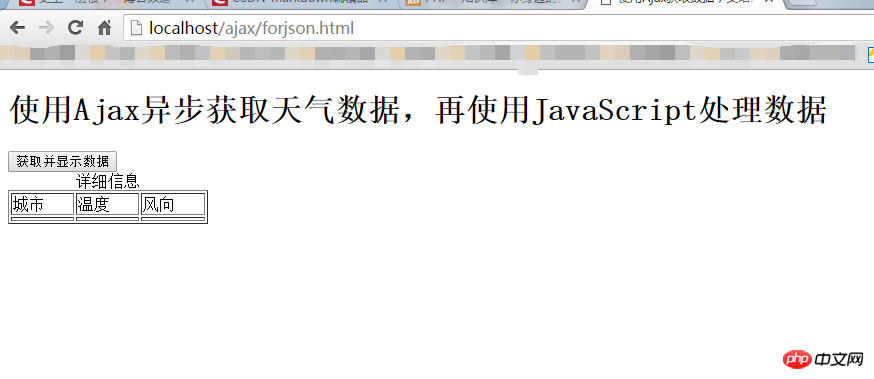
</head><body><h1>使用Ajax异步获取天气数据,再使用JavaScript处理数据
</h1><button name="btn" onclick="getWeather()">获取并显示数据</button>
<p><table width="200" border="1" summary="使用ajax无刷新获取数据,在使用JavaScript处理数据。">
<caption>
详细信息 </caption>
<tr>
<td>城市</td>
<td>温度</td>
<td>风向</td>
</tr>
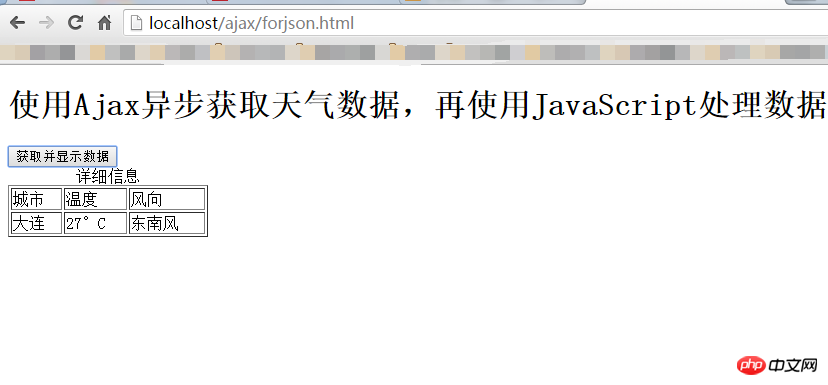
<tr>
<td><span id="city"></span></td>
<td><span id="temp"></span></td>
<td><span id="wd"></span></td>
</tr></table></p></body></html>Es ist nicht schwer, die Links zu finden Die Seite hat sich überhaupt nicht geändert. Die Seite wird geladen, ohne sie zu aktualisieren!
Zusammenfassung
Damit ist unser Experiment abgeschlossen. Wir sehen, dass Ajax definitiv der richtige Weg ist, um Benutzern ein besseres Benutzererlebnis zu bieten. 

Das obige ist der detaillierte Inhalt vonVerwenden Sie PHP + JavaScript + Ajax, um einen Effekt beim Laden der Seite ohne Aktualisierung zu erzielen (Bild).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

