 Web-Frontend
Web-Frontend CSS-Tutorial
CSS-Tutorial Eine Anleitung zur Verwendung des Margin-Attributs von CSS im Seitenlayout
Eine Anleitung zur Verwendung des Margin-Attributs von CSS im SeitenlayoutEine Anleitung zur Verwendung des Margin-Attributs von CSS im Seitenlayout
Das Randattribut kann die Breite und Höhe vieler HTML-Elemente bestimmen, sodass es auch eine sehr wichtige Rolle im Layout spielen kann. Schauen wir uns als Nächstes an, wie das CSS-Randattribut im Seitenlayout verwendet wird
Grundlagen
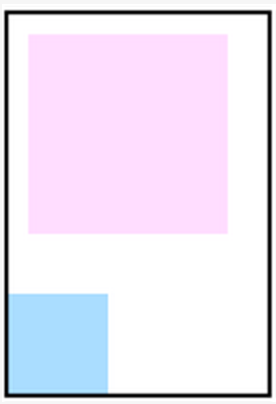
1. Element mit Boxbreite und -höhe gleich der Inhaltsbreite
HTML
<p class="wrap">
<p class="item1"></p>
<p class="item2"></p>
</p>
CSS
.wrap {
float: left;
border: 2px solid #000;
}
.item1 {
width: 100px;
height: 100px;
background: #fdf;
margin-left: 10px;
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
}
item2 {
width: 50px;
height: 50px;
background: #adf;
}

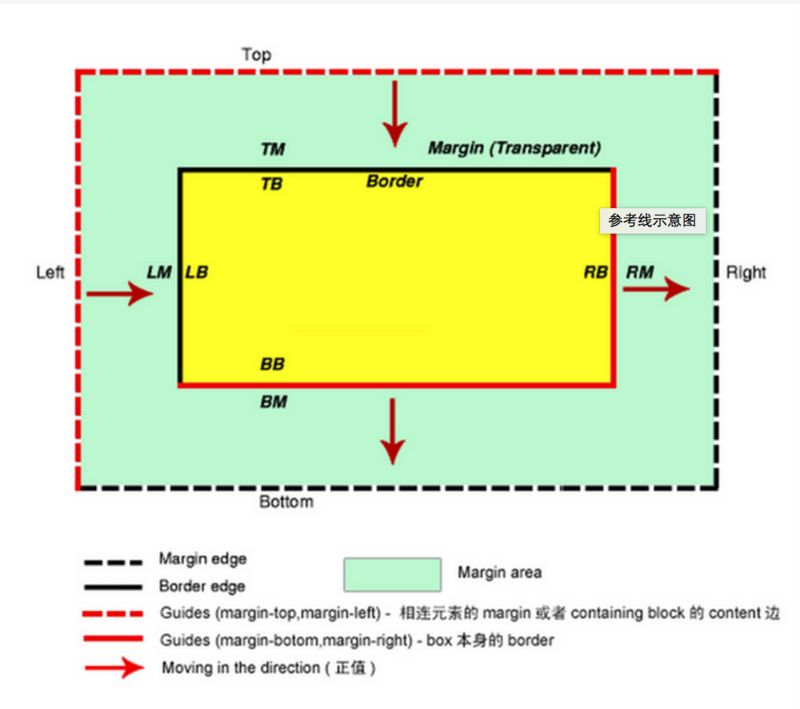
Es gibt nur eine Bedingung, die Prinzip 1 erfüllen kann, das Element hat keine Breite und befindet sich nicht im Dokumentfluss. Zu diesem Zeitpunkt sind die Breite und Höhe des durch den Wrap des übergeordneten Elements erzeugten Container-Felds gleich der Breite und Höhe des untergeordneten Elements border-box plus der Breite und Höhe von der Rand. Mit anderen Worten, der Randwert des untergeordneten Elements ist auch sein enthaltender Teil der Box. Es gibt zwei Arten von Referenzlinien für den Rand. Der erste Typ ist die Referenzlinie „Rand-oben“ und „Rand-links“. Der zweite Typ ist die Referenzlinie „Rand-unten“ und „Rand-rechts“. Basierend auf seiner Position ist die Randlinie des enthaltenden Felds die Referenzlinie, wenn die Werte von margin-top und margin-left des Elements .item1 angepasst werden Die enthaltende Box, in der sich das Element .item1 befindet, ändert sich ebenfalls, sodass sich auch die Randlinie ständig ändert, was dazu führt, dass sich auch die Position des Elements .item1 selbst ändert. Es scheint, dass sich .item1 selbst verschoben hat. Die Referenzlinie des zweiten Randtyps basiert auf der Randlinie des Elements selbst (die Außenseite des Randes ist die Randlinie). In ähnlicher Weise wird im obigen Beispiel der Randboden von angepasst. Auch item1 verändert sich ständig, was bedeutet, dass sich die eigene Randlinie ständig bewegt, was auch zur Bewegung von .item2 führt. Basierend auf der obigen Diskussion können wir schließen, dass die Anpassung des Randes einer Verschiebung der Position seiner eigenen relativen Referenzlinie entspricht und gleichzeitig dazu führt, dass sich die Elemente, die sich relativ zur Referenzlinie bewegen, bewegen. Das Element selbst bewegt sich relativ zur Randlinie des enthaltenden Kastens, und das Element, das ein Bruder des Elements selbst ist, bewegt sich relativ zur Randlinie des Elements selbst. Das schematische Diagramm der Referenzlinie ist in der Abbildung dargestellt. Die Randwerte der Referenzlinienänderungen in der durch den Pfeil angezeigten Richtung sind alle positive Werte.
Zusammenfassend lässt sich sagen, dass wir den Rand verwenden können, um das Element selbst und auch seine angrenzenden Elemente zu verschieben. Beim Verschieben müssen wir wissen, dass sich auch die Größe des enthaltenden Felds ändert. 
Zusammenfassend lässt sich sagen, dass die Größe des enthaltenen Felds durch Anpassen des Randwerts angepasst werden kann, wenn die Breite und Höhe des Elements gleich der Breite und Höhe des Inhalts sind des Inhalts, da Änderungen in der enthaltenden Box auch dazu führen, dass sich das Element selbst bewegt, was bedeutet, dass das Element verschoben und auch der Abstand zwischen den Elementen angepasst werden kann.
2. Die Inhaltsbreite des Elements entspricht der Breite seiner enthaltenden Box
<p class="wrap"> <p class="wrap-inner"></p> </p>
.wrap {
width: 100px;
border: 2px solid #000;
margin: 0 auto;
}
.wrap-inner {
height: 50px;
background: #fdf;
}

Im obigen Beispiel entspricht die Breite des Randfelds des Wrap-Inner-Elements plus der Größe des Rands der Breite seines Umfassungsfelds ist gemäß der Formel „margin-left“ + „border-left-width“ + „padding-left“ + „width“ + „padding-right“ + „border-right-width“ + „margin-right“ festgelegt. = Breite des enthaltenden Blocks, passen Sie den eigenen Rand-Links- oder Rand-Rechts-Wert an. Dadurch wird die Größe von Wrap-Inner selbst geändert. Wenn Margin-Links ein positiver Wert ist und der Wert allmählich größer wird, wird die Breite von Wrap-Inner geändert selbst wird allmählich kleiner. Wenn margin-left ein negativer Wert ist und allmählich kleiner wird, wird die Breite von wrap-inner selbst allmählich kleiner, margin-right ist gleich. Beachten Sie unbedingt, dass sich die Breitenvererbung hier wesentlich von width:100 % unterscheidet, da width:100 % 100 % des umgebenden Felds entspricht und nichts mit dessen Rand, Rahmen oder Polsterung zu tun hat. Weitere Informationen finden Sie unter Ich Die Beispiele im dritten Artikel der Artikelreihe über Breite und Höhe sind etwas wortreich, aber hier können leicht Fehler gemacht werden. Du musst aufpassen, du musst aufpassen, du musst aufpassen! ! ! . Sagen Sie wichtige Dinge dreimal.
Stellen Sie den linken und rechten Rand auf -10 Pixel ein, wie im Bild gezeigt, wodurch der Wrap-Inner breiter wird
将margin-left和right调整为10px,如图,根据计算,wrap-inner变窄
综上,当元素宽或高度等于其containing-box的宽度或高度时,且containing-box的宽度固定我们便可以利用margin对其进行自身宽度大小的调整。也就是说宽高度和containing-box有关系时,我们利用margin可进行内里元素大小的调整。
不同元素margin的计算
行内级元素
Inline,非置换元素:如果margin值为auto,则margin-left和margin-right的计算值也就为0
Inline,置换元素:同上
Inline-block,置换元素在文档流中:同上
Inline-block,非置换元素在文档流中:同上
块级元素
块级非置换元素,在文档流中
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = width of containing block
下面的情况下,如果margin值为auto
如果width是auto值,那么其他值是auto的值就为0
如果margin-left和margin-right的值为auto,使用的值相等,那么就相对于包含块水平居中。
块级置换元素,在文档流中
同块级非置换元素一样。
小结
行内级置换元素和非置换元素,在margin值为auto时,margin-left和margin-auto的计算值都为0。
块级置换元素和非置换元素:
'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' = width of containing block
如果width是auto值,那么其他值是auto的值就为0
如果margin-left和margin-right的值为auto,使用的值相等,那么就相对于包含块水平居中。
利用Margin进行布局
通常在布局中我们会遇到那些问题呢?下面是我自己实践中遇到的一些问题
问题1
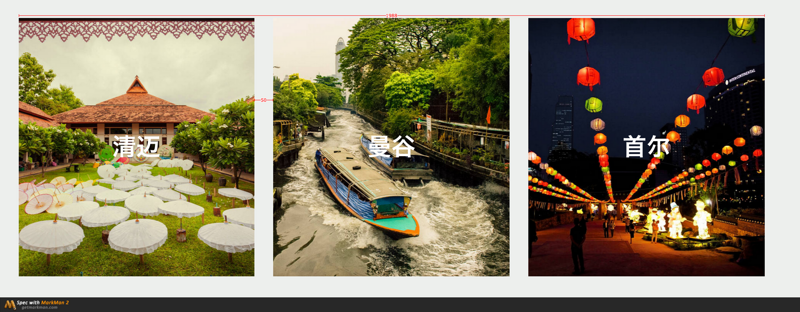
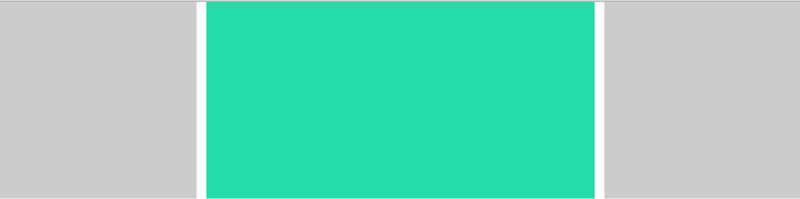
当我们拿到一份设计稿,然后这份设计稿有像下面这样的布局,整体居中,里面元素排一排,当然布局的方式会有很多种,那么如果我们采用浮动布局或者display:inline-block进行布局会出现什么问题呢,如图我们可以看出,若采用上述两种方式进行布局,那么每个块的宽度加上间隙,就会超出包含块的宽度,当然我们也可以将包含块的宽度进行增大以留下足够的位置供元素摆放,但是这种方法明显是不可取的,那么如何解决这个位置不够的问题呢,可以看下面的栗子1 。
栗子
html
<p class="container">
<p class="inner-wrap">
<p class="inner"></p>
<p class="inner"></p>
<p class="inner"></p>
</p>
</p>
css
body {
margin: 0;
}
.container {
margin: 0 auto;
width: 980px;
}
.inner-wrap {
margin-left: -10px;
}
.inner {
float: left;
margin-left: 10px;
width: 320px;
height: 200px;
background: #2df;
}
此布局便利用了原理2,利用负margin增加了inner-wrap的宽度,但不改变整体的宽的情况下,实现效果。如下
问题2
上面的例子仅仅只是实现了三列固定宽度的布局,这样的布局当屏幕宽度发生变化的时候便会出现问题。因此我们便会有如下需求。
左右列固定,中间列自适应
栗子
html
<p class="main"> <p class="main-content"></p> </p> <p class="left"></p> <p class="right"></p>
css
.main {
float: left;
width: 100%;
}
.main-content {
height: 200px;
background: #2da;
margin: 0 200px;
}
.left,.rightright {
float: left;
width: 200px;
height: 200px;
background: #ccc;
}
.left {
margin-left: -100%;
}
.rightright {
margin-left: -200px;
}
效果如下,当你缩小屏幕时,中间部分会随着屏幕的缩小而缩小,另外两部分宽度不变,同样也满足了主要内容优先加载的需求,可谓一举两得
分析:
可以看出上面的布局利用了原理2,但是这里仍然会有几个为什么要问。
首先,为什么main里面一定要嵌套main-content,为什么不能直接使用单个main(假设1)?
其次,为什么main上一定要设置float:left,可以设置其他值吗,如position:absolute(假设2)?
分析上面的布局之前,我们也要了解到上面的布局满足了我们的什么需求,这里有两点1.主要内容优先加载。2.主要内容自适应。这里我们可以分析一下,我们是怎样达到上述两个目的的。首先,要达到目的1,我们就的把p.main放在前面来写,因为浏览器是从下到下渲染页面的,放在前面的也就会先渲染。且由于p.main为文档流中的块级元素,因此会独占一行,因此我们需要使其脱离文档流,这样才能使下面的元素能有机会上的来(这里之所以不考虑display:inline-block是因为p.main的长度会独占一行,就算设置display:inline-block也没有任何作用,下面的元素仍然上不来)。而要达到目的2,需要用到原理2。同时在上面提出的两个问题中,有两个假设。
假设1,如果使用单个main可不可以满足上述两个需求?我们可以试试。
html
<p class="main"></p> <p class="left"></p> <p class="right"></p>
css
body {
margin:0;
}
/*这里注意需要改掉main的流方式,下面的元素才上的来*/
.main {
float:left
margin: 0 210px;
height: 200px;
background:#2da;
}
.left,.rightright {
float: left;
width: 200px;
height: 200px;
background: #ccc;
}
.left {
margin-left: -100%;
}
.rightright {
margin-left: -200px;
}

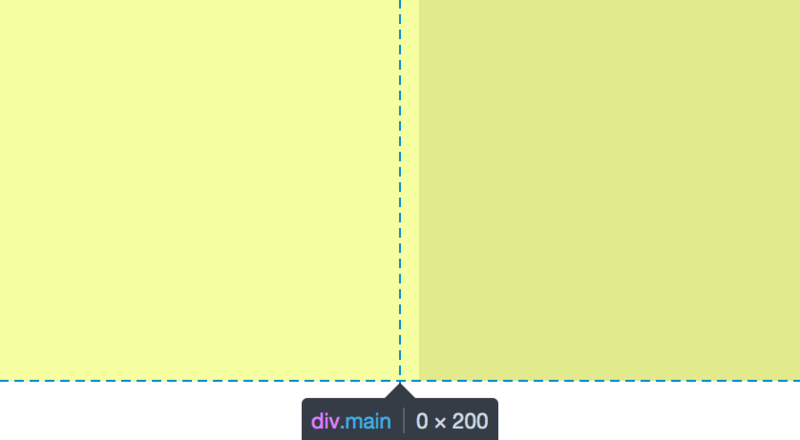
从中线分开的黄色两部分为各自为main的左右外边距
从结果中,我们可以看出使用单个main是不行的,因为在不设宽度且元素不在文档流中时,元素的宽度为0,不能满足我们的需求,正因为我们同时要满足1.main元素不在文档流中2.元素不设宽度且在文档流中。这两个条件当然是不能同时在一个main元素下能达到的,因此我们需要再嵌套一个main-content让它来满足条件2。这也就解释了为什么一定要嵌套一个main-content。
解决了问题1,现在我们来说问题2。
假设2,main上的float值可以换为position:absolute吗?
同样的,我们试试
html
<p class="main"> <p class="main-content"></p> </p> <p class="left"></p> <p class="right"></p>
css
body {
margin: 0;
}
.main {
position:absolute;
width:100%;
}
.main-content {
margin: 0 210px;
height: 200px;
background: #2da;
}
.left,.rightright {
width: 200px;
height: 200px;
background:#ccc;
}
.left {
float: left;
}
.rightright {
float: rightright;
}
答案是可以的,只是我们需要改掉一些值,而当main为float之所以要给p.left与p.right要设置margin-left值是因为浮动元素浮动时,当它的外边缘碰到包含框或者另一个浮动框的边框为止。而为浮动元素的p.main占据了整整一行,因此下面的浮动元素p.left与p.right便被挤了下来,而设置它们的margin-left值便可以把它们移上去,这里便运用了原理1。而当我们把p.main的float值改为position:absolute时,便不会存在被挤下来的问题,可直接设置p.left与p.right的float的值。效果如下。
如若只需要达到宽度自适应的要求,那么,这时候便可以将p.main放在最后面且不用嵌套p.main-content,具体如何实现,大家可以自己试试。
问题3
如下所示设计稿,在我们进行布局的过程中,可能会出现border重合的情况,因为一方面我们需要对整个整体加上border,而另一方面我们又需要利用border隔开那三个小块。那么如果我们对每个小块都加上右边框,可以想象,最右边就会出现边框的堆叠而这不是我们希望看到的,所以,要如何解决这个问题,可以看如下例子给出的答案。
栗子
html
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
css
ul {
position:absolute;
margin: 0;
padding:0;
list-style:none;
border: 4px solid #c5c5c5;
}
li {
float:left;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
border-right: 4px solid #c5c5c5;
}
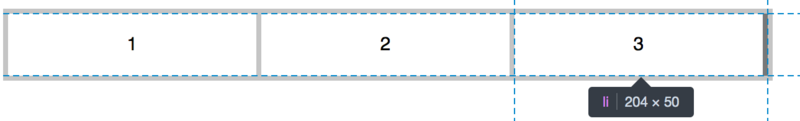
没在li上加margin-right:-4px;前,效果如图,发生了堆叠。
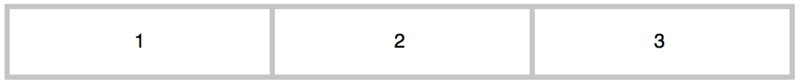
加了margin-right: -4px后,达到预期效果。因为加上了ul的右边框发生了移动与第三个li的右边框进行了重叠。因此效果上来看便符合了预期,如图
Dieses Layout nutzt Prinzip 1 und erzielt den gewünschten Effekt durch die Steuerung der Position benachbarter Elemente.
Prinzip 1 kann auch verwendet werden, um ein zentriertes Layout des Elements zu erreichen. Verschieben Sie das Element zunächst um 50 % nach oben und links und stellen Sie dann den oberen und linken Randwert des Elements auf die halbe Breite des Elements ein selbst, um das Element selbst zu bewegen. Dadurch wird der Zweck erreicht, das Element in der Mitte zu platzieren.
Zusammenfassung
1. Wenn die Elementbreite gleich der Breite des enthaltenden Felds ist.
Sie können die Breite des Elements anpassen, indem Sie den Randwert anpassen.
2. Wenn die Elementbreite nichts mit der enthaltenden Box zu tun hat.
Sie können die Position des Elements verschieben, indem Sie den Randwert anpassen.
Das obige ist der detaillierte Inhalt vonEine Anleitung zur Verwendung des Margin-Attributs von CSS im Seitenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist CSS Grid?Apr 30, 2025 pm 03:21 PM
Was ist CSS Grid?Apr 30, 2025 pm 03:21 PMCSS Grid ist ein leistungsstarkes Tool zum Erstellen komplexer, reaktionsschneller Weblayouts. Es vereinfacht das Design, verbessert die Zugänglichkeit und bietet mehr Kontrolle als ältere Methoden.
 Was ist CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Was ist CSS Flexbox?Apr 30, 2025 pm 03:20 PMIn Artikel wird CSS Flexbox erörtert, eine Layoutmethode zur effizienten Ausrichtung und Verteilung des Raums in reaktionsschnellen Designs. Es erklärt die Verwendung von Flexbox, vergleicht es mit CSS -Gitter und Details Browser -Unterstützung.
 Wie können wir unsere Website mit CSS reagieren?Apr 30, 2025 pm 03:19 PM
Wie können wir unsere Website mit CSS reagieren?Apr 30, 2025 pm 03:19 PMIn dem Artikel werden Techniken zum Erstellen von reaktionsschnellen Websites mithilfe von CSS erörtert, einschließlich Ansichtsfenster -Meta -Tags, flexiblen Gitter, Flüssigkeitsmedien, Medienabfragen und relativen Einheiten. Es deckt auch mit CSS -Raster und Flexbox zusammen und empfiehlt CSS -Framework
 Was macht die CSS-Box-Größeneigenschaft?Apr 30, 2025 pm 03:18 PM
Was macht die CSS-Box-Größeneigenschaft?Apr 30, 2025 pm 03:18 PMIn dem Artikel wird die CSS-Box-Größeneigenschaft erörtert, in der die Berechnung der Elementabmessungen steuert. Es erklärt Werte wie Inhaltsbox, Border-Box und Padding-Box sowie deren Auswirkungen auf das Layout-Design und die Form von Formularausrichtung.
 Wie können wir mit CSS animieren?Apr 30, 2025 pm 03:17 PM
Wie können wir mit CSS animieren?Apr 30, 2025 pm 03:17 PMIn Artikel wird das Erstellen von Animationen mithilfe von CSS, Schlüsseleigenschaften und Kombination mit JavaScript erläutert. Hauptproblem ist die Browserkompatibilität.
 Können wir mit CSS 3D -Transformationen zu unserem Projekt hinzufügen?Apr 30, 2025 pm 03:16 PM
Können wir mit CSS 3D -Transformationen zu unserem Projekt hinzufügen?Apr 30, 2025 pm 03:16 PMIn Artikel werden CSS für 3D -Transformationen, wichtige Eigenschaften, Browserkompatibilität und Leistungsüberlegungen für Webprojekte erläutert. (Charakterzahl: 159)
 Wie können wir Gradienten in CSS hinzufügen?Apr 30, 2025 pm 03:15 PM
Wie können wir Gradienten in CSS hinzufügen?Apr 30, 2025 pm 03:15 PMIn dem Artikel werden CSS -Gradienten (linear, radial, wiederholt) beschrieben, um die Website -Visuals, das Hinzufügen von Tiefe, Fokus und moderne Ästhetik zu verbessern.
 Was sind Pseudoelemente in CSS?Apr 30, 2025 pm 03:14 PM
Was sind Pseudoelemente in CSS?Apr 30, 2025 pm 03:14 PMIn Artikel werden Pseudoelemente in CSS, deren Verwendung bei der Verbesserung des HTML-Stylings und der Unterschiede zu Pseudoklassen erläutert. Bietet praktische Beispiele.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung





