Heim >Backend-Entwicklung >XML/RSS-Tutorial >Detaillierte Einführung in grafische Codebeispiele für XML-Webdienste
Detaillierte Einführung in grafische Codebeispiele für XML-Webdienste
- 黄舟Original
- 2017-03-09 17:03:051721Durchsuche
Zum ersten Mal den XML-Webdienst und möchten Personen, die schnell loslegen möchten, möchten möglicherweise schnell verstehen, wie man es erstellt und aufruft. In diesem Artikel wird anhand eines kleinen Beispiels beschrieben, wie Sie mit Visual Studio 2008 einen Webdienst erstellen und diesen aufrufen. Der Webdienst im Beispiel gibt ein Bild entsprechend der Anfrage des Client-Programms zurück.
1. WebdienstProjekt erstellen
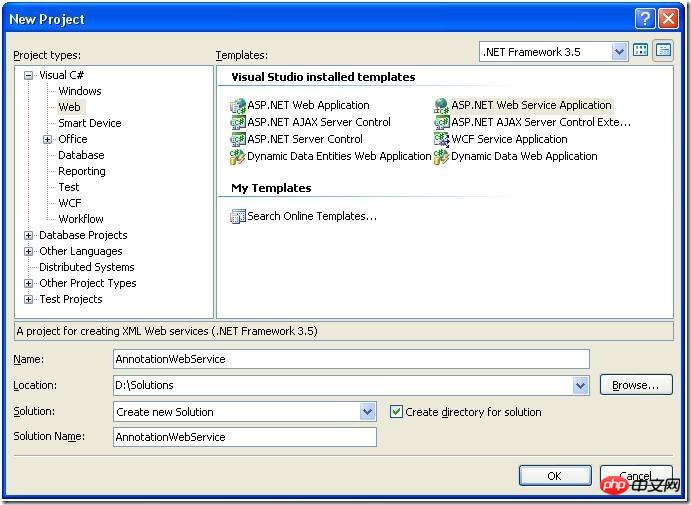
Öffnen Sie VS2008, wählen Sie im geöffneten Dialogfeld Neues Projekt den Menüpunkt Datei/Neu/Projekt aus , wählen Sie Visual C# -> Web -> und geben Sie dann den Projektnamen (Name) und den Speicherort (Position) und Lösungsname (Lösungsname), klicken Sie auf „OK“, um das Projekt zu generieren. In diesem Beispiel verwenden wir AnnotationWebService als Namen des Projekts und der Lösung (siehe Abbildung 1).

Bild 1: Neues ProjektDialog
2. Einen Webdienst hinzufügen
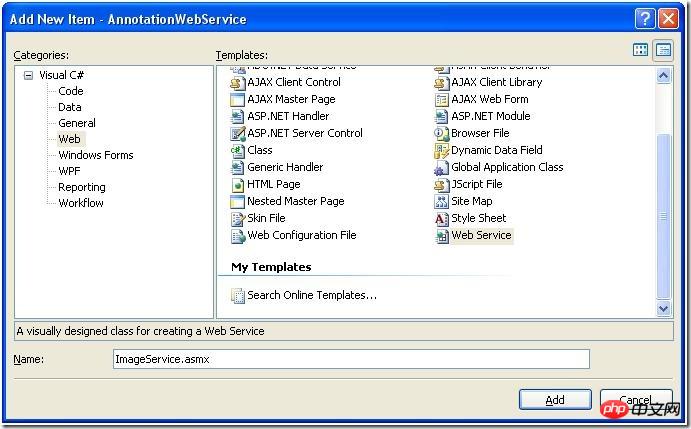
Klicken Sie auf im Lösungs-Explorer von VS2008 Wählen Sie unter AnnotationWebService den Menüpunkt Projekt/Neues Element hinzufügen aus und wählen Sie im geöffneten Dialogfeld Neues Element hinzufügen nacheinander Web/Webdienst aus Geben Sie dann den Namen des Webdienstes (Name) ein und klicken Sie auf „Hinzufügen“, um einen Webdienst hinzuzufügen. In diesem Beispiel verwenden wir ImageService als Namen des Web Service (siehe Abbildung 2).

Bild 2:Neues Element hinzufügenDialogfeld
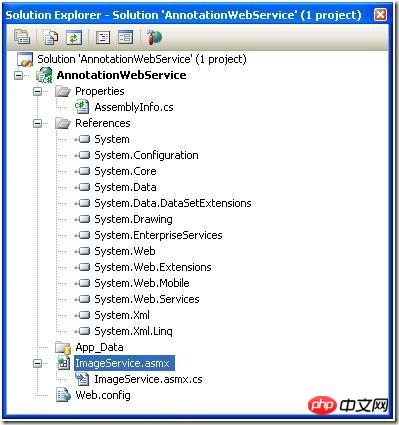
Danach sehen wir ein solches Projektverzeichnis im Solution Explorer (siehe Abbildung 3). (Hinweis: Beim Erstellen eines Projekts fügt das System standardmäßig einen Webdienst mit dem Namen Service1 hinzu. Sie können mit der rechten Maustaste auf das Element Löschen klicken Menü, um es zu löschen
Bild
3
: Lösungs-Explorer
3.
Encode Web Service
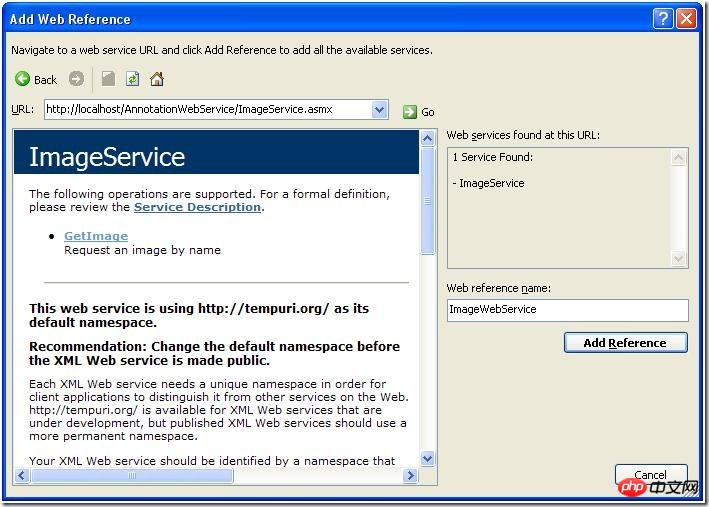
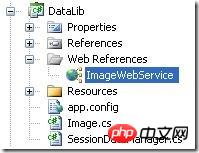
Klicken Sie mit der rechten Maustaste auf ImageService.asmx und wählen Sie Markup anzeigen, um diese Datei zu öffnen: Zeigt an, dass der Code von ImageService vorhanden ist ImageService.asmx.cs Datei. Wir klicken mit der rechten Maustaste auf ImageService.asmx, wählen Code anzeigen, öffnen die Datei ImageService.asmx.cs und fügen unseren Servicecode hinzu Schreiben Sie eine Methode GetImage, die ein Bild basierend auf einem bestimmten Dateinamen liest und es an den Client zurückgibt (siehe Code unten). 4. in IIS Fügen Sie ein virtuelles Verzeichnis (Virtuelles Verzeichnis) in Öffnen Sie das Konsolenprogramm IIS, klicken Sie mit der rechten Maustaste auf Standardwebsite und wählen Sie Neues/virtuelles Verzeichnis hinzufügen aus Geben Sie im geöffneten Dialogfeld Virtual Directory Caption Wizard den Alias des virtuellen Verzeichnisses (Alias) ein. In diesem Beispiel geben wir AnnotationWebService ein und klicken auf „Weiter “, wählen Sie dann das Verzeichnis aus, in dem sich ImageService.asmx befindet, und klicken Sie dann auf „Weiter“, bis „Fertig stellen“. (Hinweis: Die obige Beschreibung basiert auf der XP SP3-Umgebung.) 5. Erstellen Sie einen Proxy für Webdienst(Proxy) Öffnen Sie in VS2008 eine Windows-Anwendungslösung (.sln), in diesem Beispiel öffnen wir eine Lösung namens AnnotationApp.Klicken Sie mit der rechten Maustaste auf das Projekt, in dem Sie Webdienst aufrufen möchten (in diesem Beispiel verwenden wir beispielsweise DataLib) und wählen Sie Webreferenz hinzufügen aus Menüelement (falls es noch nie hinzugefügt wurde). Nach der Übergabe von Webreferenz wird das Menüelement Webreferenz hinzufügen möglicherweise nicht angezeigt. Wir können zuerst Dienstreferenz hinzufügen Menüelement und klicken Sie dann im Popup-Fenster auf Hinzufügen. Klicken Sie im Dialogfeld „Dienstreferenz auf „Erweitert“ und klicken Sie dann auf „Webreferenz hinzufügen“. Geben Sie im daraufhin angezeigten Dialogfeld Dienstreferenzeinstellungen die URL des Webdienstes ein wir möchten anrufen:
http://localhost/AnnotationWebService/ImageService.asmx
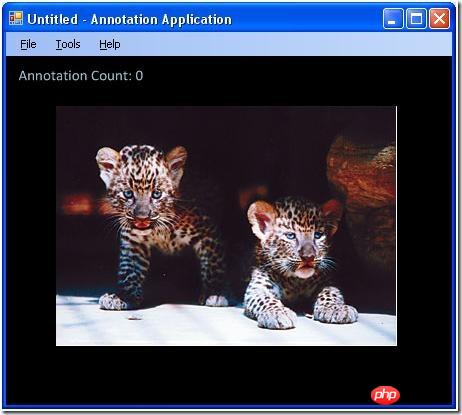
Klicken Sie dann auf „Los“. ImageService wird auf der Webseite unten in angezeigt Web-ReferenznameGeben Sie den Namen, auf den Web verweist, in das Bearbeitungsfeld ein. Um die erneute Verwendung des Namens ImageService zu vermeiden, geben wir hier ImageWebService ein. siehe Bild4) und klicken Sie dann auf „Referenz hinzufügen“, um eine Web-Referenz hinzuzufügen. Bild 4: Webreferenz hinzufügenDialog Dadurch wird eine Webreferenz im Lösungs-Explorer hinzugefügt (siehe Abbildung 5). Abbildung 5: Webreferenz wurde hinzugefügt Die hinzugefügte Referenz ist Bild Der Proxy-Code von Service, der eine Klasse mit demselben Namen wie ImageService enthält, wird von System.Web.Services.Protocols.SoapHttpClientProtocol abgeleitet. Auf diese Weise kann der Clientcode die Methode GetImage von ImageService genauso aufrufen, wie die Methode in seiner eigenen Assembly aufzurufen. 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 Abbildung 6: Laufergebnisse
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}


ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in grafische Codebeispiele für XML-Webdienste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden von dom4j zum Parsen von XML in Java (Beispielcode)
- Wie liest Java XML-Dateien? Spezifische Implementierung
- Java-Beispielcode zum Generieren und Parsen von Dateien und Zeichenfolgen im XML-Format
- Lösung für die Verwendung von Sax zum Parsen von XML in Java
- Java verwendet XPath, um die gemeinsame Nutzung von XML-Beispielen zu analysieren

