Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung der Clear-Floating-Technik in CSS
Ausführliche Erklärung der Clear-Floating-Technik in CSS
- 高洛峰Original
- 2017-03-09 16:51:062188Durchsuche
Der folgende Editor bietet Ihnen eine detaillierte Erklärung der Clear-Floating-Techniken in CSS. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
1. Clear in CSS hat vier Parameter:
keine: Ermöglicht das Floaten beider Seiten.
links: Das Schweben nach links ist nicht zulässig.
rechts: Das Schweben nach rechts ist nicht zulässig.
beides (Standard); Floating ist nicht zulässig.
2. Zu Beginn ist Clear Floating in CSS standardmäßig auf beides eingestellt, was bedeutet, dass es am Anfang kein Floating geben kann.
3. Anwendungsfall: Angenommen, ich lösche den Float des dritten p
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
</body>
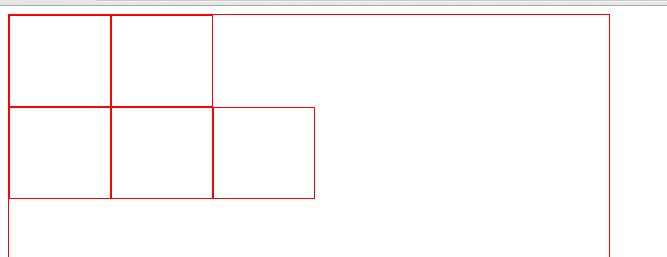
Wirkung:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Clear-Floating-Technik in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

