Heim >Web-Frontend >CSS-Tutorial >Erläuterung des hierarchischen Beziehungsprioritätskonzepts des CSS-Z-Index
Erläuterung des hierarchischen Beziehungsprioritätskonzepts des CSS-Z-Index
- 高洛峰Original
- 2017-03-09 16:43:472436Durchsuche
In diesem Artikel wird hauptsächlich das Konzept der hierarchischen Beziehungspriorität des CSS-Z-Index vorgestellt. Freunde in Not können sich darauf beziehen.
Das Z-Index-Attribut in CSS wird verwendet, um die Stapelreihenfolge von Knoten festzulegen. Knoten mit einer höheren Stapelreihenfolge werden vor Knoten mit einer niedrigeren Stapelreihenfolge angezeigt -index-Attribut. Gleichzeitig sind wir uns über die Stapelreihenfolge nicht unbedingt im Klaren. In diesem Artikel wird die Verwendung des Z-Index analysiert Einige Beispiele. Und bringen Sie das Konzept des hierarchischen Z-Index-Baums.
Sequenzregeln
Wenn das Positionsattribut nicht auf dem Knoten festgelegt ist, wird der Knoten am Die Rückseite des Dokumentenflusses deckt die Vorderseite ab Der Knoten.
Der Code lautet wie folgt:
<p id="a">A</p> <p id="b">B</p>

Beispiel für die Reihenfolge der CSS-Z-Index-Attribute Regel
Positionierungsregel
Wenn die Position auf statisch eingestellt ist, überdecken Knoten, die sich hinter dem Dokumentfluss befinden, immer noch die schwebenden Knoten davor, sodass position:static keinen Einfluss hat die abdeckende Beziehung von Knoten.
Der Code lautet wie folgt:
<p id="a" style="position:static;">A</p> <p id="b">B</p>

Beispiele für CSS-Z-Index-Attributpositionierungsregeln, statisch
Wenn die Position auf relativ (relative Positionierung), absolut (absolute Positionierung) oder fest (feste Positionierung) eingestellt ist, decken solche Knoten Knoten ab, für die das Positionsattribut nicht festgelegt ist oder deren Attributwert statisch ist, was darauf hinweist, dass ersteres der Fall ist hat eine höhere Standardebene als letztere
Der Code lautet wie folgt:
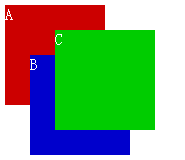
<p id="a" style="position:relative;">A</p> <p id="b">B</p>

Beispiele für CSS-Z-Index-Attributpositionierungsregeln, relativ |. absolut |. Fixed
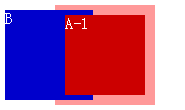
Ohne die Beeinträchtigung des Z-Index-Attributs können wir gemäß dieser Ordnungsregel und Positionierungsregeln komplexere Strukturen erstellen, sondern die Position festlegen :relativ für den untergeordneten Knoten A-1 von A. Gemäß den Ordnungsregeln deckt B A ab und gemäß der Positionierungsregel A' deckt B ab.
Der Code lautet wie folgt:
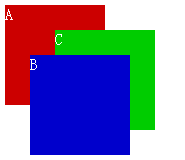
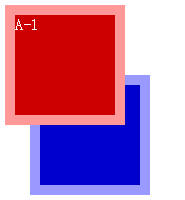
<p id="a"> <p id="a-1" style="position:relative;">A-1</p> </p> <p id="b">B</p>

Beispiel für einander überdeckende CSS-Z-Index-Attribute
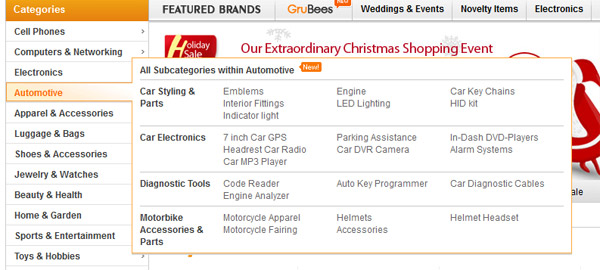
Wann wird eine solche Implementierung verwendet, um sich gegenseitig zu überlagern? Es mag seltsam erscheinen, kommt aber tatsächlich sehr häufig vor Mit dieser Technik kann beispielsweise die Kategorieanzeigeliste in der Seitenspalte einer E-Commerce-Website implementiert werden.
Wie unten gezeigt ist die schwebende Ebene Die Kategorie der zweiten Ebene deckt den äußeren Rahmen der Kategorieliste der ersten Ebene ab, und die Knoten der Kategorie der ersten Ebene decken die schwebende Ebene der Kategorie der zweiten Ebene ab. Wenn CSS verwendet wird, um den Anzeigeeffekt zu erzielen, wird die erste Ebene verwendet -Level-Kategorie Der äußere Rahmen der Kategorie entspricht im obigen Beispiel A, der Knoten der Kategorie der ersten Ebene entspricht A-1 und die schwebende Ebene der Kategorie der zweiten Ebene entspricht B.
Kategorien in der Seitenleiste von E-Commerce-Websites Liste anzeigen

Teilnahmeregeln
Wir versuchen es nicht um das Positionsattribut zu verwenden, aber das Z-Index-Attribut zum Knoten hinzuzufügen. Es wurde festgestellt, dass der Z-Index bei Knoten nicht funktioniert >
Beispiel für CSS-Z-Index-Attribut-Teilnahmeregeln, ohne klare Positionierung<p id="a" style="z-index:2;">A</p> <p id="b" style="z-index:1;">B</p> <p id="c" style="z-index:0;">C</p>
W3Cs Beschreibung der Z-Index-Eigenschaft erwähnte, dass die Z-Index-Eigenschaft nur wirksam wird, wenn der Knoten Das Positionsattribut ist relativ, absolut oder fest.
<p id="a" style="z-index:2;">A</p> <p id="b" style="position:relative;z-index:1;">B</p> <p id="c" style="position:relative;z-index:0;">C</p>

Der Code lautet wie folgt:
<p id="a" style="position:relative;z-index:1;">A</p> <p id="b" style="position:relative;z-index:0;">B</p> <p id="c" style="position:relative;">C</p> <p id="d" style="position:relative;z-index:0;">D</p>

CSS z-index 属性默认值规则的例子
通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0.
从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
代码如下:
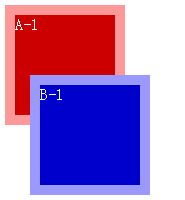
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p> </p>

CSS z-index 属性从父规则的例子, 子节点不设定层级
如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.
代码如下:
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:2;">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性从父规则的例子, 不可逾越的层级
很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然.
代码如下:
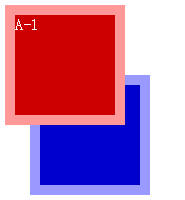
<p id="a" style="position:relative;z-index:2;"> <p id="a-1" style="position:relative;z-index:0;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性层级树规则的例子
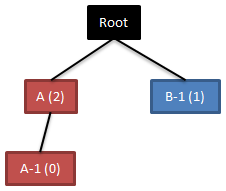
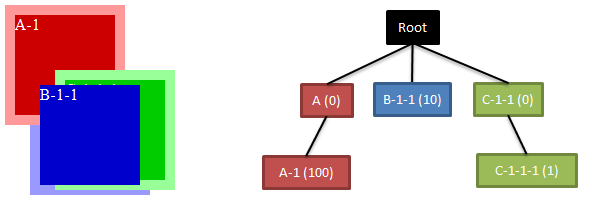
我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示.

CSS z-index 的层级树
图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则 2
前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级.
代码如下:
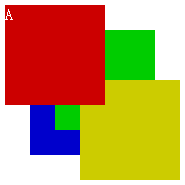
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:0;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;z-index:0;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
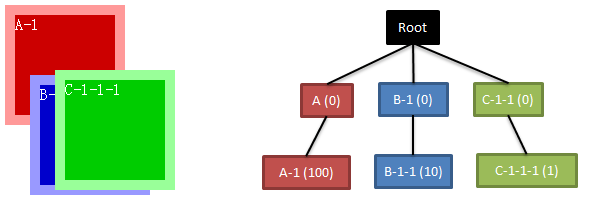
例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较
如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
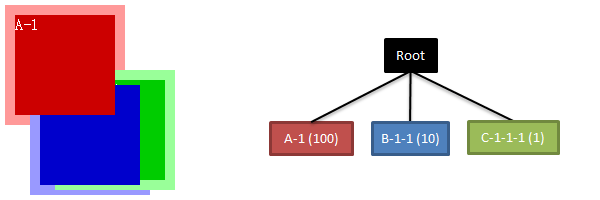
根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较.

CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较
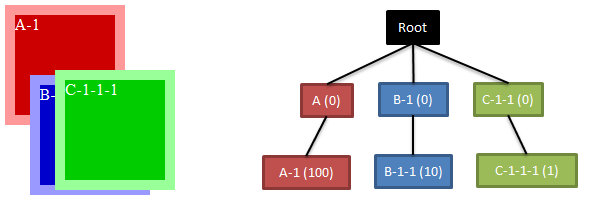
而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较.

CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0
设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
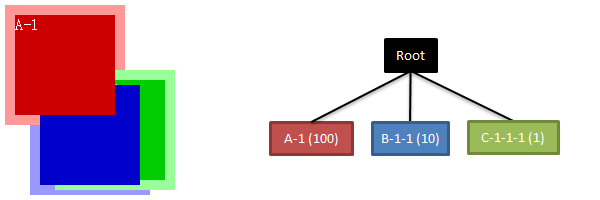
我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器
在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7
总结
浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷.
另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高.
因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享.
以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持PHP中文网。
Das obige ist der detaillierte Inhalt vonErläuterung des hierarchischen Beziehungsprioritätskonzepts des CSS-Z-Index. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

