Heim >Web-Frontend >H5-Tutorial >HTML5-CSS3-Spezialthema Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Fotoalbumeffekts mit reinem CSS
HTML5-CSS3-Spezialthema Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Fotoalbumeffekts mit reinem CSS
- 黄舟Original
- 2017-03-09 16:31:292391Durchsuche
HTML5 CSS3 Spezialthema Ausführliche Erklärung des Beispielcodes zum Erstellen eines Fotoalbumeffekts mit reinem CSS:
Ich habe heute zufällig ein solches Beispiel auf meinem Computer gefunden, den Effekt ist ziemlich gut. Ich kann mich nicht erinnern, wann ich es heruntergeladen habe. Ich habe w3cfuns schon lange nicht mehr verwendet, deshalb möchte ich es mit Ihnen teilen.
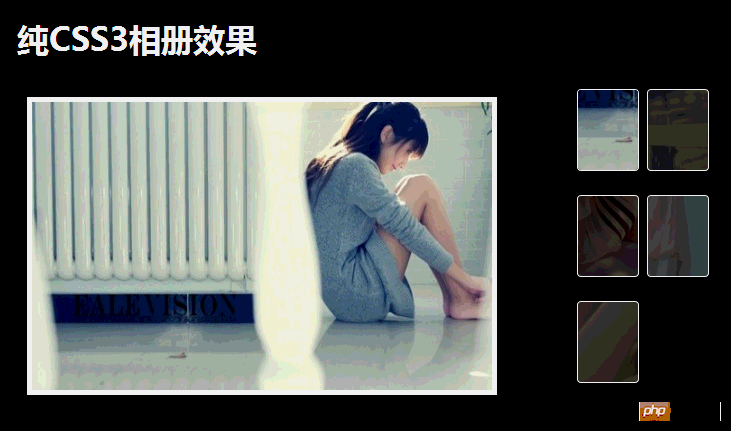
Rendering:

Ist der Effekt nicht immer noch sehr gut? Das Wichtigste ist, dass keine js-Zeile verwendet wird . Das sind Highlights.
Schauen Sie sich zuerst die HTML-Datei an:
<body>
<p id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="display: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="clearfix"></p>
</p>
</body>
Eine kurze Beschreibung:
1. li in ul bestimmt die Anzahl der Fotos
2. ul verwendet den Stil float:right, width:140px, um es im rechten Bereich des Albums anzuzeigen
3. Der Float von li: left, damit li nach links schweben kann; wenn das p des in li gespeicherten großen Bildes absolut ist, wird es gemäß p#gallary positioniert
4. Wenn sich die Maus zu li bewegt, ändern Sie die Transparenz von li span img und die Anzeige von li p, um das große Bild anzuzeigen
Das nächste Schritt ist die CSS-Datei:
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
Es gibt keine komplizierten Stile in CSS, daher werde ich sie nicht beschreiben. Darüber hinaus habe ich ein CSS im Reset-Stil in HTML eingeführt, reset.css. Sie können auch den Reset-Stil verwenden, den Sie gewohnt sind:
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins,
kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
:focus {
outline: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Das obige ist der detaillierte Inhalt vonHTML5-CSS3-Spezialthema Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Fotoalbumeffekts mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

