Heim >Web-Frontend >H5-Tutorial >ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
- 黄舟Original
- 2017-03-09 15:52:263967Durchsuche
EChartsOpen Source vom kommerziellen Front-End-Datenvisualisierungsteam von Baidu, basierend auf HTML5 Canvas, ist es eine reine Javascript-Diagrammbibliothek, die intuitiv, anschaulich, interaktiv und personalisiert ist Daten Visuelle Diagramme. Innovative Drag-and-Drop-Neuberechnungen, Datenansichten, Wertebereichs-Roaming und andere Funktionen verbessern das Benutzererlebnis erheblich und geben Benutzern die Möglichkeit, Daten zu extrahieren und zu integrieren.
ECharts (Kommerzielle Produktdiagrammbibliothek von Enterprise Charts)
Stellt häufig verwendete Diagramme für kommerzielle Produkte bereit. Die zugrunde liegende Ebene basiert auf ZRender (einer neuen, leichten Canvas-Klassenbibliothek) und erstellt Koordinatensysteme und Legenden , und Tipps, Toolbox und andere grundlegende Komponenten, auf denen Liniendiagramme (Flächendiagramme), Histogramme (Balkendiagramme), Kreisdiagramme (Ringdiagramme), K-Liniendiagramme, Karten, Kraftdiagramme usw. usw. werden erstellt. Geführte Layoutdiagramme und Akkorddiagramme unterstützen auch das Stapeln in jeder Dimension und die gemischte Anzeige mehrerer Diagramme.

Funktionen
Es wird empfohlen, dieses Online-Dokument „Warum ECharts?“ zu lesen, in dem Sie die Funktionen von ECharts intuitiver erleben und alle schnell durchsuchen können Diagrammtyp.
*Einige im Dokument gezeigte Funktionen werden in IE8- nicht unterstützt, daher wird empfohlen, zum Lesen dieses Dokuments IE9+, Chrome, Safari, Firefox oder Pearl zu verwenden.
Mashup

Drag-and-Drop-Neuberechnung

Datenansicht

Dynamischer Typwechsel

Legendenwechsel

Datenbereichsauswahl

Multi-Bild-Verknüpfung

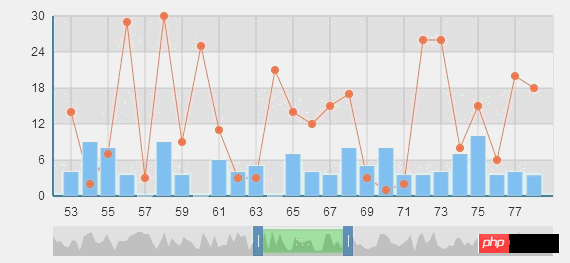
Value Range Roaming

Umwerfendes Special Effekte

Großmaßstäbliches Streudiagramm

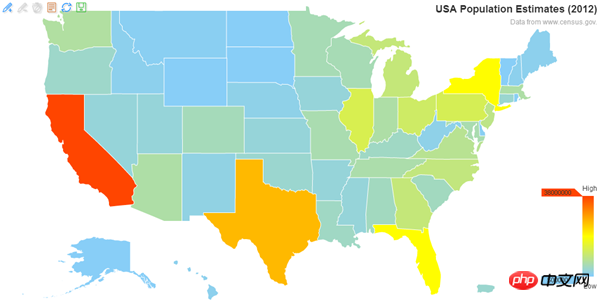
Teilbereichskartenmodus

GeoJson-Kartenerweiterung

Markierungshilfe

Mehrdimensionale Akkumulation

Vielseitige Zeitleiste

Personalisierte Anpassung


Das obige ist der detaillierte Inhalt vonECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

