Heim >WeChat-Applet >WeChat-Entwicklung >Einführung in die WeChat-Anmeldung für Website-Anwendungen, die von der offenen WeChat-Plattform entwickelt wurden
Einführung in die WeChat-Anmeldung für Website-Anwendungen, die von der offenen WeChat-Plattform entwickelt wurden
- 高洛峰Original
- 2017-03-09 15:06:532746Durchsuche
In diesem Tutorial zur Entwicklung der öffentlichen WeChat-Plattform stellen wir vor, wie Sie die offene WeChat-Plattformschnittstelle verwenden, um die WeChat-QR-Code-Anmeldefunktion zu implementieren.
Vorbereitung
Website-Anwendung WeChat Login ist ein autorisiertes WeChat OAuth2.0-Anmeldesystem, das auf dem OAuth2.0-Protokollstandard basiert.
Bevor Sie WeChat OAuth2 durchführen, registrieren Sie ein Entwicklerkonto auf der offenen WeChat-Plattform und erhalten Sie die entsprechende AppID und AppSecret Nachdem Sie sich angemeldet und die Prüfung bestanden haben, können Sie den Zugangsprozess starten.

Beschreibung des Autorisierungsprozesses
Mit der autorisierten WeChat OAuth2.0-Anmeldung können WeChat-Benutzer ihre WeChat-Identität verwenden, um sich sicher bei Anwendungen oder Websites von Drittanbietern anzumelden. Nachdem der WeChat-Benutzer die Anmeldung autorisiert hat Nach dem Zugriff auf die Drittanbieteranwendung von WeChat OAuth2.0 kann der Drittanbieter die Anmeldeinformationen für die Benutzeroberfläche (access_token) abrufen. Über das access_token kann die Schnittstelle für die Autorisierungsbeziehung der offenen WeChat-Plattform aufgerufen werden Erhalten der grundlegenden offenen Informationen von WeChat-Benutzern und Helfen der Benutzer bei der Implementierung grundlegender offener Funktionen usw.
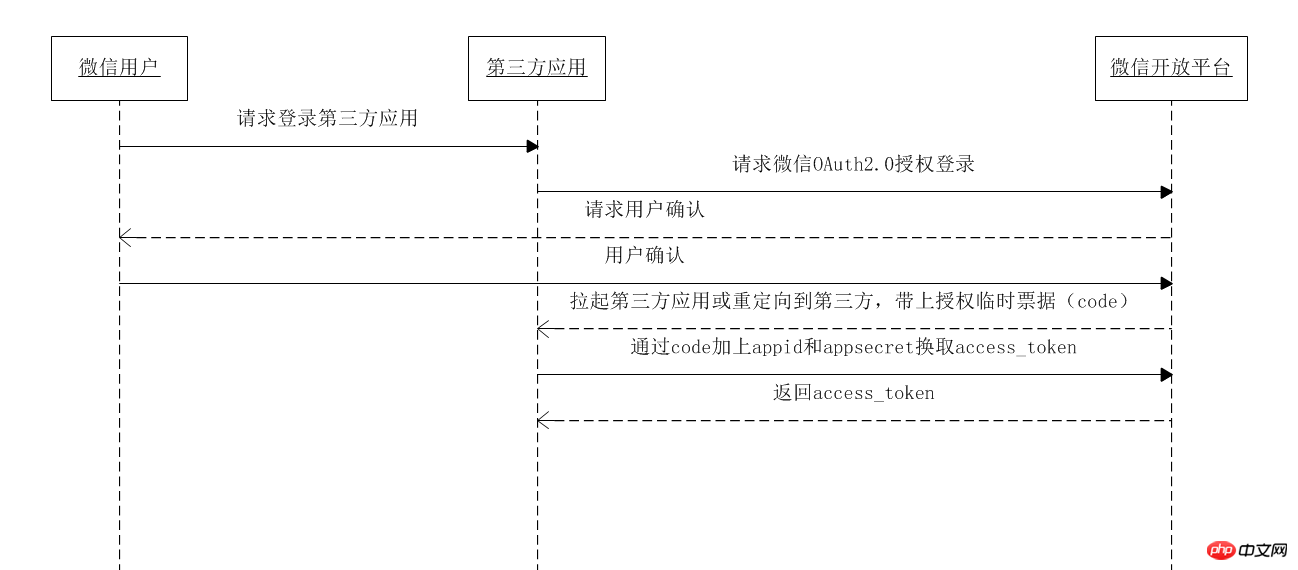
Die autorisierte WeChat OAuth2.0-Anmeldung unterstützt derzeit den Authorization_Code-Modus, der für die serverseitige Anwendungsautorisierung geeignet ist. Der Gesamtprozess dieses Modus ist:
1. Ein Dritter initiiert eine autorisierte WeChat-Anmeldeanfrage, nachdem der WeChat-Benutzer die Autorisierung der Drittanbieteranwendung zugelassen hat , WeChat startet die Anwendung oder startet sie neu und bringt den temporären Ticketcode-Parameter
2. Fügen Sie AppID und AppSecret hinzu Austausch gegen access_token über die API;
3. Rufen Sie die Schnittstelle über access_token auf, um die grundlegenden Datenressourcen des Benutzers abzurufen oder dem Benutzer bei der Implementierung grundlegender Vorgänge zu helfen.
Zeitdiagramm für Zugriffstoken abrufen:

Schritt 1: CODE anfordern
Protokoll Melden Sie sich bei der WeChat-Anmeldewebsite-Anwendung von Fangbei Studio an Bitte beachten Sie, dass Sie den entsprechenden Webseiten-Autorisierungsbereich erhalten haben (scope=snsapi_login)). zugegriffen“, überprüfen Sie bitte, ob die Parameter falsch ausgefüllt sind. Beispielsweise stimmt der Domänenname von „redirect_uri“ nicht mit dem autorisierten Domänennamen überein, der während der Überprüfung eingegeben wurde, oder der Bereich ist nicht „snsapi_login“.
Parameterbeschreibung
http://weixin.fangbei.org/login.php
返回说明
此时,PC网站上显示如下二维码

用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
http://weixin.fangbei.org/login.php?code=0317a2c31ccd5eadf1a7a8fffd4a7dbf&state=123
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将微信登录二维码内嵌到自己页面中,用户使用微信扫码授权后通过JS将code返回给网站。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
完整代码如下
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
页面显示效果如下

第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{ "access_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2rCAUjXEP1_9edZdJLf3MIwii2N8cnTooDfx7nYpFRmOSZyq4gb2FNdWJr__KUqPtcfVUvg6XBTucZZ4zH6v8VQ", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2lW60INlf6AK1q21rW7mJyc5yG3GZ9p1psANOKTi2EZUQXA6CnwSXxDQlJ3421tEOvCWIrJhkA8oTqjsLKYG-yg", "openid": "oJekJs2faTQ47FGjDOEIyOPMN97s", "scope": "snsapi_login", "unionid": "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}
刷新access_token有效期
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| grant_type | 是 | 填refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确的返回:
{ <br>"access_token":"ACCESS_TOKEN", <br>"expires_in":7200, <br>"refresh_token":"REFRESH_TOKEN", <br>"openid":"OPENID", <br>"scope":"SCOPE" <br>}
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
Beispiel für eine Fehlerrückgabe:
{"errcode":40030,"errmsg":"invalid refresh_token"}
Hinweis:
1 , Appsecret ist der von der Anwendungsschnittstelle verwendete Schlüssel, der zum Verlust von Anwendungsdaten, zum Verlust von Anwendungsbenutzerdaten und zu anderen risikoreichen Folgen führen kann. Es ist sehr wahrscheinlich, dass er böswillig gestohlen wird Holen Sie sich das Appsecret);
2. Das access_token ist der Berechtigungsnachweis für den Benutzer, um Drittanbieteranwendungen zum Initiieren von Schnittstellenaufrufen zu autorisieren. Er wird auf dem Client gespeichert nach dem böswilligen Zugriff auf das Access_token durchgesickert sein, und Benutzer-WeChat-bezogene Schnittstellenfunktionen können böswillig initiiert werden.
3. Der Refresh_token ist ein langfristiger Berechtigungsnachweis für Benutzer Wird nur zum Aktualisieren von access_token verwendet. Wenn es jedoch durchgesickert ist, entspricht dies einem Zugriffstoken-Leck und das Risiko ist das gleiche wie oben.
Es wird empfohlen, das Geheimnis und die Benutzerdaten (z. B. access_token) auf dem App-Cloud-Server abzulegen und die Anforderung über die Cloud-Übertragungsschnittstelle aufzurufen.
Schritt 3: Rufen Sie die Schnittstelle über access_token auf
Nachdem Sie das access_token erhalten haben, führen Sie den Schnittstellenaufruf mit den folgenden Voraussetzungen durch:
1. Das access_token ist gültig und nicht abgelaufen
2. Der WeChat-Benutzer hat den entsprechenden Schnittstellenbereich (Scope) des Drittanbieters autorisiert Anwendungskonto.
Für den Schnittstellenbereich (Scope) können folgende Schnittstellen aufgerufen werden:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| /sns/oauth2/refresh_token | 刷新或续期access_token使用 | |
| /sns/auth | 检查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
下面是获取用户个人信息,并dump出来
array(10) {
["openid"]=>
string(28) "oJekJs2faTQ47FGjDOEIyOPMN97s"
["nickname"]=>
string(15) "方倍工作室"
["sex"]=>
int(1)
["language"]=>
string(5) "zh_CN"
["city"]=>
string(6) "海淀"
["province"]=>
string(6) "北京"
["country"]=>
string(6) "中国"
["headimgurl"]=>
string(139) "http://wx.qlogo.cn/mmopen/Q3auHgzwzM7zdkiaZFdM5qrwk1iaEESVjfhWVHNg22teOnfKSPpKDE0l2yfQm1hM9AeT8pO1BKElntEBZ7DxibzdteBp3H3yXESwPYUkhibNObs/0"
["privilege"]=>
array(0) {
}
["unionid"]=>
string(28) "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
核心代码如下

F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。相关效果如下:


若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。相关效果如下:


4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
.impowerBox .qrcode {width: 200px;}<br>.impowerBox .title {display: none;}<br>.impowerBox .info {width: 200px;}<br>.status_icon {display:none}<br>.impowerBox .status {text-align: center;} <br>
相关效果如下:


Das obige ist der detaillierte Inhalt vonEinführung in die WeChat-Anmeldung für Website-Anwendungen, die von der offenen WeChat-Plattform entwickelt wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

