Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in den Beispielcode von 10 Sublime Text-Plug-Ins, die für JavaScript-Entwickler unerlässlich sind
Detaillierte Einführung in den Beispielcode von 10 Sublime Text-Plug-Ins, die für JavaScript-Entwickler unerlässlich sind
- 黄舟Original
- 2017-03-20 14:48:022123Durchsuche
Detailliert den Beispielcode von 10 unverzichtbaren Sublime Text-Plug-Ins für JavaScript-Entwickler
Sublime Text ist fast eine unverzichtbare Anwendung für jeden Entwickler in seiner Toolbox. Sublime Text ist ein plattformübergreifender, hochgradig anpassbarer, fortschrittlicher Texteditor, der sowohl für voll ausgestattete IDEs (die notorisch ressourcenhungrig sind) als auch für Befehlszeileneditoren wie Vim und Emacs (mit steile Lernkurve).
Einer der Gründe, warum Sublime Text so beliebt ist, ist seine erweiterbare Plug-in-Architektur. Dies ermöglicht es Entwicklern, die Kernfunktionalität von Sublime einfach um neue Funktionen zu erweitern, wie z. B. Code-Vervollständigung oder die Einbettung von Remote-API-Dokumentation. Sublime Text-Plugins sind nicht sofort einsatzbereit – sie müssen normalerweise über einen Paketmanager eines Drittanbieters namens Package Control installiert werden. Um Package Control in Sublime Text zu installieren, folgen Sie der Installationsanleitung auf deren Website.
In diesem Artikel stelle ich 10 unverzichtbare Sublime-Plugins für JavaScript-Entwickler vor, von denen jedes Ihnen dabei helfen kann, Ihren Workflow zu verbessern und effizienter zu machen. Jetzt fangen wir an!

1. Babel
Das erste ist das Babel-Plug-in. Dieses Plugin fügt dem ES6/2015- und React JSX-Code die richtige Syntaxhervorhebung hinzu. Nach der Installation des Plugins müssen Sie zunächst die Standardsyntax für .es6-, .jsx- und sogar .js-Dateien festlegen. Verwenden Sie Letzteres jedoch mit Vorsicht, wenn Sie an ES3/5 arbeiten und Ihren Code nicht mit Babel ändern möchten.
Wenn Sie die Freuden von Babel noch nicht entdeckt haben, kann ich es nur wärmstens empfehlen. Es ermöglicht Ihnen, ES6/2015- und JSX-Code in ES5 zu kompilieren. Es lässt sich gut in alle gängigen Build-Tools und CLIs integrieren. Obwohl ältere Browser nicht unterstützt werden, können Sie den Anweisungen auf der Warnseite folgen, wenn Sie IE10 und niedriger unterstützen müssen.
Leider ermöglicht das Babel-Plugin keine schnelle Kompilierung von ES6-Code in Sublime. Wenn Sie dies also tun müssen, empfehle ich Ihnen, Compile Selected ES6 auszuprobieren.

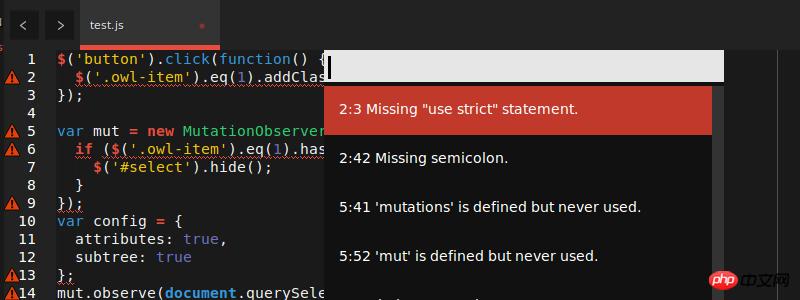
2. JSHint
Als nächstes kommt das JSHint-Plugin in Sublime. JSHint ist ein JavaScript-Linter, mit dem Sie Ihren Code überprüfen und bestätigen können, dass er den richtigen Stil und die richtige Syntax hat und häufige Fehler beseitigt. Egal, ob Sie Anfänger sind oder schon seit Jahren programmieren, JSHint ist ein Muss. Weitere Informationen finden Sie auf der JSHint-bezogenen Seite.
Damit das JSHint Sublime Text-Plugin funktioniert, müssen Sie JSHint global über npm installieren:
npm install -g jshint
Wenn Sie nicht wissen, wie das geht, schauen Sie sich unsere Anleitung an Anleitung dazu finden Sie in einem Tutorial zum Einstieg in den Node Package Manager.
Sobald das JSHint npm-Modul und das JSHint Sublime Text-Plugin installiert sind, können Sie JSHint aufrufen, indem Sie Ihre JavaScript-Datei öffnen und Ctrl + J (oder Alt + J unter Linux/Windows) drücken. Alternativ können Sie über das Kontextmenü auf JSHint zugreifen.
Wenn Sie dieses Plugin installiert haben, aber eine klarere Warnung wünschen, wo Fehler auftreten, dann verwenden Sie den JSHint Gutter. Wenn Sie JSHint alternativ vor der Installation des NPM-Pakets oder des Plugins ausprobieren möchten, bietet JSHint.com auch ein großartiges interaktives Online-Tool, mit dem Sie Ihren Code einfügen und sofortiges Feedback erhalten können.

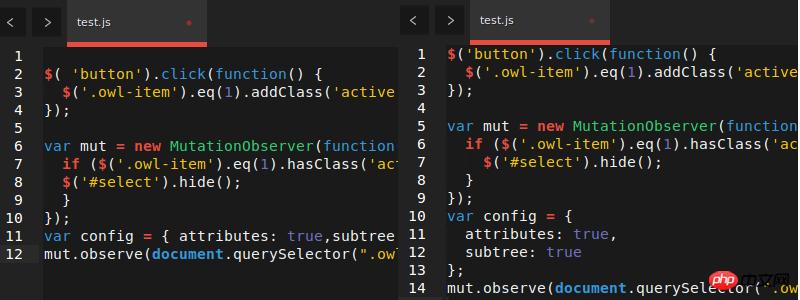
3. JsFormat
JsFormat basiert auf JS Beautifier und kann Ihnen automatisch bei der Formatierung von JavaScript und JSON helfen. Wenn Sie nur das JSON-Format verwenden, ist das kein Problem. Für mich liegt der größte Vorteil jedoch darin, dass ich am Code anderer Entwickler arbeite oder an Code, den ich selbst vor langer Zeit geschrieben habe.
Solcher Code ist oft schwer zu lesen, aber die Einhaltung eines gängigen Codeformatierungsstils kann hilfreich sein. Auch wenn die Formatierung möglicherweise nicht jedermanns Sache ist, hilft sie Entwicklern, ihren Code zu verstehen, indem sie eine gemeinsame Struktur einführt. Obwohl Linter darauf achtet, führt es dies nicht unbedingt umfassend aus und repariert das Format nicht automatisch. Die Codeformatierung erspart viel Zeit und Kopfschmerzen.
Um JSFormat nach der Installation zu verwenden, geben Sie zunächst die JS-Datei ein und drücken Sie dann Ctrl + Alt + f unter Windows/Linux oder Ctrl + ⌥ + f auf einem Mac. Natürlich können auch Kontextmenüs verwendet werden.
Sie denken vielleicht: „Was ist, wenn mir die Art und Weise, wie sie JavaScript gestalten, nicht gefällt?“
Keine Sorge! JsFormat basiert nicht nur auf den JS Beautifier-Einstellungen, sondern ist auch hochgradig konfigurierbar. Um Sublime Text 3 anzupassen, gehen Sie wie folgt vor: Einstellungen -> Paketeinstellungen ->
Bearbeiten Sie dann die JSON-Einstellungen nach Ihren Wünschen.

4. DocBlockr
Das Hinzufügen von Kommentaren zu Ihrem Code kann manchmal eine sehr, sehr schmerzhafte Sache sein. Obwohl viele Menschen dies nicht gerne tun, ist es absolut notwendig. DocBlockr nimmt Ihnen durch einfache Kommentare etwas Erleichterung. Nach der Installation von DocBlockr müssen Sie nur noch eine Codezeile mit /* oder /** starten und den Rest erledigt es. Wenn Sie die Funktion mit /** starten, werden für Sie Kommentare basierend auf dem JSDoc-Format generiert. Es gibt einige Dinge, die Sie noch nie zuvor verwendet haben, aber wenn Sie sie einmal verwenden, werden Sie sich fragen, wie Sie zuvor überlebt haben. DocBlockr ist eines davon.
DocBlockr unterstützt viele andere Sprachen, darunter: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ und Rust.

5.SideBar-Verbesserungen
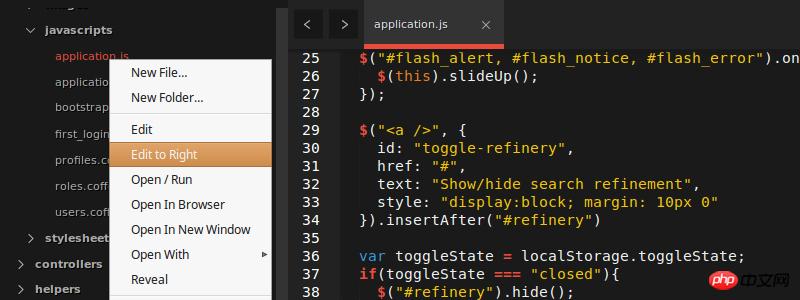
Sublime Text bietet nur sehr wenige Optionen für die Arbeit mit Dateien im Dateibaum der Seitenleiste. Einfach ausgedrückt: SideBar-Verbesserungen beheben dieses Problem. Dieses Plugin bietet insbesondere eine Option zum „In den Papierkorb verschieben“ für Dateien und Ordner, eine Option zum „Öffnen mit …“ und eine Zwischenablage. Außerdem können Sie damit Dateien in einem Webbrowser öffnen, Dateiinhalte als data:uri base64 kopieren (dies ist besonders praktisch, wenn Sie Bilder in CSS einbetten) und zahlreiche Suchfunktionen bereitstellen. Darüber hinaus lässt es sich gut in SideBarGit integrieren und stellt Git-Befehle direkt aus der Seitenleiste bereit.
Da die Größe der JavaScript-Codebasis immer größer wird, ist es dringend erforderlich, eine vernünftige Möglichkeit zum Durchsuchen von Projekten und Verarbeiten von Projektdateien zu finden. Daher wird dieses Plugin zu einer Notwendigkeit.

6. AngularJS
wird vom Angular-UI-Team entwickelt und ist wahrscheinlich eines der größeren (aber auch nützlicheren) Pakete dieser SublimeText-Plugins eins. Zu seinen Hauptfunktionen gehören:
Code-Vervollständigung für zentrale AngularJS-Direktiven (ng-model, ng-repeat usw.)
Benutzerdefinierte Direktiven-Direktive Vervollständigung
Schnelle Panel-Suche nach Anweisungen, Controllern und Filtern
Angular-bezogene Codefragmente
GoToDocs für Core Angular JS-Anweisungen
Angular ist eine große Bibliothek und AngularJS ist überraschend nützlich. Über viele seiner Einstellungen können Sie auf der Homepage des Projekts nachlesen.
Um die Syntaxhervorhebung dieses Plug-ins nutzen zu können, müssen Sie den Ansichtstyp Ihrer HTML-Datei unter Ansicht -> Syntax -> HTML (Angular.js) ändern.

7. TypeScript
TypeScript ist eine Typobermenge von JavaScript, die in gewöhnliches JavaScript kompiliert wird. Für normale Entwickler ist das vielleicht keine große Sache, wenn sie es nicht wissen, aber die kleine Ankündigung, die im März dieses Jahres herauskam – Angular 2 wird auf TypeScript basieren – bedeutet, dass man, wenn man in Angular arbeitet und plant um dies in Zukunft zu tun. Wenn Sie Angular2 verwenden, ist dieses Plug-in erforderlich.
Dieses Plugin wird von Microsoft unterstützt und fügt TypeScript-Projekten Codevervollständigung, korrekte Syntaxhervorhebung, Codeformatierung und erweiterte Navigationsfunktionen hinzu. Es verfügt außerdem über ein Build-System, mit dem Sie TypeScript-Dateien in JavaScript kompilieren können.
Um auf das Build-System zuzugreifen, gehen Sie wie folgt vor: Tools -> Build System und wählen Sie TypeScript aus. Öffnen Sie dann eine Datei mit der Endung .ts und wählen Sie Tools -> Build aus, oder drücken Sie einfach Ctrl + B. Sie werden nach Build-Parametern gefragt, woraufhin das Plugin kompilierte JavaScript-Dateien im selben Verzeichnis ausgibt. Das Einzige, was zu beachten ist, ist, dass es Node erfordert.
Aus Plug-in-Perspektive bietet es „ein verbessertes Sublime Text-Erlebnis bei der Arbeit mit TypeScript-Code.“ Absolut wahr, es stellt eine erfrischende Abwechslung zu den oben erwähnten aufgeblähten IDEs dar.

8. Lenker
Wenn Sie Ember.js verwenden oder einfach Lenker als bevorzugte Vorlagensprache in Betracht ziehen, können Sie nicht ohne leben Es. Ohne sie können Sie genauso gut die gesamte Syntaxhervorhebung deaktivieren.
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
结论
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Beispielcode von 10 Sublime Text-Plug-Ins, die für JavaScript-Entwickler unerlässlich sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

