Heim >Web-Frontend >js-Tutorial >4 Möglichkeiten zum Erstellen von Objekten in JavaScript. Detaillierte grafische Code-Erklärung
4 Möglichkeiten zum Erstellen von Objekten in JavaScript. Detaillierte grafische Code-Erklärung
- 黄舟Original
- 2017-03-09 14:20:241382Durchsuche
Detaillierte Erläuterung der 4 Methoden zum Erstellen von Objekten in JavaScript mit Grafikcodes:
1. Factory-Modus
Nachteile: Das Objektproblem wird nicht gelöst Erkennung, das heißt, wie man einen Objekttyp erkennt.

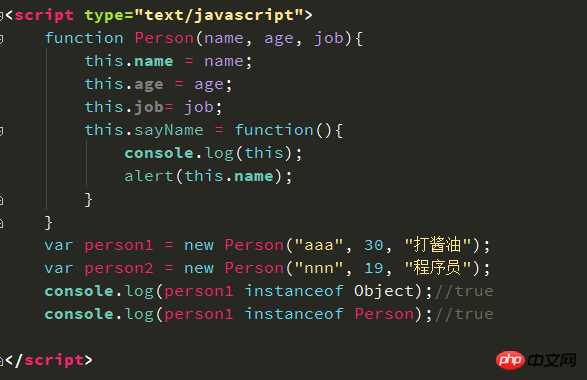
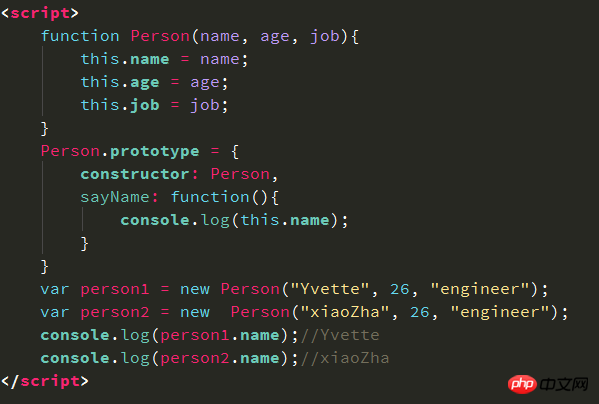
2. Konstruktormuster

Im Vergleich zum Factory-Muster:
1 ein Objekt
2. Weisen Sie diesem Objekt direkt Attribute und Methoden zu
3. Keine Rückgabeanweisung
Um eine Instanz von Person zu erstellen, müssen Sie den neuen Operator auf diese Weise verwenden. Der Aufruf des Konstruktors funktioniert tatsächlich durch 4 Schritte:
1. Erstellen Sie ein neues Objekt
2. Weisen Sie den Bereich des Konstruktors zu
Führen Sie den Code im Konstruktor aus
4 Objekt
Das Erstellen eines benutzerdefinierten Konstruktors kann seine Instanz als einen bestimmten Typ identifizieren.
Nachteile des Konstruktors:
Jede Methode wird in jeder Instanz neu erstellt. Sowohl Person1 als auch Person2 verfügen über eine sayName()-Methode, aber die beiden Methoden sind nicht dieselbe Funktionsinstanz. Funktionen mit demselben Namen auf verschiedenen Instanzen sind nicht gleich.
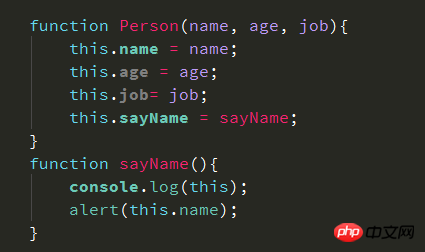
Es ist nicht erforderlich, zwei Funktionsinstanzen zu erstellen, um dieselbe Aufgabe auszuführen, und es gibt auch dieses Objekt, sodass die Funktion nicht an ein bestimmtes Objekt gebunden werden muss, bevor der Code ausgeführt wird, wie unten gezeigt.

Setzen Sie das sayName-Attribut auf die globale Funktion sayName. Da sayName einen Zeiger auf eine Funktion enthält, haben die Objekte person1 und person2 dieselbe Funktion.
Wenn das Objekt jedoch viele Methoden definieren muss, müssen viele globale Funktionen definiert werden und es gibt keine Kapselung benutzerdefinierter Referenztypen. Um die oben genannten Probleme zu lösen, wird der Prototypenmodus eingeführt.
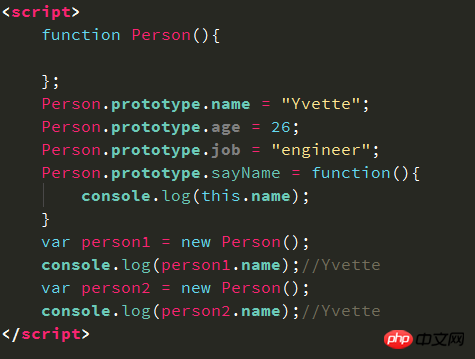
3. Prototypmuster
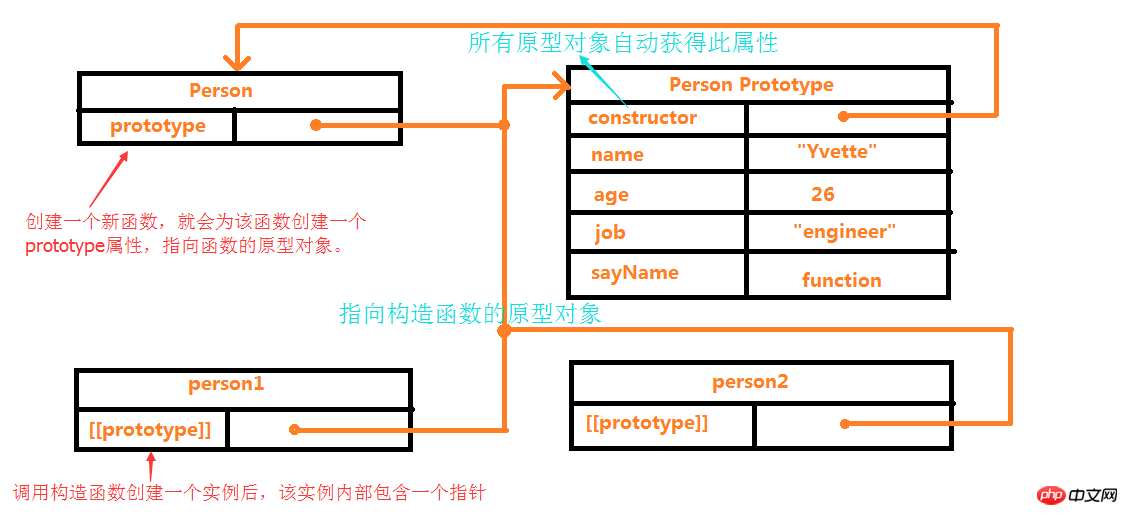
Prototypobjekte verstehen
Jede Funktion, die wir erstellen, verfügt über ein Prototypattribut, bei dem es sich um einen Zeiger handelt, der auf ein Objekt zeigt, dessen Zweck soll Eigenschaften und Methoden enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können. Prototyp ist der Objektprototyp der Objektinstanz, der durch Aufrufen des Konstruktors erstellt wird. Der Vorteil der Verwendung eines Prototypobjekts besteht darin, dass alle Objektinstanzen die darin enthaltenen Eigenschaften und Methoden gemeinsam nutzen können.

Zuerst fragt der Parser die Instanz person1, ob sie ein Namensattribut hat, und wenn ja, gibt er es zurück.
Wenn nicht, suchen Sie weiter nach dem Namensattribut im Prototyp von Person1 und kehren Sie zurück, falls es vorhanden ist.
Wenn nicht, suchen Sie weiter im Prototyp des Prototyps von Person1.

isPrototypeOf() bestimmt die Zuordnung zwischen der Instanz und dem Prototypobjekt
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object . getPrototypeOf() gibt den Wert von [[prototype]]
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”zurück. Die Methode hasOwnProperty() kann nur dann erkennen, ob eine Eigenschaft in der Instanz oder im Prototyp vorhanden ist wird nur zurückgegeben, wenn die angegebene Eigenschaft in der Instanz vorhanden ist.
console.log(person1.hasOwnProperty(“name”));//false
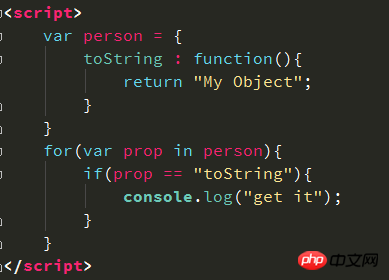
Prototypen und der In-Operator
Es gibt zwei Möglichkeiten, den In-Operator zu verwenden: alleine und in einer For-In-Schleife. Bei alleiniger Verwendung gibt der in-Operator „true“ zurück, wenn auf die angegebene Eigenschaft über das Objekt zugegriffen werden kann, unabhängig davon, ob sich die Eigenschaft in der Instanz oder im Prototyp befindet.
Mit einer for in-Schleife werden alle aufzählbaren Eigenschaften zurückgegeben, auf die über das Objekt zugegriffen werden kann, einschließlich Eigenschaften in der Instanz und Eigenschaften, die im Prototyp vorhanden sind. Dies wird auch zurückgegeben, wenn eine Eigenschaft in der Instanz eine nicht aufzählbare Eigenschaft im Prototyp maskiert. Es gibt einen Fehler in der Implementierung von Versionen vor IE9. Instanzattribute, die nicht aufzählbare Attribute maskieren, werden in for-in nicht zurückgegeben.

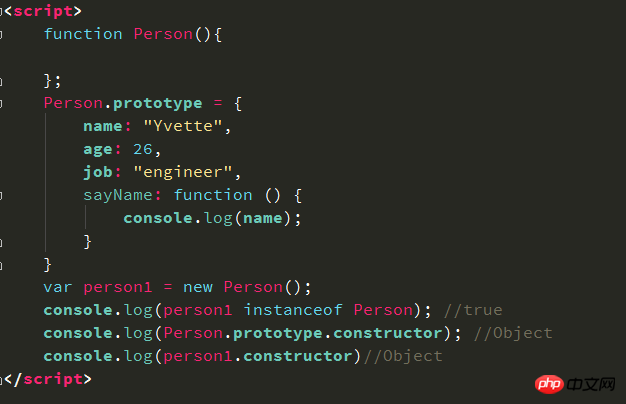
Vor IE9 sind in der Schaltfläche keine Protokollinformationen enthalten. Obwohl die toString()-Methode in der Personeninstanz das nicht aufzählbare toString() im Prototyp maskiert, führt dies dazu, dass person1.constructor nicht mehr auf Person, sondern auf Object zeigt. Wenn der Konstruktor wichtig ist, müssen Sie ihn speziell auf einen geeigneten Wert festlegen, z. B.:
Dieser Ansatz führt jedoch dazu, dass die Konstruktoreigenschaft aufzählbar wird.
Wenn Sie festlegen möchten, dass es nicht aufzählbar ist (Standard ist nicht aufzählbar), können Sie die dynamische Natur des 
Da es sich beim Finden eines Werts im Prototyp um eine Suche handelt, werden alle Änderungen, die wir am Prototypobjekt vornehmen, sofort in der Instanz widergespiegelt.
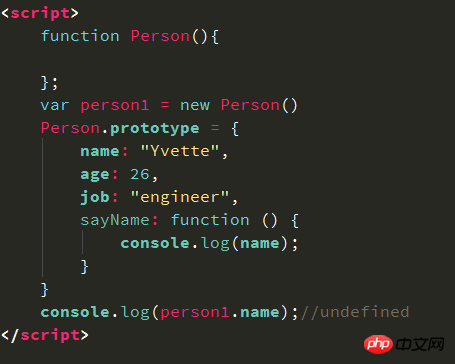
Wenn Sie das gesamte Prototypobjekt neu schreiben, ist die Situation anders. Wenn der Konstruktor aufgerufen wird, wird der Instanz ein [[Prototyp]]-Zeiger auf den ursprünglichen Prototyp hinzugefügt. Das Ändern des Prototyps in ein anderes Objekt entspricht dem Unterbrechen der Verbindung zwischen dem Konstruktor und dem ursprünglichen Prototyp. Der Zeiger in der Instanz zeigt nur auf den Prototyp, nicht auf den Konstruktor.

person.prototype zeigt auf das ursprüngliche Prototypobjekt und nicht auf das neue Prototypobjekt.
Probleme mit Prototypobjekten
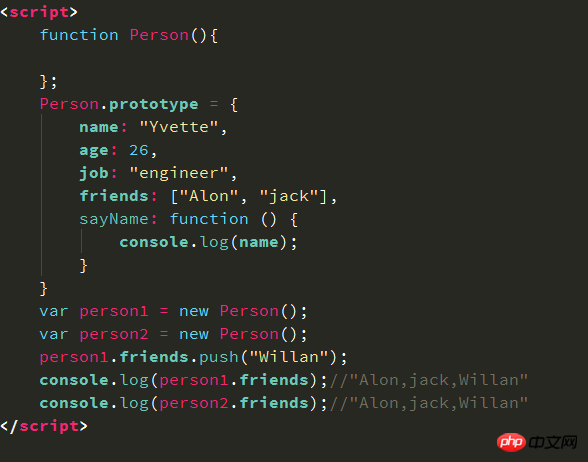
Das größte Problem mit dem Prototypmuster wird durch seine gemeinsame Natur verursacht.
Bei Attributen, die Referenztypwerte enthalten, ist das Problem stärker ausgeprägt

Die ursprüngliche Absicht bestand darin, die Freunde von Person1 zu ändern, aber dies führte zum Wert von Person2 Attribut „Freunde“ Auch geändert. Daher verwenden wir selten das Prototypmuster allein.
4. Verwenden Sie das Konstruktormuster und das Prototypmuster in Kombination
Die häufigste Methode zum Erstellen eines benutzerdefinierten Typs besteht darin, das Konstruktormuster und das Prototypmuster in Kombination zu verwenden. Das Konstruktormuster wird zum Definieren von Instanzeigenschaften und das Prototypmuster zum Definieren von Methoden und gemeinsam genutzten Eigenschaften verwendet. Auf diese Weise verfügt jede Instanz über eine eigene Kopie der Instanzeigenschaften und teilt Referenzen auf Methoden, was den größten Speicherplatz spart . .

Zusätzlich zu den oben genannten Methoden gibt es auch den dynamischen Prototypenmodus, den parasitären Konstruktionsmodus und den soliden Konstruktionsmodus, die jedoch aufgrund der geringen Nutzungshäufigkeit nicht verfügbar sind ausführlich beschrieben.
Das obige ist der detaillierte Inhalt von4 Möglichkeiten zum Erstellen von Objekten in JavaScript. Detaillierte grafische Code-Erklärung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

