Heim >Web-Frontend >CSS-Tutorial >Eine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3
Eine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3
- 高洛峰Original
- 2017-03-09 10:22:372042Durchsuche
Flex-Layout ist zweifellos die leistungsstärkste Layoutmethode für heutige Webseiten, und das flexible Box-Modell „Box-Flex“ ist einer ihrer Vertreter. Hier erklären wir das Layout des flexiblen Box-Modells „Box-Flex“ in CSS3 anhand eines Beispiels
box-flex ist ein neu hinzugefügtes Box-Modell-Attribut in CSS3. Sein Erscheinungsbild durchbricht das häufig verwendete schwebende Layout und erreicht vertikale gleiche Höhe, horizontale Teilung und proportionale Teilung. In den Browsern Firefox und Chrome müssen sie jedoch mit ihren privaten Attributen definiert werden: Firefox (-moz), Chrome (-webkit).
1. Box-Flex-Attribut
Box-Flex ermöglicht hauptsächlich die Aufteilung des untergeordneten Containers nach bestimmten Regeln entsprechend der Breite des übergeordneten Containers.
<p class="box">
<p class="col_1">111</p>
<p class="col_2">222</p>
<p class="col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>

Hinweis:
Der übergeordnete Container muss als display:box definiert sein, damit seine untergeordneten Container geteilt werden können (falls display ist eingestellt :box, der Container ist ein Inline-Element. Die Verwendung von margin:0 auto zum Zentrieren ist unter Firefox ungültig. Dies muss über text-align:center gesteuert werden, unter Chrome ist dies jedoch möglich )
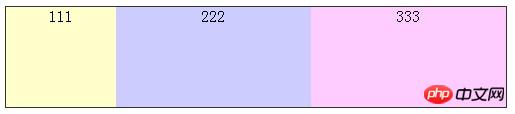
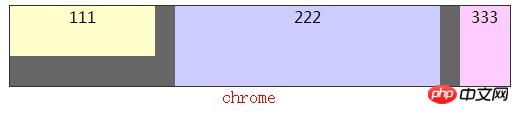
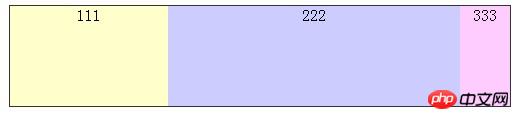
Im oben genannten Beispiel sind die drei Unterblöcke auf 1, 2 bzw. 2 eingestellt, was bedeutet, dass der übergeordnete Container in 5 Teile unterteilt ist und 1/5 (100 Pixel), 2/ einnimmt. 5 (200 Pixel) bzw. 2 der Breite der übergeordneten Struktur.
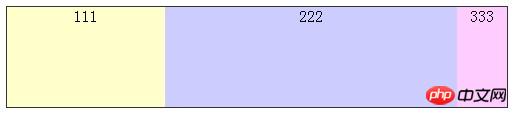
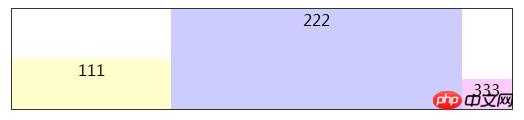
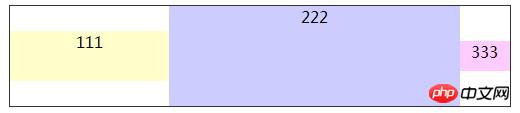
Das Obige wird entsprechend dem Verhältnis aufgeteilt. Wenn ein oder mehrere Untercontainer auf eine feste Breite eingestellt sind und andere Untercontainer nicht festgelegt sind, wird die Breite entsprechend der Breite berechnet und die verbleibenden Teile werden berechnet nach obiger Methode berechnen.
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}

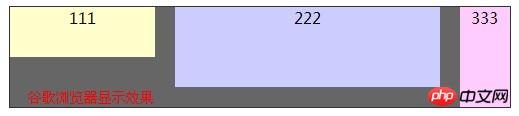
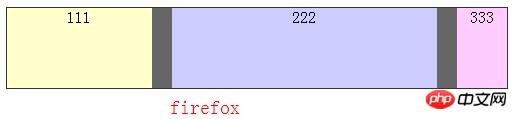
Wenn im Untercontainer eine Lücke vorhanden sein muss, müssen deren gleichmäßig verteilte Breiten vom Mittelrand abgezogen werden. und dann gleichmäßig im Verhältnis aufgeteilt.
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}

2. Box-Attribute
wie oben erwähnt Box-Flex teilt die Breite des übergeordneten Containers. Lassen Sie uns nun darüber sprechen, was die Box-Attribute im übergeordneten Container umfassen.
box-orient, box-direction, box-align, box-pack, box-lines
1 box-orient
box-orient wird verwendet, um die Position des zu bestimmen Untergeordneter Container im übergeordneten Container. Die optionalen Attribute sind wie folgt:
horizontale | vertikale | und kann Container horizontal anordnen. Auch horizontal angeordnete Stile werden standardmäßig gerendert. Wenn der übergeordnete Container die Höhe festlegt, ist die Höhe seines untergeordneten Containers unter Firefox ungültig, unter Chroma jedoch gültig.
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}

.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}




2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
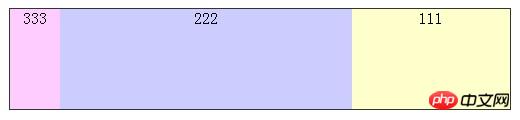
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
}
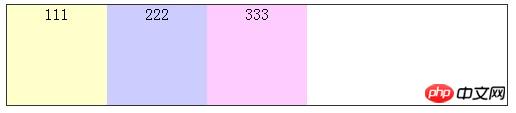
start:在box-pack表示水平居左对齐,如下所示:
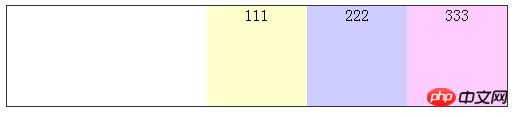
end:在box-pack表示水平居右对齐,如下图所示
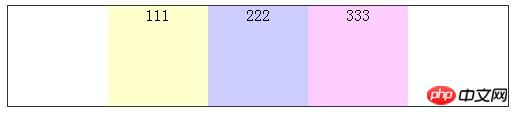
center:在box-pack表示水平居中对齐,如下图所示
justify:在box-pack表示两边对齐试
Das obige ist der detaillierte Inhalt vonEine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

