Heim >Java >javaLernprogramm >JavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo)
JavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo)
- 黄舟Original
- 2017-03-09 10:21:362212Durchsuche
In WEB-APP wird es im Allgemeinen verwendet bei: Anmeldung, Registrierung, Kauf eines bestimmten Tickets, Flash-Verkäufen und anderen Szenarien. Heute wird Ihnen der Herausgeber erklären, wie er implementiert wird die Verifizierungscode-Funktion in Javaweb durch Beispielcode. Was benötigt wird Als Referenz, Freunde
Es erübrigt sich zu erwähnen, dass der Verifizierungscode im Allgemeinen in WEB-APP verwendet wird: Anmeldung, Registrierung, Kauf eines bestimmten Tickets, Flash-Verkauf und andere Szenarien. Jeder ist mit ihnen in Berührung gekommen. Man kann sagen, dass sie sehr seltsam und vielfältig sind.
DEMO-Zielfunktion
Eingabe der Bestätigungscodepage.
Bestätigungscode für Seitenersetzung (asynchrone Implementierung).
Backend-Verifizierung und Ergebnisse der Rückgabeverifizierung.
Baubeginn
Seite: demo1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html>
Erklärung:
Das href-Attribut von „Kann nicht klar sehen? Eins ändern“ wird als javascript:void(0) geschrieben, um zu verhindern, dass die Seite aktualisiert wird. Die Ersetzungsfunktion wird hier asynchron von AJAX ausgeführt.
JavaScript-Tool: util.js (Warum natives JS verwenden? Fühlen Sie sich frei~ha)
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}
JavaScript-Code auf der Seite
<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>
CaptchaCodeServlet.java, das einen Bestätigungscode generiert
package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}
Anleitung:
Hier kommt die neue Funktion von Servlet3.0 zum Einsatz – konfigurieren Sie url-pattern mit Anmerkungen (die Verwendung macht ziemlich viel Spaß), was bedeutet, dass einfache Projekte web.xml nicht mehr benötigen, Tomcat jedoch schon +.
Als nächstes habe ich ein kleines Tool verwendet, um den Bestätigungscode zu generieren: ValidateCode.jar. Das Tool ist sehr einfach und Sie können es selbst schreiben, wenn es Ihnen nicht gefällt. Aber weil es zu wenige Funktionen gibt, habe ich ein weiteres ImageUtil geschrieben. Ich habe auch vor, selbst ein Open-Source-Tool für Verifizierungscodes zu entwickeln.
ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}
Erklärung:
Warum sollten die Bildbinärdaten Base64-codiert sein? Denn obwohl das Tag 79d7c95122630a3791db16c5259dc98d den Attributwert src direkt auf ${pageContext.request.contextPath}/captcha/code setzen kann, um das entsprechende Servlet anzufordern, Binärdaten für die direkte Anzeige abzurufen, lautet die Antwort in einer asynchronen AJAX-Anfrage xhr.responseText . Wenn die Daten direkt an das img -Attribut des src -Tags übergeben werden, führt die Anzeige mit Chrome-tool nur zu einer Reihe verstümmelter Zeichen, die als binärer Text analysiert werden, sodass dieser zusätzliche Schritt erforderlich ist.
Vielleicht kenne ich als Neuling einige andere praktische Techniken nicht. Wenn Sie jedoch nicht asynchron verwenden möchten, ist das direkte Festlegen von img src als Anforderungsadresse die einfachste Option. Das Ändern des Bestätigungscodes ist nichts weiter als das Abhören des Ereignisses img src und das Zurücksetzen auf die Adresse (Machen). eine weitere Anfrage).
Detaillierte Informationen: JS analysiert Base64-codierte Bilder im Browser
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}Hinweis:
Die doGet()-Methode verarbeitet zunächst verstümmelte chinesische Zeichen und die Kodierung ist auf UTF -8 eingestellt. In tatsächlichen Projekten werden Codierungsprobleme normalerweise einem Filter übergeben, um eine endgültige Wirkung zu erzielen.
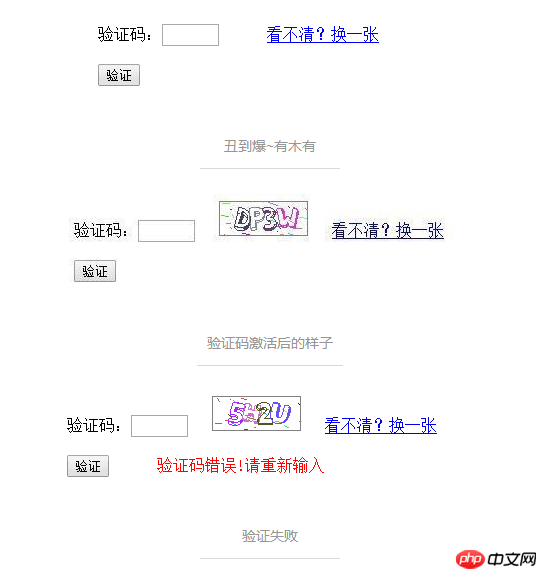
Wirkung
Achtung! warnen! ! Gesichtskontrolle, bitte schnell evakuieren! ! !

Das Obige ist der gesamte Inhalt der kleinen DEMO des JavaWeb-Bestätigungscodes. Am besten einreichen Auch wenn die Verifizierung asynchron wird, stimmt hier etwas nicht. Freunde, die noch nicht versucht haben, die Verifizierungscode-Funktion in WEB-Projekten hinzuzufügen, können damit beginnen! In tatsächlichen Projekten werden JQuery und andere Frameworks zur Verarbeitung von AJAX verwendet. In Verbindung mit einer schönen Front-End-Seite ist dies perfekt.
Das obige ist der detaillierte Inhalt vonJavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

