Heim >Web-Frontend >H5-Tutorial >实例帮助你了解HTML5滑动区域选择元素Slider element
实例帮助你了解HTML5滑动区域选择元素Slider element
- PHP中文网Original
- 2017-03-24 10:40:596496Durchsuche
HTML5的出现带给我们了很多新的标签和元素。其中一个就是区间选择输入元素,例如,选择10以内的一个数字。这个元素其实在很多系统操作系统中都存在了很长时间,但是现在只是如何将他们整合到浏览器中。
因为使用JS可以很方便的模拟出这个效果所以HTML中一直没有可以直接使用的滑动选择元素。jQuery UI类库包含了一个非常不错的版本可以很容易进行样式设置。但是整合到浏览器中将非常简单,支持对于支持它的浏览器来说。

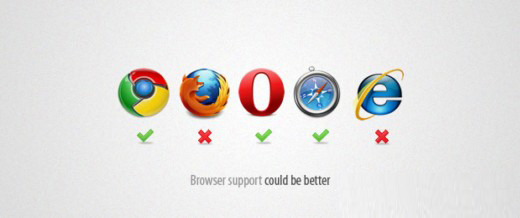
浏览器支持
除了著名的Firefox外所有的现代浏览器都支持这个元素,但是很容易使用html5slider.js来创建。当然IE也不支持区域选择输入,这个修改不太容易。这样的话,意味着你需要使用分开的类库类似jQuery UI来支持多浏览器。好消息在于如果浏览器不支持区域选择的话,它会做为一个输入框显示。

如何工作的?
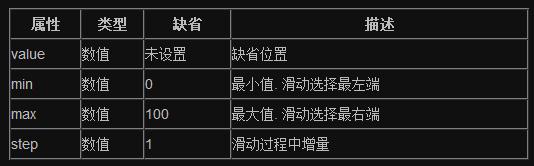
区域选择输入元素使用输入框类似的标签,支持一般的数值属性,及其min和max,用来限制区域,step用来设置滑动中数值增量。缺省为1。

你可以使用JS/jQuery来修改这些属性,也可以使用onchange事件来监听变化。代码如下:
<input id="defaultSlider" type="range" min="0" max="500" /> <p class="note">Current value: <span id="currentValue">0</span></p>
或者
$(function(){
var currentValue = $('#currentValue');
$('#defaultSlider').change(function(){
currentValue.html(this.value);
});
// Trigger the event on load, so
// the value field is populated:
$('#defaultSlider').change();
}); 当然这些代码需要浏览器支持。否则你只能看到一个输入框。
当然2/3的浏览器都看不到我们这个区域选择输入,我们需要想想别的方法。我们先快速使用jQueryUI来实现一个滑动选择器。
<p id="slider"></p> <p class="note">Current value: <span id="currentValue">0</span></p>
你可以看到代码如下:
$(function(){
var currentValue = $('#currentValue');
$("#slider").slider({
max: 500,
min: 0,
slide: function(event, ui) {
currentValue.html(ui.value);
}
});
});代码非常简单。使用slider方法来实现。
最有意思的部分
因为我们已经实现了自己的区域选择方法,大家可以参考演示
slider-knob.html
<p id="container">
<p id="control"></p>
</p>
<!-- The range input is hidden and updated on each rotation of the knob -->
<input type="range" id="slider" min="0" max="500" value="25" />
<p class="note">Current value: <span id="currentValue">0</span></p> assets/js/slider-knob.js
$(function(){
var slider = $('#slider'),
min = slider.attr('min'),
max = slider.attr('max'),
currentValue = $('#currentValue');
// Hiding the slider:
slider.hide();
$('#control').knobKnob({
snap : 10,
value: 250,
turn : function(ratio){
// Changing the value of the hidden slider
slider.val(Math.round(ratio*(max-min) + min));
// Updating the current value text
currentValue.html(slider.val());
}
});
}); 以上代码使用min和max来计算数值。
总结
滑动选择对于用户使用来说比输入框非常方便 。虽然浏览器支持有限,但是你可以使用jQuery来增强相关功能。
以上就是实例帮助你了解HTML5滑动区域选择元素Slider element的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

