Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen
Detaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen
- 黄舟Original
- 2017-03-08 15:56:451864Durchsuche
In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt.
jQuery-Box-Verlaufsanimationsmenü
Die Anzeigeform dieses Menüs ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet. und klicken Sie auf den Menüpunkt, um die detaillierten Informationen des Menüs auf animierte Weise zu erweitern und mithilfe von CSS3 sehr coole Animationseffekte zu erzeugen.

DEMO-Demonstrations-Quellcode-Download
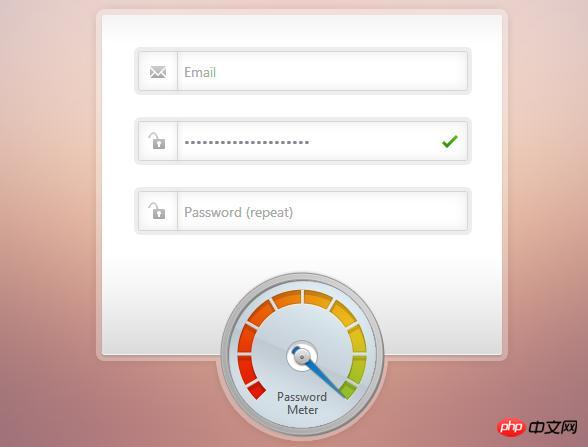
CSS3 Creative Password Strength Form Validation
Dies ist auch eine sehr einzigartige jQuery/CSS3-Anwendung Eine sehr häufige Funktion ist die Überprüfung der Passwortstärke. Im Allgemeinen verwenden wir einen Farbkontrast, um die Stärke des aktuellen Passworts anzuzeigen. Diese Anwendung verwendet jedoch einen Kilometerzähler, um die Stärke des Passworts anzuzeigen, was sehr kreativ ist.

DEMO-Demonstrations-Quellcode-Download
HTML5 Chinesisches Schach
Jeder hat die Computerversion des Chinesischen Schachs gespielt, aber ich glaube daran HTML5-Version von Chinesischem Schach: Keiner von euch hat es zuvor gespielt, deshalb werde ich euch heute die Augen öffnen. Es ist erwähnenswert, dass ihr auch den Schwierigkeitsgrad des Spiels anpassen könnt.

DEMO-Demonstrations-Quellcode-Download
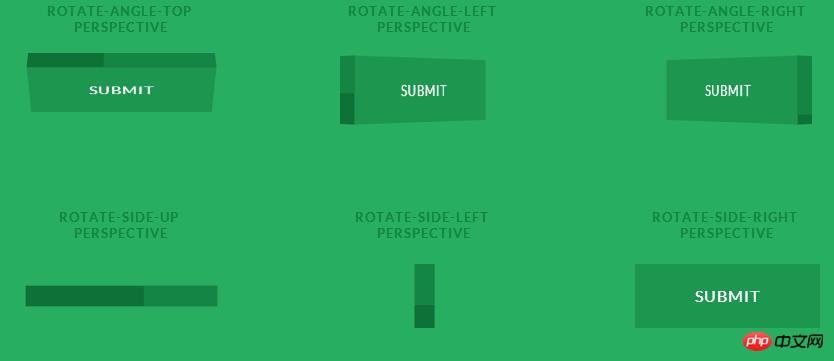
CSS3 3D-Fortschrittsbalken
Der von diesem CSS3 implementierte Fortschrittsbalken wird auf der Schaltfläche angezeigt Kann den Fortschritt der Benutzereinreichung intuitiver widerspiegeln? Der CSS3-Fortschrittsbalken-Schaltflächenstil kann auch einen dreidimensionalen 3D-Effekt haben. Der Fortschrittsbalken wird in vielen Formen angezeigt 18 Stile.

DEMO-Demonstrations-Quellcode-Download
Klassischer HTML5-Kassettenspieler
Dies ist ein sehr klassischer, aber auch sehr modischer HTML5-Spieler wird als klassischer Player bezeichnet, weil dieser HTML5-Player im Kassettenstil relativ alt ist. Er wird als modisch bezeichnet, weil heutzutage nur noch wenige HTML5-Player diesen Stil haben, und er ist sehr kreativ.

DEMO-Quellcode-Download
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

