Heim >Web-Frontend >H5-Tutorial >Eine detaillierte Einführung in die Verwendung von postMessage in HTML5 zur Implementierung domänenübergreifender POST-Probleme in Ajax
Eine detaillierte Einführung in die Verwendung von postMessage in HTML5 zur Implementierung domänenübergreifender POST-Probleme in Ajax
- 黄舟Original
- 2017-03-08 15:27:441522Durchsuche
HTML5 bietet die Funktion zum Empfangen und Senden von Informationen zwischen Webdokumenten. Mit dieser Funktion können nicht nur Webseiten desselben Ursprungs (Domäne + Portnummer), sondern auch domänenübergreifende Kommunikation miteinander kommunizieren, solange die Instanz des Fensterobjekts abgerufen wird, in dem sich die Webseite befindet erreicht werden.
Browserunterstützung: IE8+, Firefox4+, Chrome8+ Opera10+
1. Wenn Sie Nachrichten von anderen Fenstern empfangen möchten, müssen Sie zunächst das Nachrichtenereignis des Fensterobjekts überwachen:
window.addEventListener(“message”, function(){},false);2. Zweitens müssen Sie die postMessage-Methode des Fensterobjekts verwenden, um Nachrichten an andere Fenster zu senden. Die Methode ist wie folgt definiert:
otherWindow.postMessage(message, targetOrigin);
Diese Methode verwendet 2 Parameter. Der erste Parameter ist der Text der gesendeten Nachricht, es kann aber auch ein beliebiges Javascript-Objekt sein. Der zweite Parameter ist die URL-Adresse des Objektfensters, das die Nachricht empfängt (zum Beispiel: http:127.0.0.1). :8080/).
Demo:
Wenn ich jetzt 2 Domainnamen in der Hosts-Datei binde:
127.0.0.1 abc.example.com
127.0 .0.1 longen.example.com
Wenn es nun eine abc.html-Seite unter der Domäne abc.example.com und eine def.html-Seite unter der Domäne longen.example.com gibt, hoffe ich jetzt dass diese beiden Seiten unter unterschiedlichen Domainnamen miteinander kommunizieren können. Der abc.html-Code lautet wie folgt:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>
Der JS-Code lautet wie folgt :
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);
Def.html-Code lautet wie folgt:
HTML-Code:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>
Der JS-Code lautet wie folgt:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);
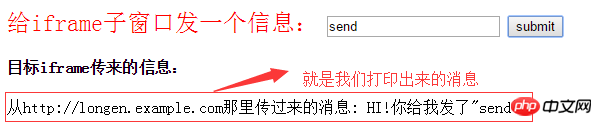
Wenn ich auf die Seite abc.html klicke, kann ich Sehen Sie sich den Effekt wie folgt an: Der Inhalt wird von def.html zurückgegeben. Wie folgt:

Wir müssen die folgenden Informationen kennen:
Durch das Abhören des Nachrichtenereignisses des Fensterobjekts können Sie kann Nachrichten empfangen.
Durch Zugriff auf das Ursprungsattribut des Nachrichtenereignisses können Sie die Sendequelle der Nachricht ermitteln.
Durch Zugriff auf das Datenattribut des Nachrichtenereignisses können Sie den Nachrichteninhalt abrufen.
Verwenden Sie die postMessage-Methode, um eine Nachricht zu senden.
Durch Zugriff auf das Quellattribut des Nachrichtenereignisses können Sie das Fensterobjekt der Nachrichtenquelle abrufen (genauer gesagt sollte es das Proxy-Objekt des Fensters sein).
Mit den oben genannten grundlegenden Wissenspunkten können wir es auf das Problem der domänenübergreifenden Realisierung von Ajax POST erweitern.
Zweitens: Verwenden Sie postMessage-Wissenspunkte, um domänenübergreifende POST-Probleme in Ajax zu lösen.
Prinzip: Das Prinzip ist auch sehr einfach. Wenn die abc.html-Seite unter unserem Domainnamen abc.example.com eine Ajax-Anfrage senden muss (domänenübergreifend, lautet der Domainname longen.example.com ), dann sollten wir zuerst die Form eines seitenübergreifenden Dokuments wie oben verwenden. Wir können jetzt eine Seite unter longen.example.com erstellen, z. B. def.html. Dann betten wir noch einen versteckten Domänen-Iframe ein .html-Seite und der src-Pfad zeigt auf longen.example, HTML-Seite unter der com-Domäne. Der Prozess ähnelt immer noch dem Cross-Document, außer dass Sie jetzt eine Ajax-Anfrage in das window.onmessage-Ereignis auf der def.html-Seite schreiben können, wie folgt:
Die abc.html-Seite unter abc.example .com lautet wie folgt:
HTML-Code ist derselbe wie oben, und das Folgende ist der JS-Code:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);
def Der .html-Code lautet wie folgt:
JS Der Code lautet wie folgt:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};
Der test.php-Code lautet wie folgt:
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>
Die obige Implementierungsmethode kann domänenübergreifendes Ajax-Posten realisieren.
Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in die Verwendung von postMessage in HTML5 zur Implementierung domänenübergreifender POST-Probleme in Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

