Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS
Ausführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS
- 高洛峰Original
- 2017-03-08 15:25:451795Durchsuche
Das Box-Modell besteht aus den folgenden CSS-Eigenschaften:
0. Inhalt
1.padding padding
2.border border
3.margin margin
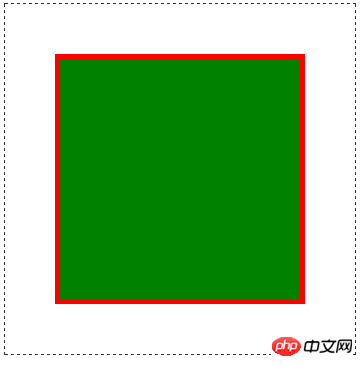
Hier ist das häufigste Beispiel. Die gepunktete Linie gehört nicht zum Boxmodell und wird zur Identifizierung des Bereichs verwendet.
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>
Expliziter Effekt: 
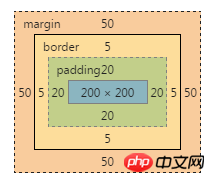
Sie können Chrome (Strg + Umschalt + J) oder Firefox Firebug verwenden und andere Entwicklertools zeigen das Boxmodell an: 
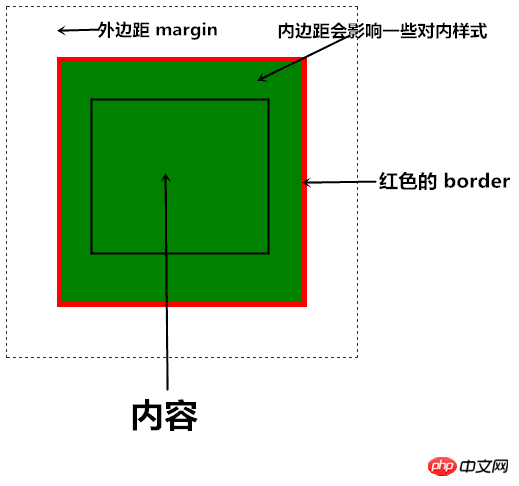
Ich habe einige einfache Markierungen vorgenommen. Die durchgezogene Linie der schwarzen Box und die äußerste gepunktete Linie dienen der Identifizierung und nicht dem Stil. 
Wir können sehen, dass die Inhaltsbreite und -höhe von p beide 200 Pixel betragen. Legen Sie den Abstand für ein Block- oder Inline-Box-Element fest, und der Abstand wirkt sich auf einige CSS-Elemente wie den Hintergrund aus auch explizit aufgefüllt werden.
Das rote Element ist der Rand, und das Randelement wird nicht zum Elementinhalt gezählt, was bedeutet, dass es keine Möglichkeit gibt, den Hintergrund usw. zu erhalten.
Randelemente sind im Allgemeinen unsichtbar und können nicht mit Farben versehen werden, um einen gewissen Abstand zu anderen Elementen zu schaffen.
Wenn Sie die Größe des Rahmens über das DOM oder den expliziten Rahmen ändern, ändert sich die Größe des Elements, was zu Störungen im Layout führen kann. Es gibt auch ein Attribut „Umriss“ in CSS. Dieses Attribut ähnelt dem „Rahmen“. Wird als Rahmen verwendet, unterscheidet sich jedoch von. Der Unterschied zum Rahmen besteht darin, dass er auf dem Inhalt gezeichnet wird und die Boxgröße nicht ändert. IE7 und niedrigere Versionen unterstützen Outline nicht.
Überlagerung externer Daten
Es gibt noch eine weitere Besonderheit des Box-Modells: Benachbarte externe Daten werden überlagert, wenn sie aufeinander treffen, und der größte ist der letzte externe Daten.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

