Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Gründe, warum DOM-Operationen in JavaScript langsam sind
Detaillierte Einführung in die Gründe, warum DOM-Operationen in JavaScript langsam sind
- 黄舟Original
- 2017-03-08 14:59:381289Durchsuche
Ich habe immer gehört, dass DOM sehr langsam ist und dass man DOM so wenig wie möglich bedienen sollte, deshalb wollte ich weiter erforschen, warum das jeder sagte. Ich habe einige Informationen online studiert und sie hier zusammengestellt.
Erstens ist das DOM-Objekt selbst auch ein JS-Objekt. Genau genommen ist die Bedienung dieses Objekts also nicht langsam, sondern nach der Bedienung dieses Objekts werden einige Browserverhalten ausgelöst, z Layout und Farbe. Im Folgenden werden hauptsächlich diese Browserverhalten vorgestellt und erläutert, wie eine Seite letztendlich dargestellt wird. Darüber hinaus werden einige schlechte Praktiken und einige Optimierungslösungen aus Code-Perspektive erläutert.
Wie ein Browser eine Seite rendert
Ein Browser verfügt über viele Module, darunter das Rendering-Engine-Modul, das für das Rendern der Seite verantwortlich ist. Zu den bekannteren gehören hier WebKit und Gecko usw Wir werden nur den Inhalt dieses Moduls behandeln.
Beschreiben Sie diesen Prozess zunächst kurz im Text:
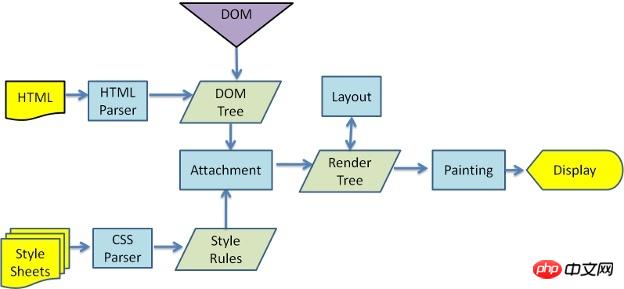
HTML analysieren und einen DOM-Baum generieren
Jeden Stil analysieren und kombinieren es mit dem DOM-Baum, um einen Render-Baum zu generieren
Layoutinformationen für jeden Knoten des Render-Baums berechnen, wie z. B. die Position und Größe der Box
Zeichnen Sie basierend auf dem Render-Baum und verwenden Sie die UI-Ebene des Browsers
Die Knoten im DOM-Baum und im Render-Baum entsprechen beispielsweise nicht eins zu eins. Ein „display:none"“-Knoten existiert nur im DOM-Baum und erscheint nicht im Render-Baum, da dieser Knoten nicht gezeichnet werden muss

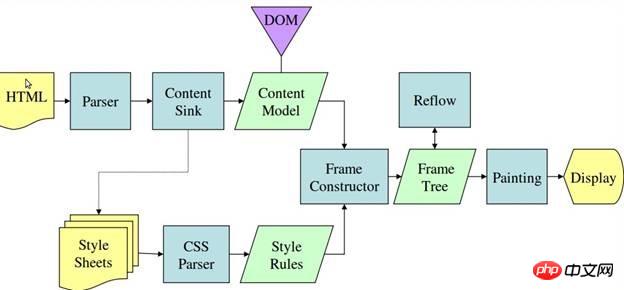
Das Obige Abbildung ist der grundlegende Prozess von Webkit, der in Bezug auf Gecko unterschiedlich sein kann. Hier ist das Flussdiagramm von Gecko, aber der folgende Inhalt des Artikels verwendet die Webkit-Terminologie einheitlich 🎜>Es gibt viele Faktoren, die das Rendern der Seite beeinflussen, wie z. B. die Position des Links, die sich auf das Rendern des ersten Bildschirms usw. auswirkt. Aber hier konzentrieren wir uns hauptsächlich auf den Inhalt im Zusammenhang mit dem Layout
Das Malen ist zeitaufwändig Prozess, aber das Layout ist ein zeitaufwändigerer Prozess. Es erfolgt nicht von oben nach unten oder von unten nach oben, und selbst ein Layout erfordert die Neuberechnung des gesamten Dokumentlayouts. 
- Größe des Browserfensters ändern
- Schriftart ändern
- Aktivierung von CSS Pseudoklassen wie: hover
- Ändern Sie den DOM-Elementstil über js und der Stil beinhaltet Größenänderungen
- Lassen Sie es uns intuitiv durchfühlen ein Beispiel:
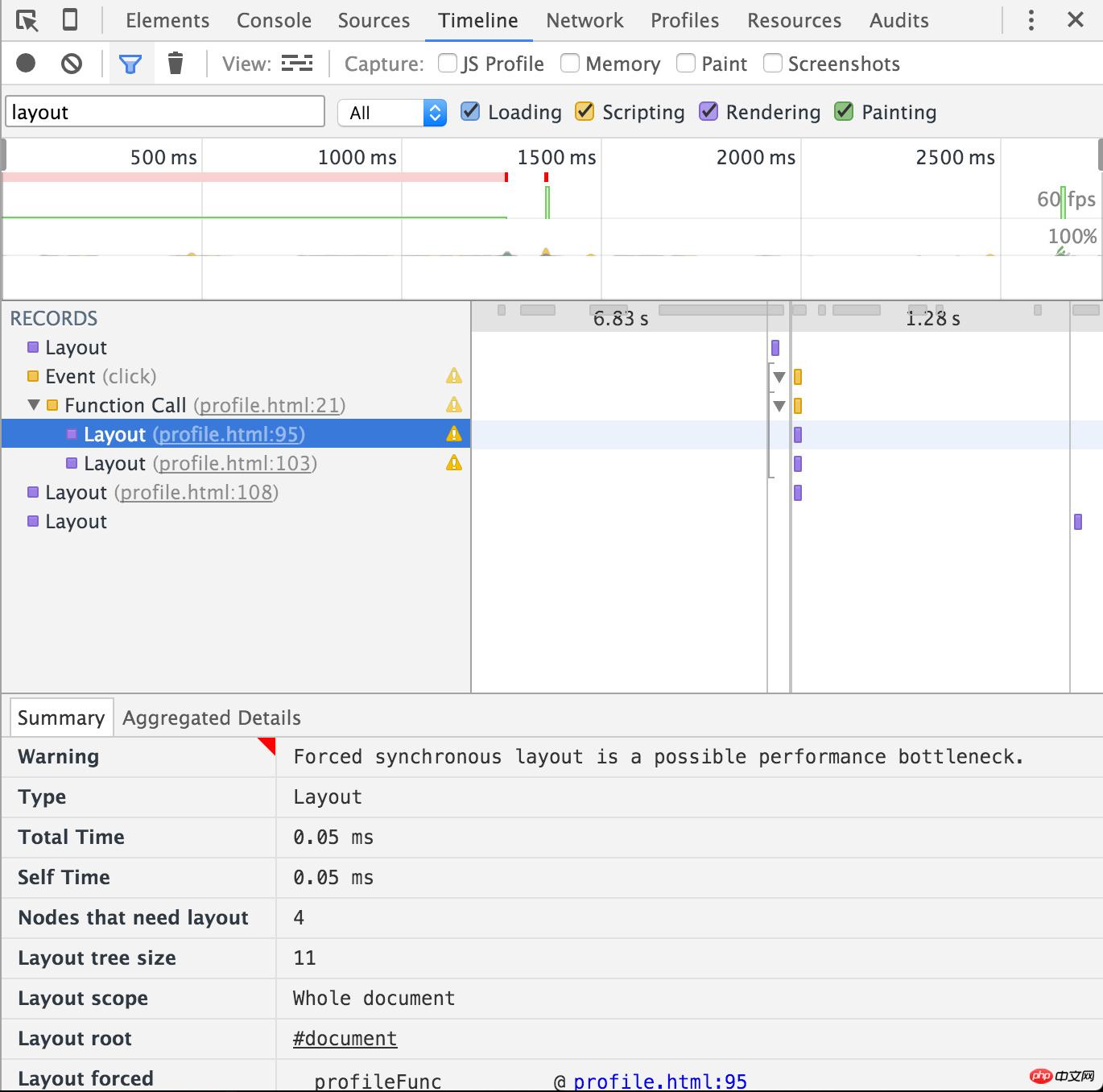
- clientHeight, dieses Attribut muss berechnet werden, damit es ein Layout des Browsers auslöst. Schauen wir uns die Entwicklertools von Chrome (v47.0) an (der Timeline-Datensatz im Screenshot wurde gefiltert und zeigt nur das Layout an):
// Read var h1 = element1.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; // Read (triggers layout) var h2 = element2.clientHeight; // Write (invalidates layout) element2.style.height = (h2 * 2) + 'px'; // Read (triggers layout) var h3 = element3.clientHeight; // Write (invalidates layout) element3.style.height = (h3 * 2) + 'px';eines anderen Elements. Aufgrund der vorherigen Änderung wird das aktuelle DOM als fehlerhaft markiert, um sicherzustellen, dass dieses Attribut korrekt abgerufen werden kann , führt der Browser ein Layout aus (Wir haben festgestellt, dass die Entwicklertools von Chrome uns gewissenhaft an dieses Leistungsproblem erinnert haben). Die Optimierung dieses Codes ist sehr einfach. Lesen Sie einfach die erforderlichen Attribute im Voraus und ändern Sie sie gemeinsam.

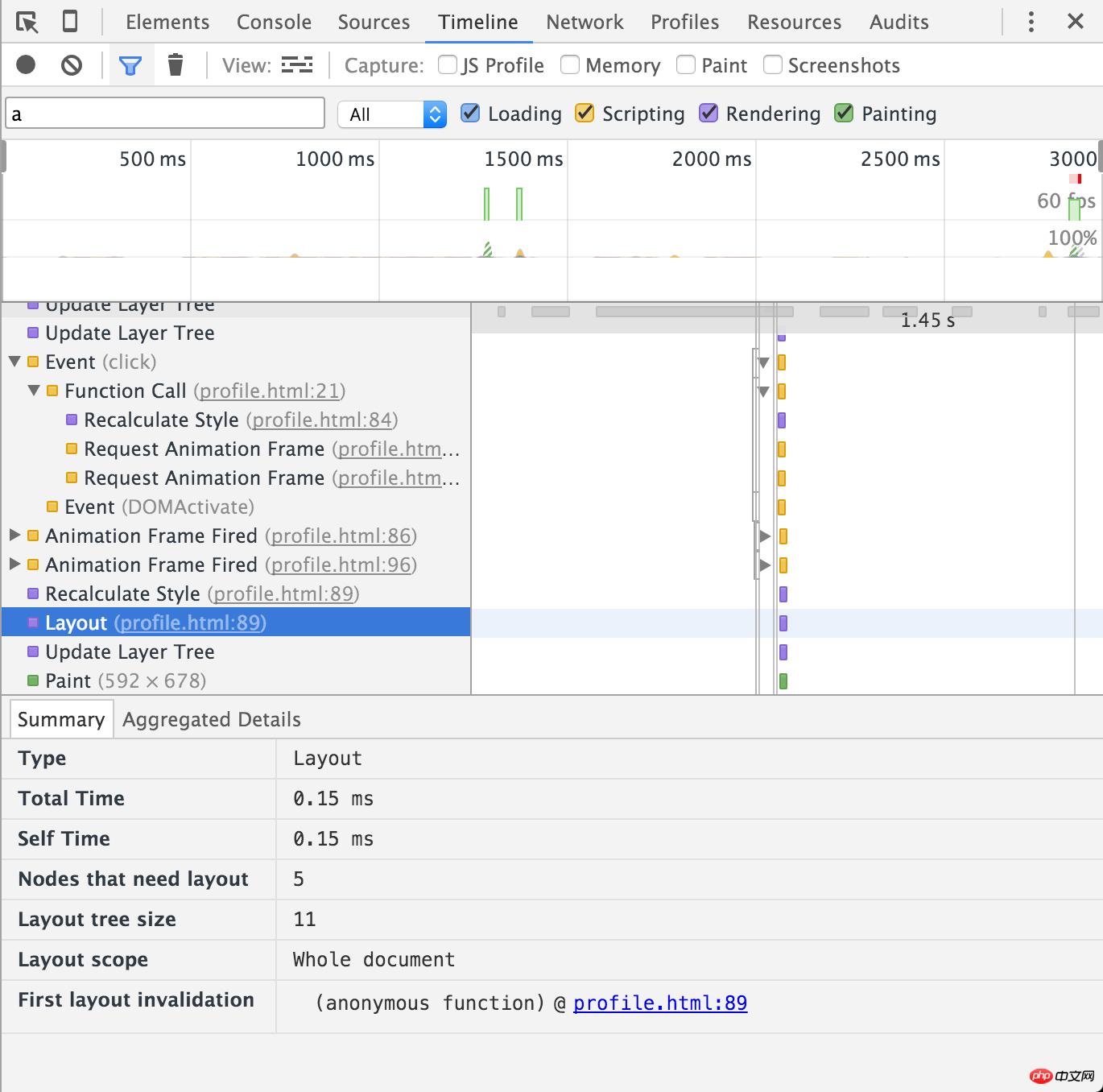
clientHeightSehen Sie sich dieses Mal die Situation an:
// Read var h1 = element1.clientHeight; var h2 = element2.clientHeight; var h3 = element3.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; element2.style.height = (h2 * 2) + 'px'; element3.style.height = (h3 * 2) + 'px';
Eine Lösung zur Minimierung des Layouts
Das oben erwähnte Batch-Lesen und Schreiben wird hauptsächlich durch das Erhalten eines Attributwerts verursacht, der berechnet werden muss. Welche Werte müssen also berechnet werden?
这个链接里有介绍大部分需要计算的属性:http://www.php.cn/
再来看看别的情况:
面对一系列DOM操作
针对一系列DOM操作(DOM元素的增删改),可以有如下方案:
documentFragment
display: none
cloneNode
比如(仅以documentFragment为例):
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);
这类优化方案的核心思想都是相同的,就是先对一个不在Render tree上的节点进行一系列操作,再把这个节点添加回Render tree,这样无论多么复杂的DOM操作,最终都只会触发一次layout。
面对样式的修改
针对样式的改变,我们首先需要知道并不是所有样式的修改都会触发layout,因为我们知道layout的工作是计算RenderObject的尺寸和大小信息,那么我如果只是改变一个颜色,是不会触发layout的。
这里有一个网站CSS triggers,详细列出了各个CSS属性对浏览器执行layout和paint的影响。
像下面这种情况,和上面讲优化的部分是一样的,注意下读写即可。
elem.style.height = "100px"; // mark invalidated elem.style.width = "100px"; elem.style.marginRight = "10px"; elem.clientHeight // force layout here
但是要提一下动画,这边讲的是js动画,比如:
function animate (from, to) {
if (from === to) return
requestAnimationFrame(function () {
from += 5
element1.style.height = from + "px"
animate(from, to)
})
}
animate(100, 500)
动画的每一帧都会导致layout,这是无法避免的,但是为了减少动画带来的layout的性能损失,可以将动画元素绝对定位,这样动画元素脱离文本流,layout的计算量会减少很多。
使用requestAnimationFrame
任何可能导致重绘的操作都应该放入requestAnimationFrame
在现实项目中,代码按模块划分,很难像上例那样组织批量读写。那么这时可以把写操作放在requestAnimationFrame的callback中,统一让写操作在下一次paint之前执行。
// Read
var h1 = element1.clientHeight;
// Write
requestAnimationFrame(function() {
element1.style.height = (h1 * 2) + 'px';
});
// Read
var h2 = element2.clientHeight;
// Write
requestAnimationFrame(function() {
element2.style.height = (h2 * 2) + 'px';
});

可以很清楚的观察到Animation Frame触发的时机,MDN上说是在paint之前触发,不过我估计是在js脚本交出控制权给浏览器进行DOM的invalidated check之前执行。
其他注意点
除了由于触发了layout而导致性能问题外,这边再列出一些其他细节:
缓存选择器的结果,减少DOM查询。这里要特别提下HTMLCollection。HTMLCollection是通过document.getElementByTagName得到的对象类型,和数组类型很类似但是每次获取这个对象的一个属性,都相当于进行一次DOM查询:
var ps = document.getElementsByTagName("p");
for (var i = 0; i < ps.length; i++){ //infinite loop
document.body.appendChild(document.createElement("p"));
}
比如上面的这段代码会导致无限循环,所以处理HTMLCollection对象的时候要做些缓存。
另外,减少DOM元素的嵌套深度并优化css,去除无用的样式对减少layout的计算量有一定帮助。
在DOM查询时,querySelector和querySelectorAll应该是最后的选择,它们功能最强大,但执行效率很差,如果可以的话,尽量用其他方法替代。
下面两个jsperf的链接,可以对比下性能。
1)http://www.php.cn/
2)http://www.php.cn/
自己对View层的想法
上面的内容理论方面的东西偏多,从实践的角度来看,上面讨论的内容,正好是View层需要处理的事情。已经有一个库FastDOM来做这个事情,不过它的代码是这样的:
fastdom.read(function() {
console.log('read');
});
fastdom.write(function() {
console.log('write');
});
问题很明显,会导致callback hell,并且也可以预见到像FastDOM这样的imperative的代码缺乏扩展性,关键在于用了requestAnimationFrame后就变成了异步编程的问题了。要让读写状态同步,那必然需要在DOM的基础上写个Wrapper来内部控制异步读写,不过都到了这份上,感觉可以考虑直接上React了……
总之,尽量注意避免上面说到的问题,但如果用库,比如jQuery的话,layout的问题出在库本身的抽象上。像React引入自己的组件模型,用过virtual DOM来减少DOM操作,并可以在每次state改变时仅有一次layout,我不知道内部有没有用requestAnimationFrame之类的,感觉要做好一个View层就挺有难度的,之后准备学学React的代码。希望自己一两年后会过来再看这个问题的时候,可以有些新的见解。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Gründe, warum DOM-Operationen in JavaScript langsam sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

