Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung der Animationsanimationseigenschaft Animation in CSS3
Detaillierte Erläuterung der Verwendung der Animationsanimationseigenschaft Animation in CSS3
- 高洛峰Original
- 2017-03-08 13:31:082292Durchsuche
Um Animationsanimationen verwenden zu können, müssen Sie sich zunächst mit Keyframes und den grammatikalischen Regeln von Keyframes vertraut machen: Die Benennung beginnt mit „@keyframes“, gefolgt vom „Namen der Animation“ plus einem Paar geschweifter Klammern „{}“. , Klammern Hier sind einige Stilregeln für verschiedene Zeiträume. Verschiedene Keyframes werden durch „von“ (entspricht 0 %), „bis“ (entspricht 100 %) oder einen Prozentsatz ausgedrückt (um die beste Browserunterstützung zu erhalten, wird empfohlen, einen Prozentsatz wie folgt zu verwenden:
).
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
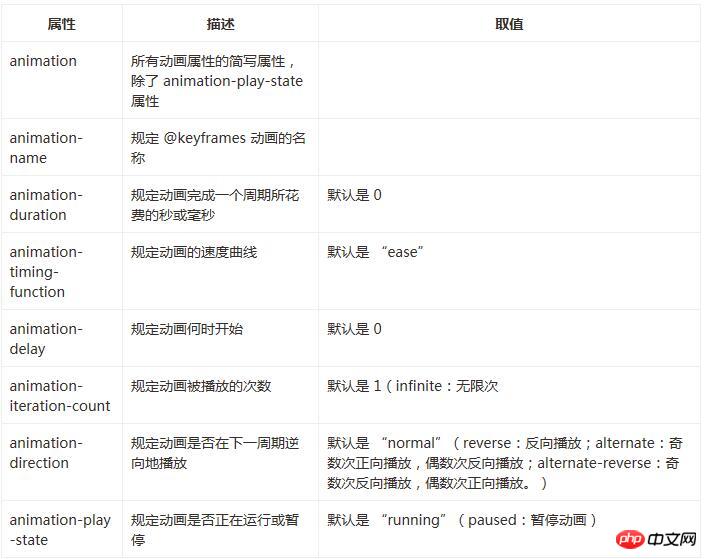
}@keyframes wurde definiert, damit es funktioniert, es muss durch Animation an einen Selektor gebunden werden, sonst hat die Animation keine Wirkung. Die Eigenschaften der Animation sind unten aufgeführt:

Im Folgenden werden alle oben genannten Eigenschaften festgelegt
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
Alle oben genannten Codes können wie folgt abgekürzt werden:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
Browserkompatibilität
Internet Explorer 10, Firefox und Opera unterstützen @keyframes-Regeln und Animationsattribute.
Chrome und Safari erfordern das Präfix -webkit-.
Hinweis: Internet Explorer 9 und früher unterstützt keine @keyframe-Regeln oder Animationseigenschaften.
Das Folgende ist ein vollständiges Codebeispiel der oben eingeführten Keyframes und Animationsattribute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>Der obige Code zeigt ein Quadrat entlang einer quadratischen Flugbahn Bewegung, die Kardinalzahl der Bewegungen in Vorwärtsrichtung, die gerade Anzahl der Bewegungen in Rückwärtsrichtung und die Farbe ändert sich während der Bewegung. Leser können den Code ausführen, um die spezifischen Auswirkungen zu beobachten.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Animationsanimationseigenschaft Animation in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

