Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung des Unterschieds zwischen Rand und Umriss
Ausführliche Erklärung des Unterschieds zwischen Rand und Umriss
- 高洛峰Original
- 2017-03-08 13:25:213076Durchsuche
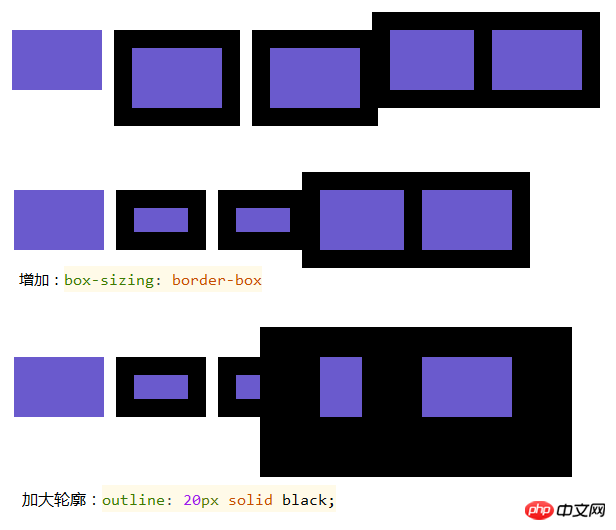
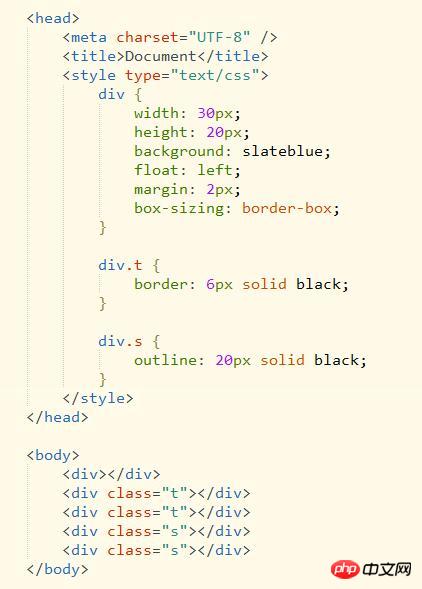
Rahmen unterstützt Box-Sizing: Border-Box. Wenn ein Rand vorhanden ist, wird der Rand gemäß dem vorherigen Rand hinzugefügt und verarbeitet.
Outline unterstützt keine Box-Größe: Border-. box; verarbeitet zuerst die Ränder und fügt dann den Umriss hinzu, was in gewisser Weise der Skalierung ähnelt (Transform: Scale(1.2);). Unabhängig von der Größe des Umrisses hat der Stil keinen Einfluss auf das Layout.


Umriss mit Zusammenfassung des Unterschieds zwischen Rahmen
Border kann auf fast alle greifbaren HTML-Elemente angewendet werden, während Outline für Elemente wie Links, Formularsteuerelemente und ImageMap konzipiert ist. Daraus lässt sich auch ein weiterer Unterschied ableiten: Der Umrisseffekt erscheint automatisch mit dem Fokus des Elements und verschwindet automatisch mit der Unschärfe. Dies sind die Standardverhaltensweisen des Browsers und erfordern keine Steuerung von JavaScript oder CSS.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Unterschieds zwischen Rand und Umriss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Pseudoklassen - die Grundlagen
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Wie kann ich das Seitenverhältnis eines Divs beibehalten und gleichzeitig den gesamten Browserbildschirm mit reinem CSS ausfüllen?

