Heim >Backend-Entwicklung >C#.Net-Tutorial >„ASP.NET'-Datenbindung – Detaillierte Erläuterung der Grafik- und Textcodes für DropDownList und ListBox
„ASP.NET'-Datenbindung – Detaillierte Erläuterung der Grafik- und Textcodes für DropDownList und ListBox
- 黄舟Original
- 2017-03-08 13:07:201758Durchsuche
DropDownList und ListBox implementieren eine zweistufige Verknüpfungsfunktion. Sie können auch die aus der Hintergrunddatenbank ausgewählten Informationen binden. Die hier zu implementierende Funktion besteht darin, „Provinz“ in der DropDownList auszuwählen und dann die ListBox zu verwenden Die automatische Anzeige der „Stadt“ unter ihrer Provinz ist die sogenannte Zwei-Ebenen-Verknüpfungsfunktion. Wir haben diese Funktion auf vielen Registrierungswebseiten gesehen. Heute werden wir ASP.NET verwenden, um ihr Geheimnis zu lüften.
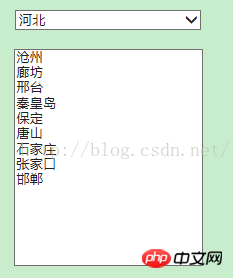
1. Richten Sie die Front-End-Schnittstelle ein und fügen Sie DropDownList- und ListBox-Steuerelemente zum Webformular hinzu. Das Schnittstellendiagramm ist unten dargestellt.

2. Schreiben Sie den Hintergrundcode
Hier wird der Hintergrundcode in das Page_Load-Ereignis seiner Form geschrieben
<span style="font-family:KaiTi_GB2312;font-size:18px;">
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack ) //判断页面是否第一次加载
{
SqlConnection con = DB.createConnection(); //此方法在上一篇文章中已经介绍,调用一个已经编写好的创建数据库连接的方法。
SqlCommand cmd = new SqlCommand("select * from province",con);
SqlDataReader sdr = cmd.ExecuteReader();
this.DropDownList1.DataTextField = "proName";
this.DropDownList1.DataValueField = "proID"; //主键字段
this.DropDownList1.DataSource = sdr;
this.DropDownList1.DataBind();
sdr.Close();
}
}</span>
Schreiben Sie den DropDownList1_SelectedIndexChanged-Ereigniscode, um zu erkennen, dass beim Klicken auf „Provinz“ die ListBox automatisch die „Stadt“ der „Provinz“ hinzufügt
<span style="font-family:KaiTi_GB2312;font-size:18px;">
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.ListBox1.Items.Clear();
SqlConnection con2 = DB.createConnection();
SqlCommand cmd1 = new SqlCommand("select * from city where proID=" + this.DropDownList1.SelectedValue, con2);
SqlDataReader sdr1 = cmd1.ExecuteReader();
while (sdr1.Read())
{
this.ListBox1.Items.Add(new ListItem(sdr1.GetString(2),sdr1.GetInt32(0).ToString()));
}
}</span>Führen Sie die Datei aus, das Effektdiagramm ist wie folgt

Ich habe hier nicht alle Städte in der Provinz Hebei hinzugefügt, nur um die zweistufige Verknüpfungsfunktion im Vergleich zu den Web-Steuerelementen zu erreichen GridView und Repeater Obwohl die GridView- und Repeater-Funktionen recht leistungsfähig sind, haben unterschiedliche Steuerelemente unterschiedliche Verwendungszwecke. Wie kann man mit einem Messer ein Huhn töten?
Das obige ist der detaillierte Inhalt von„ASP.NET'-Datenbindung – Detaillierte Erläuterung der Grafik- und Textcodes für DropDownList und ListBox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

