Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in die Verwendung der CSS-Eigenschaft „clear' zum Löschen von Floats
Detaillierte Einführung in die Verwendung der CSS-Eigenschaft „clear' zum Löschen von Floats
- 高洛峰Original
- 2017-03-07 15:33:553319Durchsuche
Was ist CSS Clear Float?
Ein beliebtes Sprichwort im Internet lautet: Unter Nicht-IE-Browsern (z. B. Firefox) ist die Höhe des Containers (Höhe) automatisch und der Inhalt des Containers hat Float-Element (Float ist links oder rechts) In diesem Fall kann die Höhe des Containers nicht automatisch an die Höhe des Inhalts angepasst werden, was dazu führt, dass der Inhalt über den Container hinausläuft und das Layout beeinträchtigt (oder sogar zerstört). Dieses Phänomen wird als Float-Überlauf bezeichnet, und die zur Verhinderung dieses Phänomens durchgeführte CSS-Verarbeitung wird als CSS-Clear-Float bezeichnet.
Verwenden Sie den Clear-Stil zum Löschen
Beispiel:
.clear-float {clear:both;}
Das Clear-Attribut wird von CSS 1 bereitgestellt, um Floats zu löschen. Bei Elementen, für die das Attribut „clear“ festgelegt ist, wird die Position des oberen Rands nahe an der Grenzposition „margin-bottom“ des schwebenden Elements gerendert, wobei dessen Einstellung „margin-top“ ignoriert wird. Wenn auf diese Weise die Höhe des übergeordneten Containers nicht festgelegt ist (der Wert ist „Auto“), enthält die berechnete tatsächliche Höhe des Containers das schwebende Element, da sich das definierte schwebende Bereinigungsstilelement unterhalb des schwebenden Elements befindet.
Beispiel
Fügen Sie p4 zum Code hinzu und stellen Sie die Breite und Höhe auf 300 Pixel ein, graue Hintergrundfarbe. Der Code lautet wie folgt
HTML-Code:
<p class="p4">
p4
</p>
CSS-Code:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
}
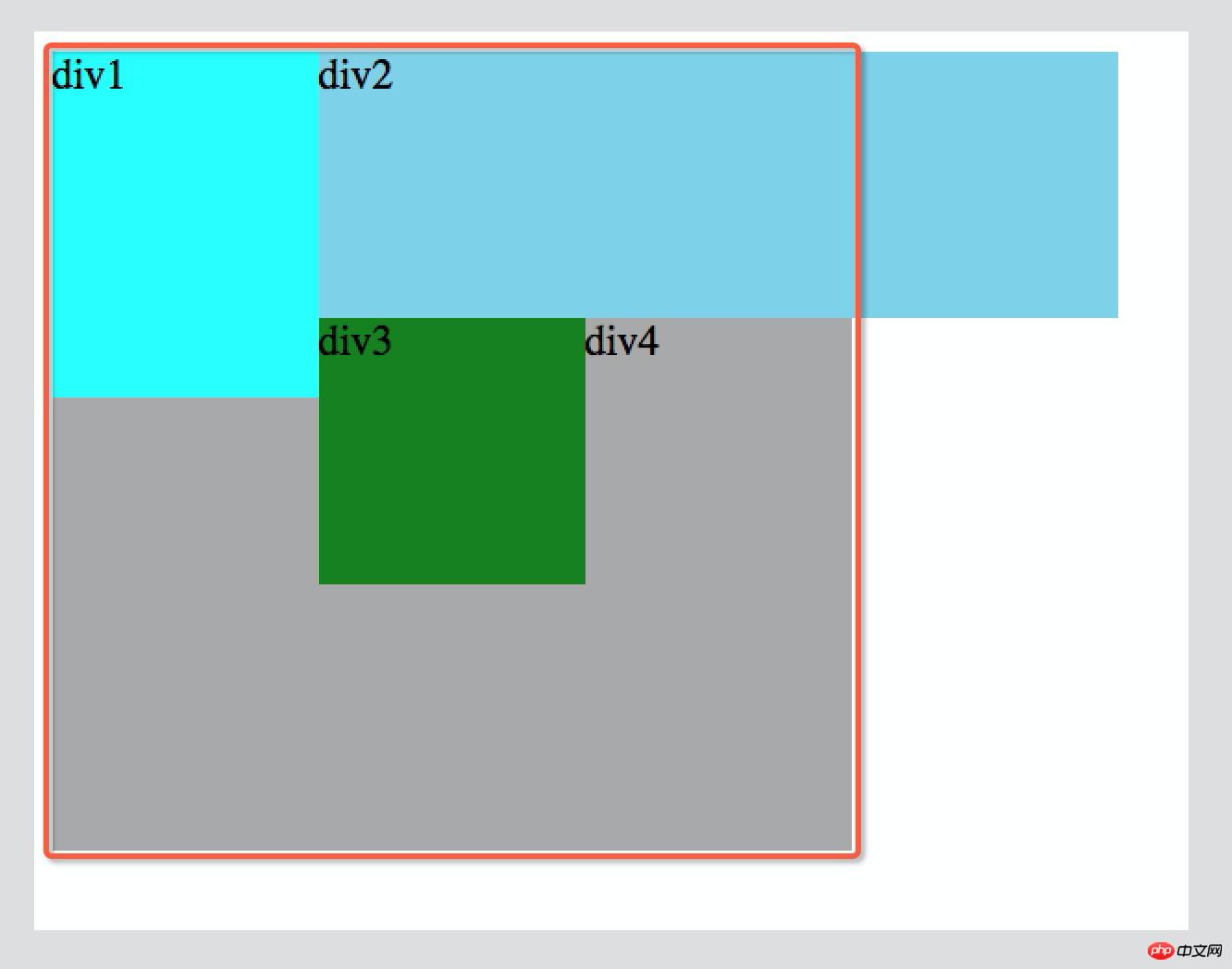
Der Effekt ist wie folgt: 
1. Durch rote Linien eingekreist Es ist ein Problem, das heißt, p4 ist immer noch in der oberen linken Ecke angeordnet, aber der Text befindet sich nicht in der oberen linken Ecke. Dies ist ein Problem, das durch das Schweben verursacht wird.
2. Wenn wir den Effekt erzielen möchten, dass p4 unter p2 und rechts von p3 angehängt wird, müssen wir auch die Attributbeschreibung „float: left“ für p4 festlegen.
Diesen Effekt möchten wir jedoch nicht. aber p4 soll unten neu angeordnet werden, anstatt mit p1, p2 und p3 zu schweben. Zu diesem Zeitpunkt müssen wir das schwebende
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}
einfach hinzufügen clear: Both; , können Sie den Schwimmer löschen.
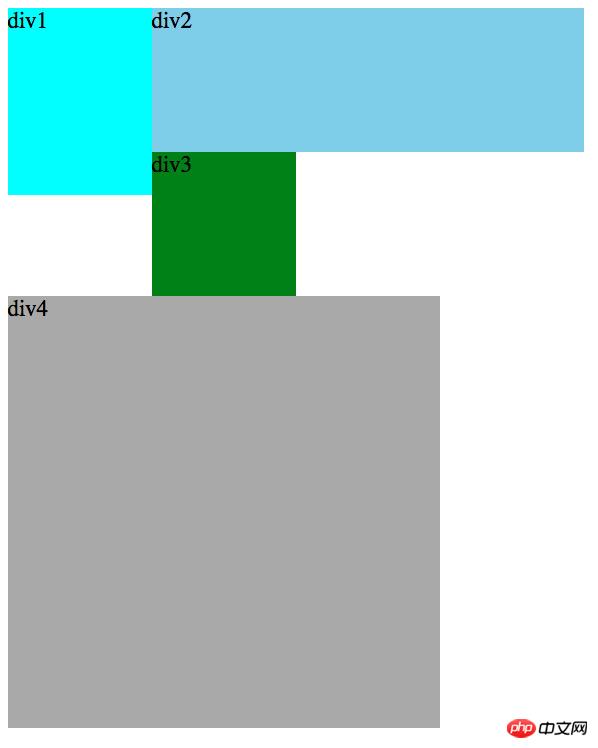
Der Effekt ist wie folgt: 
Nach dem Löschen der Floats kann p4 von unten selbständig angeordnet werden und nimmt nicht mehr am Floaten der oben genannten ps teil. Dies wird als Löschen des Floats bezeichnet.
Eine detailliertere Einführung in die Verwendung des CSS-Clear-Attributs zum Löschen von Floats finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

