Heim >Web-Frontend >CSS-Tutorial >Beispielanalyse für ein responsives CSS3media-Layout
Beispielanalyse für ein responsives CSS3media-Layout
- 高洛峰Original
- 2017-03-07 15:27:561935Durchsuche
Responsives Layout kann Benutzern auf verschiedenen Endgeräten eine komfortablere Benutzeroberfläche und ein besseres Benutzererlebnis bieten. Angesichts der aktuellen Beliebtheit von Mobilgeräten mit großem Bildschirm ist es keine Übertreibung, es als „allgemeinen Trend“ zu bezeichnen. Da immer mehr Designer diese Technologie übernehmen, sehen wir nicht nur viele Innovationen, sondern auch einige etablierte Muster. Mit der Entwicklung der Technologie wurden auch viele seiner neuen Tags sehr einfach zu verwenden und zu erlernen, ebenso wie das responsive Layout von CSS3 Ursprünglich nur auf PCs angezeigt. Jetzt können Sie eine Webseite responsive machen, indem Sie @media hinzufügen. Sie kann auf PC oder Mobilgeräten verwendet werden und ist beispielsweise wirklich skalierbar
Die Wirkung dieses Codes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>@media kann für Einzelbedingungen oder Doppelbedingungen verwendet werden, zum Beispiel: 

Dieser Absatz Wenn der Code kleiner als 200 Pixel oder größer als 500 Pixel ist, wird der Effekt nicht angezeigt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
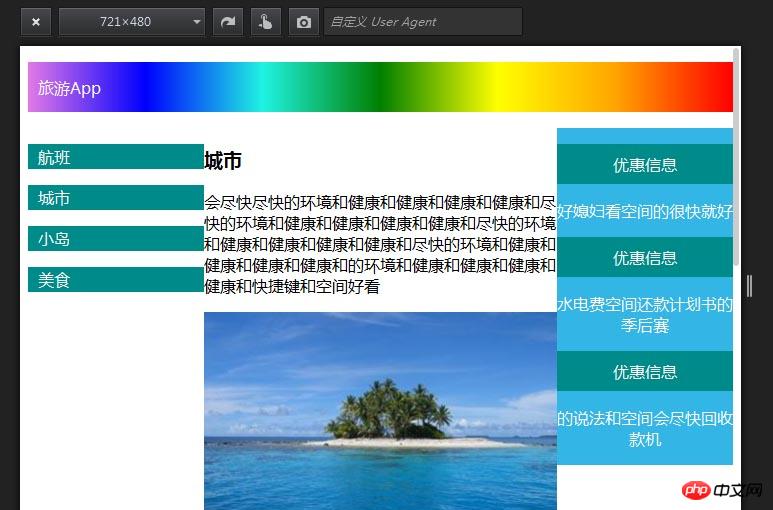
</html>Ein einfaches @media kann eine responsive Seite realisieren A Die Seite, die ich zufällig erstellt habe, liegt über 450 Pixel.
Dies ist der Seiteneffekt unter 450 Pixel.
Der allgemeine Ansatz besteht darin, jedes p auf unter 450 px zu verkleinern, wenn die Breite jedes p 100 beträgt % Beim Schreiben dieser Webseite ist ein kleines Problem aufgetreten. Als ich das Ende der Seite erreichte, flog es nicht friedlich nach unten In der Mitte möchte ich einen kleinen Wissenspunkt nennen. Ich muss dem p unten nur einen klaren Stil geben: beides, damit der Boden sicher am Boden befestigt wird Es werden horizontale und vertikale Bildschirmantworten im Medienformat angezeigt. Der vertikale Bildschirm ist @media (Ausrichtung: Hochformat)
Beim Schreiben dieser Webseite ist ein kleines Problem aufgetreten. Als ich das Ende der Seite erreichte, flog es nicht friedlich nach unten In der Mitte möchte ich einen kleinen Wissenspunkt nennen. Ich muss dem p unten nur einen klaren Stil geben: beides, damit der Boden sicher am Boden befestigt wird Es werden horizontale und vertikale Bildschirmantworten im Medienformat angezeigt. Der vertikale Bildschirm ist @media (Ausrichtung: Hochformat)
Der vertikale Bildschirm ist @media (Ausrichtung: Querformat), sodass er sich sowohl an horizontale als auch an horizontale Bildschirme anpassen kann Vertikale Bildschirme haben viele Vorteile. Wenn wir beispielsweise unseren Lebenslauf erstellen, sind unsere Chancen viel größer, dass er Ihren Lebenslauf zu diesem Zeitpunkt sieht Komm ruhig zu dir 

