Heim >Web-Frontend >js-Tutorial >Eine grafische Einführung mit Tipps für die Karriere als JavaScript-Entwickler
Eine grafische Einführung mit Tipps für die Karriere als JavaScript-Entwickler
- 黄舟Original
- 2017-03-07 14:28:431445Durchsuche
Wenn Sie JavaScript-Entwickler werden möchten, müssen Sie einige Dinge beachten, bevor Sie sich ins Getümmel stürzen. Unabhängig davon, ob Sie im Frontend (für Webbrowser oder andere Clients) entwickeln oder auf der Serverseite mit Node.js arbeiten, müssen Sie einige Dinge lernen, um ein professioneller JavaScript-Entwickler zu werden.
Lernen Sie die Grundlagen
Zuerst müssen Sie die Grundlagen der Sprache erlernen. Die meisten Projekte (ob in Node oder im Frontend) erfordern jedoch, dass Sie zumindest mit den Hauptbausteinen des Webs vertraut sind (und diese meist besser beherrschen): HTML und CSS.
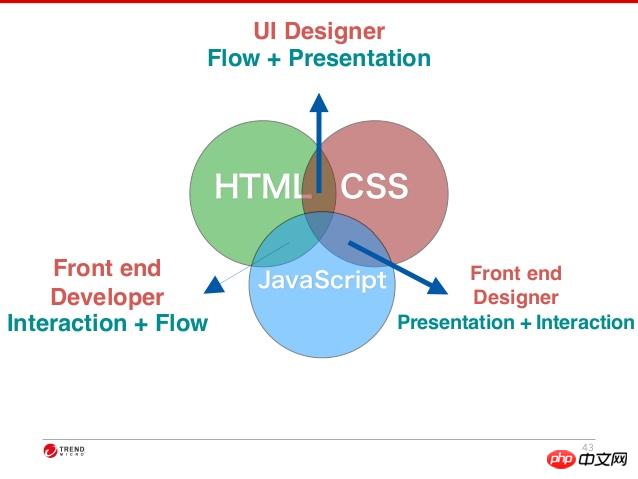
Das Diagramm unten zeigt alle Kreuzungspfade von HTML, CSS und JavaScript für Frontend-Entwickler. Sie benötigen wahrscheinlich gute Kenntnisse dieser drei Sprachen, da JavaScript die beiden anderen Technologien nutzt und mit deren Elementen interagiert. JavaScript kann beispielsweise verwendet werden, um HTML-Elemente zu identifizieren, die aktualisiert werden müssen, oder um die CSS-Stile von HTML-Elementen zu ändern.

Sie müssen also HTML und CSS lernen und dann die Grundlagen von JavaScript erlernen, wenn Sie die anderen beiden Sprachen einbeziehen müssen, um das Problem zu lösen.
Webbrowser und Konsolen verstehen
Wenn es um die Entwicklung am Frontend geht, müssen Sie wissen, wie Sie alle Webbrowser testen, die möglicherweise für ein bestimmtes Projekt unterstützt werden müssen. Dies kann nicht nur die neueste Version eines bestimmten Browsers (z. B. Chrome, Firefox, IE, Safari) umfassen, sondern auch ältere Versionen, die weitere Tests oder Problemumgehungen erfordern, um die ordnungsgemäße Funktionalität sicherzustellen.

Darüber hinaus ist es hilfreich zu wissen, wie die Entwicklungstools/Konsole verwendet werden, die mit jedem Browser geliefert werden, damit Sie Fragen schneller identifizieren und debuggen können.
Verstehen Sie verwandte Bibliotheken und Technologien
Während die Kenntnis der Sprache selbst großartig ist, werden Sie feststellen, dass die Kenntnis einiger verwandter Bibliotheken noch leistungsfähiger ist. Beispielsweise wird jQuery von einer Vielzahl von Programmen und Apps verwendet und kann dazu beitragen, zahlreiche Browser-Inkonsistenzen zu beheben, mit denen Sie möglicherweise konfrontiert sind. Zu verstehen, wie eine Bibliothek verwendet wird, bietet nicht nur diese Vorteile, sondern hilft auch, wenn ein Projekt sie nicht mehr verwendet und denselben Code wieder in einfaches JavaScript konvertieren muss.
Außerdem machen sich Lerntechnologien wie Node.js, das I/O auf dem Server über JavaScript ermöglicht, auch in Ihrem Lebenslauf gut machen. Auf Wunsch können Sie damit zum Backend- oder Full-Stack-Entwickler wechseln (während Sie lernen, die Datenbank zu verwenden und mit ihr zu interagieren). JavaScript kann Ihnen ohne weiteres unzählige Möglichkeiten bieten, also beeilen Sie sich und lernen Sie, JavaScript-Entwickler zu werden!
Das Obige ist die grafische Einführung von Tipps zum Werden eines JavaScript-Entwicklers. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

