Heim >Web-Frontend >CSS-Tutorial >Eine einfache Falleinführung des responsiven Layouts
Eine einfache Falleinführung des responsiven Layouts
- 高洛峰Original
- 2017-03-07 14:14:371116Durchsuche
Responsives Layout
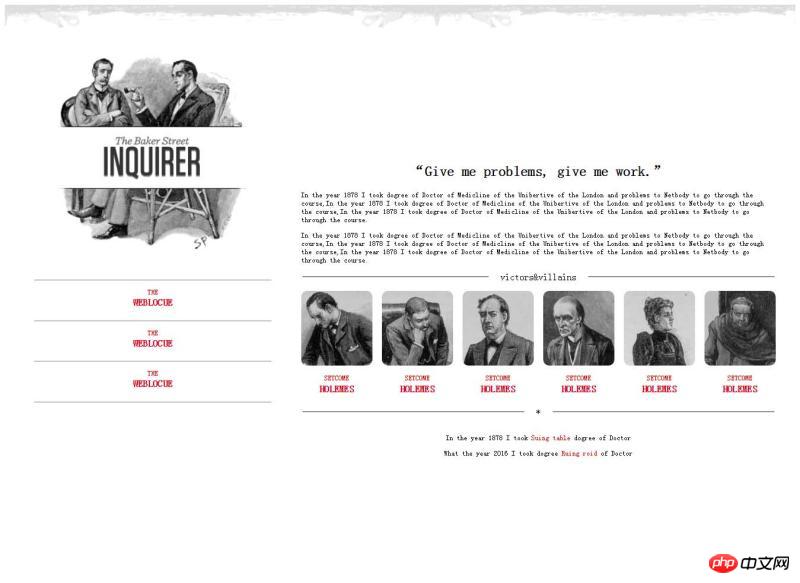
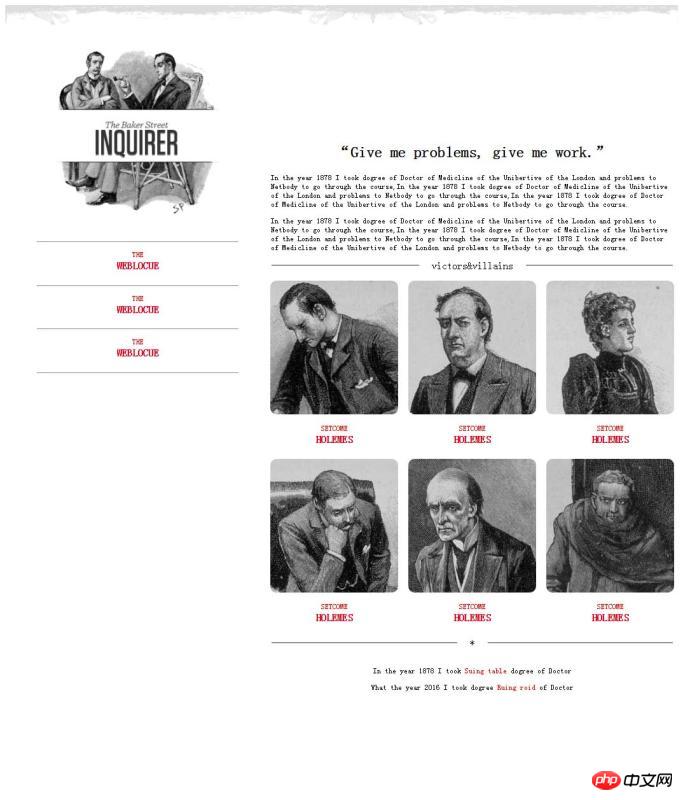
Responsives Layout bietet große Flexibilität bei Geräten mit unterschiedlichen Auflösungen und wird grundsätzlich im täglichen Webdesign verwendet, um responsives Layout zu verwenden Design bietet es uns eine gute Benutzer-Browsing-Seite und kann uns ein besseres Kundenerlebnis bieten. Lassen Sie mich ein einfaches responsives Layout mit Ihnen teilen, das ich erstellt habe:


Verschiedene Seiten passen sich an unterschiedliche Browser-Seitengrößen an, die sich ändern, wenn sich die Auflösung ändert. Der Code ist unten dargestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{
font-size: 12px;
}
header{
width: 100%;
}
header img{
width: 100%;
}
@media (min-width: 1300px) and (max-width:1400px) {
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
float: left;
width: 12%;
position: absolute;
left: 13%;
top: 230px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 6;
-moz-column-count: 6;
-o-column-count: 6;
-ms-column-count: 6;
column-count: 6;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
@media (min-width: 1000px) and (max-width:1300px){
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
width: 12%;
position: absolute;
left: 14%;
top: 190px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;
column-count: 3;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
</style>
</head>
<body>
<header>
<img src="/static/imghwm/default1.png" data-src="img/rag.png" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
</header>
<aside id="left">
<img src="/static/imghwm/default1.png" data-src="img/logo-bg.png" class="lazy" id="logo-bg"/ alt="Eine einfache Falleinführung des responsiven Layouts" >
<img src="/static/imghwm/default1.png" data-src="img/logo.png" class="lazy" id="logo" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<hr />
<p>THE</p>
<h4>WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4>WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4>WEBLOCUE</h4>
<hr />
</aside>
<article id="right">
<h2>“Give me problems, give me work.”</h2>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<fieldset><legend>victors</legend></fieldset>
<p id="fen">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4>HOLEMES</h4>
</p>
<fieldset><legend>*</legend></fieldset>
<p id="di">
<p>In the year 1878 I took <span>Suing table</span> dogree of Doctor</p>
<p>What the year 2016 I took dogree <span>Ruing roid</span> of Doctor</p>
</p>
</article>
</body>
</html>
Ich bin aus Zeitgründen nicht streng genug, bitte verzeihen Sie mir.
Der obige einfache Fall eines responsiven Layouts ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Für einfachere Falleinführungen zum responsiven Layout und verwandte Artikel beachten Sie bitte die chinesische PHP-Website!

