Heim >Web-Frontend >CSS-Tutorial >Reiner CSS3-Zeichnungsbeispielcode für einen leichteren Animationsflammeneffekt
Reiner CSS3-Zeichnungsbeispielcode für einen leichteren Animationsflammeneffekt
- 高洛峰Original
- 2017-03-07 14:05:482093Durchsuche
Das Beispiel in diesem Artikel teilt den spezifischen Code zum Zeichnen des Flammeneffekts einer leichteren Animation mit reinem CSS3 als Referenz. Der spezifische Inhalt lautet wie folgt
Es handelt sich hauptsächlich um die folgenden Attribute:
<span style="font-family:Comic Sans MS;">animation(webkit-animation), @keyframes name (@-webkit-keyframes name), transform, transform-origin, transition, box-shadow(spread属性), text-shadow z-index linear-gradient。 radial-gradient background-image </span>
Erstens lautet der HTML-Code wie folgt:
<span style="font-family:Comic Sans MS;"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS绘制打火机动画火焰特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body class="keBody">
<h1 class="keTitle">纯CSS3绘制打火机动画火焰特效</h1>
<p class="kePublic">
<p class="playground">
<p class="flame"></p>
<p class="lighterBody">
<p class="hover">hover me</p>
</p>
<p class="lid"></p>
</p>
<p class="clear"></p>
</p>
</body>
</html></span>
Die style.css-Datei lautet wie folgt:
<span style="font-family:Comic Sans MS;">@charset "utf-8";
body{
margin:0;
padding:0;
color:#333;
text-align:center;
font:12px "微软雅黑";
}
:before,:after{
position:absolute;
content:"";
}
.keBody{
background:url(../images/bodyBg.jpg) repeat #333;
}
.keTitle{
height:100px;
line-height:100px;
font-size:30px;
font-family:'微软雅黑';
color:#fff;
text-align:center;
background:url(../images/bodyBg3.jpg) repeat-x bottombottom left;
font-weight:normal;
margin-bottom:0;
}
.kePublic{
background:#cccccc;
padding:50px;
}
.playground{
position:relative;
width:140px;
height:400px;
left:50%;
margin-left:-70px;
}
.flame{
opacity: 0;
position: absolute;
bottombottom: 60%;
left: 42%;
width: 14px;
height: 70px;
background-color: white;
border-radius: 100% 100% 0 0;
box-shadow: 0 0 20px #FFFEF0, 0 0 20px #FFFEE6, 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
}
.playground:hover .flame {
opacity:1;
transition:opacity 3s linear;
-webkit-animation:flame 1s infinite linear;
}
.playground:hover .lid{
-webkit-animation:lidoff 1s linear;
/*把物体动画地从一个地方移动到另一个地方,并让它停留在那里:*/
-webkit-animation-fill-mode:forwards;
}
.lighterBody{
position:absolute;
width:140px;
height:130px;
top:200px;
left:0;
background-image:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%,#010101 50%,#0a0a0a 53%,
#4e4e4e 76%,#383838 87%,#1b1b1b 100%);
border-radius:2% 2% 8% 8%;
box-shadow:inset 0 0 5px 5px #333;
}
.lighterBody:before{
width:47px;
height:47px;
top:-50px;
left: 42px;
content:"...";
color:#e6e6e6;
border-radius:6% 6% 0 0;
background-image:linear-gradient(to rightright,#f5f5f5 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
font-size:30px;
font-weight:bold;
letter-spacing:7px;
line-height:16px;
text-shadow:0 0 5px black;
padding-top:3px;
padding-left:4px;
}
.lighterBody:after{
width:33px;
height:33px;
background-image:radial-gradient(ellipse at center,#7d737d 0%,#0e0e0e 100%);
border-radius:100%;
top:-33px;
left:10px;
box-shadow:inset 0 0 1px 2px gray;
}
.lid{
z-index:2;
position:absolute;
width:140px;
height:75px;
top:125px;
left:0;
background:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:8% 8% 2% 2%;
box-shadow:inset 0 0 5px 5px #333;
/*border-bottom:3px solid #f2f2f2;*/
}
.lid:before{
width:10px;
height:10px;
top:70px;
left:133px;
background-image:radial-gradient(ellipse at center, #959595 0%, #0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:100%;
}
.hover{
z-index:1;
text-align:center;
margin-top:30%;
color:rgba(255,255,255,0.9);
text-shadow:0 1px 1px rgba(0,0,0,0.8);
font: 20px "微软雅黑";
}
.hover:before{
content:"";
z-index:1;
width:0;
height:0;
top:-50px;
left:20px;
border-bottom:35px solid #f2f2f2;
/*border-left:10px solid transparent;*/
}
@-webkit-keyframes flame{
0%{
height:70px;
transform:skewY(0deg);
border-radius:100% 100% 0 0;
}
25%{
height:60px;
transform:skewY(40deg);
border-radius:10% 100% 0 0;
}
60%{
height:65px;
transform:skewY(-20deg);
border-radius:90% 10% 0 0;
}
70%{
height:50px;
transform:skewY(10deg);
border-radius:10% 100% 0 0;
}
100%{
height:70px;
tranform:skewY(0deg);
}
}
@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
}</span>
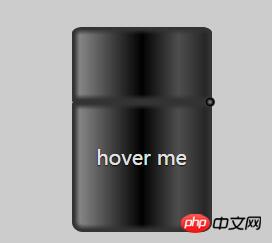
Anfangsfoto:

Dynamisches Foto

Es gibt zwei Hauptanimationseffekte, einen. Es handelt sich um die Situation, in der der Deckel des Feuerzeugs geöffnet wird, wenn die Maus über „hover me“ schwebt, was durch den folgenden Animationscode realisiert wird:
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{ 注意这里要加上-webkit-
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
}
</span>
Die zweite Animation ist die Implementierung des Kerzenlichteffekts: Die Variable „Kerze nach“ wird durch „transition:opacity 3s linear“ implementiert.
Der Windschaukeleffekt des Kerzenlichts wird erreicht durch den folgenden Code:
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
</span>
Der Effekt der Trennung der leichteren Hülle vom Rumpf wird erreicht durch: box-shadow:inset 0 0 5px 5px #333; Hauptsächlich der Einschub hier (Achten Sie darauf, es nicht als Einfügung zu schreiben).
Die runde Kugel und das kleine weiße Quadrat, die beim Einschalten des Feuerzeugs erscheinen, sind die Effekte, die durch :after :before in Kombination mit Z-Index erzielt werden.
Im Folgenden werden einige Attribute vorgestellt, die ich durch dieses Beispiel gelernt habe und die beachtet werden müssen.
transform-origin: Die Standardanfangsposition ist die Mitte des Bildes, 100 % entspricht 100 % rechts unten, 0 % entspricht links oben.
before and :after : Der eingefügte Inhalt ist ein Unterelement des zugehörigen Zielelements, wird jedoch „vor“ allen Inhalten platziert dieses Elements oder „nachher“. Der eingefügte Inhalt ist im Quellcode der Seite unsichtbar und nur im CSS sichtbar. Gleichzeitig eingefügte Elemente sind standardmäßig Inline-Elemente. Um einem eingefügten Element Höhe, Abstand, Ränder usw. zu geben, muss daher normalerweise ein Element auf Blockebene (display:block) explizit definiert werden.
Außerdem darf kein Inhalt eingefügt werden, aber der Inhalt muss geschrieben werden. Wenn kein Inhalt eingefügt wird, wird der Inhalt als Inhalt geschrieben:"";
IE6 und IE7 ist mit diesen beiden Elementen nicht kompatibel:
Pseudoelement (Doppelpunkt), die Pseudoklasse in CSS3 ist (einzelner Doppelpunkt)
animation -fill-mode: none|forwards|backwards|both|initial|inherit;
Gibt an, dass es angewendet werden soll, wenn die Animation nicht abgespielt wird (wenn die Animation abgeschlossen ist oder wenn die Animation eine Verzögerung aufweist). beginnt aber nicht mit der Wiedergabe) Der Stil des Elements.
Hintergrundbild: löst das Problem, dass p nur einen Hintergrund festlegen kann, sodass ein p mehrere Hintergrundbilder festlegen kann.
Box-Shadow: Ein oft vergessener Parameter – Spread (erweiterter Schattenradius). Diese einst vergessene Spread ändert die Größe des Schattens – sein Wert kann positiv oder negativ sein, wenn der Wert positiv ist , der gesamte Schatten wird immer größer, andernfalls wird er kleiner, wenn er ein negativer Wert ist. Mit diesem Parameter können Sie Box-Shadow verwenden, um einen einseitigen Schatteneffekt wie eine Schattenarbeit in Photoshop zu erzeugen. Hierbei ist zu beachten, dass dieser erweiterte Schattenwert in Verbindung mit dem Schattenunschärferadius verwendet werden muss. Die allgemeine Situation ist, dass „der erweiterte Schattenradius im Allgemeinen gleich dem Unschärferadius und seinen negativen Werten eingestellt ist.“ werden entfernt.“
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass es für das Lernen aller hilfreich sein wird, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Artikel zum Beispielcode für reine CSS3-Zeichnungen mit leichteren Animationen und Flammeneffekten finden Sie auf der chinesischen PHP-Website!

