Heim >Web-Frontend >CSS-Tutorial >Ein umfassendes Verständnis der absoluten Positionierung
Ein umfassendes Verständnis der absoluten Positionierung
- 高洛峰Original
- 2017-06-05 13:12:571978Durchsuche
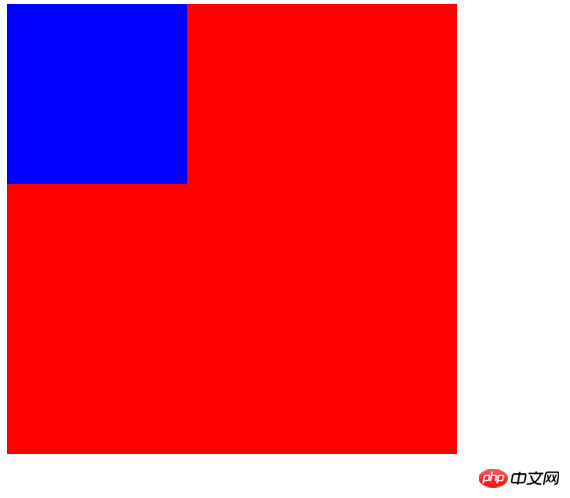
Der folgende Editor vermittelt Ihnen ein umfassendes Verständnis der absoluten Positionierung. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf , wie in Bild 1 gezeigt
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有关绝对定位的理解</title> </head> <style type="text/css">
Bild 1
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/
 /*2. Absolute Positionierung Macht die Position des Elements unabhängig vom Dokumentenfluss, sodass es keinen Platz einnimmt.
/*2. Absolute Positionierung Macht die Position des Elements unabhängig vom Dokumentenfluss, sodass es keinen Platz einnimmt.
Dies unterscheidet sich von der relativen Positionierung, die eigentlich als Teil des normalen Flusspositionierungsmodells betrachtet wird,
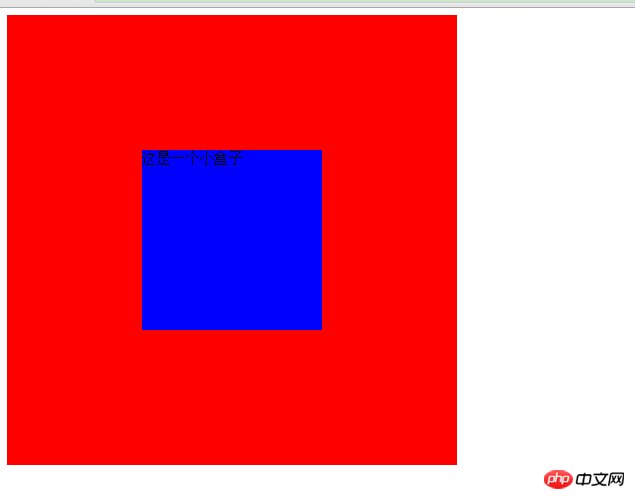
weil die Position des Elements relativ zu seiner Position im normalen Fluss ist Standort. Ein absolut positioniertes Element wird relativ zu seinem nächstgelegenen positionierten Vorfahren positioniert. Wenn das Element keine positionierten Vorfahren hat, ist seine Position relativ zu seinem ursprünglichen enthaltenden Block. Wie in Abbildung 2 gezeigt
Bild 2
.box1{width: 500px;height: 500px;background:red;position: relative;}.box2{width: 200px;height: 200px;background:blue;position:absolute;top:150px;left:150px;
}*/
 /*3. Box2 hat keine Breite und Höhe und ohne Festlegung der Positionierung wird Box2 entsprechend dem Standarddokumentfluss umbrochen und nimmt die Position des Dokuments ein.
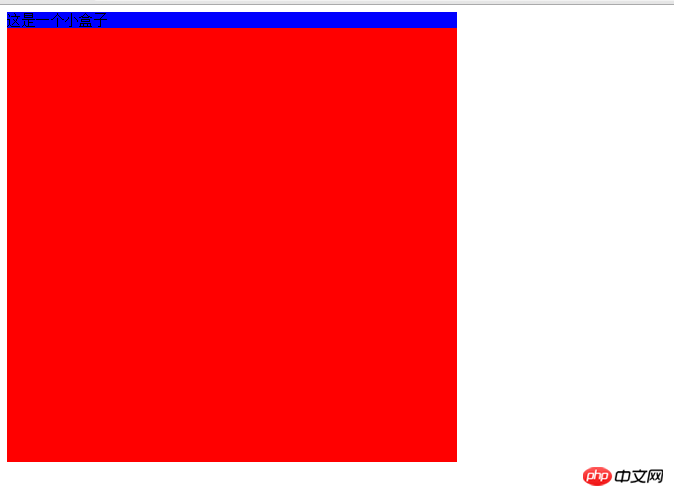
/*3. Box2 hat keine Breite und Höhe und ohne Festlegung der Positionierung wird Box2 entsprechend dem Standarddokumentfluss umbrochen und nimmt die Position des Dokuments ein.
Wie in Bild 3 gezeigt.
Bild 3
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/
/*4. Box2 hat keine Breite und Höhe. Wenn die Positionierung festgelegt ist, wird Box2 vom Dokumentfluss getrennt und die Position wird relativ zum relativen Positionierungselement angegeben ungültig sein, das heißt, die Breite und Höhe werden durch bestimmt Der Inhalt wird automatisch erweitert Wie in Bild 4. Wenn Sie die Breite und Höhe benötigen, müssen Sie diese separat festlegen */ >
Umfassendere Artikel zum Verständnis und zur Analyse der absoluten Positionierung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie wirken sich „display:block' und „display:inline-block' tatsächlich auf Flexbox-Elemente aus?
- Warum werden meine CSS-Übergänge manchmal nicht animiert?
- Klassen- und ID-Selektoren in CSS: Wann sollte ich sie verwenden?

