Heim >WeChat-Applet >WeChat-Entwicklung >ASP.NET MVC5+EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – Vorbereitung der Ressourcenumgebung
ASP.NET MVC5+EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – Vorbereitung der Ressourcenumgebung
- 高洛峰Original
- 2017-03-30 17:12:362218Durchsuche
Serienkatalog
Vorwort:
Dieses Mal werden wir lernen, die Funktion von öffentlichen WeChat-Konten zu erweitern, die auch die Hauptmethode für Unternehmen sind Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie beim Debuggen von WeChat das Programm für die externe Netzwerkumgebung freigeben, was das Debuggen zu langsam und mühsam macht.
Wir müssen vor Beginn der Entwicklung gut vorbereitet sein, um uns auf die anschließende schnelle Entwicklung vorzubereiten.
Was ist Intranet-Penetration?
Es ist beabsichtigt, dass das externe Netzwerk über den Domänennamen auf die lokale IIS-Site zugreifen kann!
Softwareumgebung:
Windows10+IIS10
(Das Konfigurieren der lokalen Site auf IIS10 als Backup, das Veröffentlichen der Site ist kein Tutorial)
Wissenspunkte:
Erdnussschale (Haupt)
ngrok
Start:
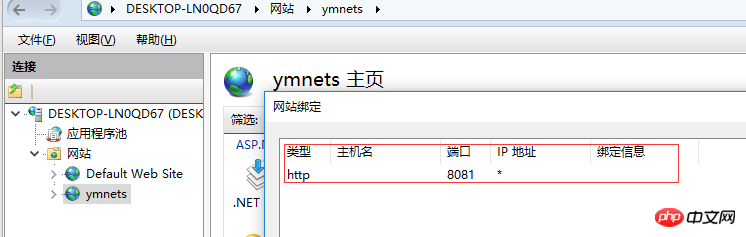
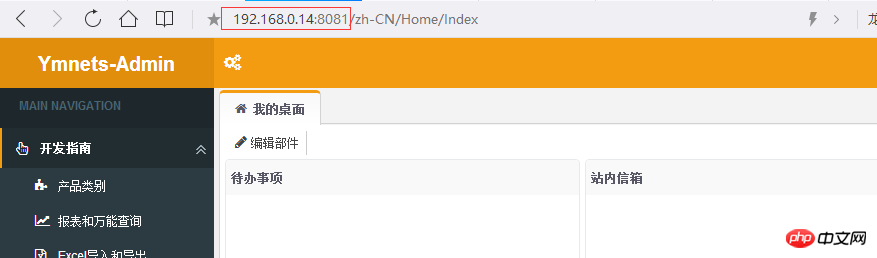
Veröffentlichen Sie die Site zunächst im lokalen IIS und binden Sie den Port an: 8081. Sie können den Standardwert 80 verwenden


Ich denke, es gibt zwei relativ einfache Intranet-Penetrationssoftware: Peanut Shell, Ngrok
Peanut Shell Download
Ngrok Download
1. Peanut Shell (Mindestgebühr 6 Yuan)
Peanut Shell kostet 6 Yuan und unterstützt nur 6 Yuan Um es zu testen, ist der Vorgang ungefähr wie folgt:
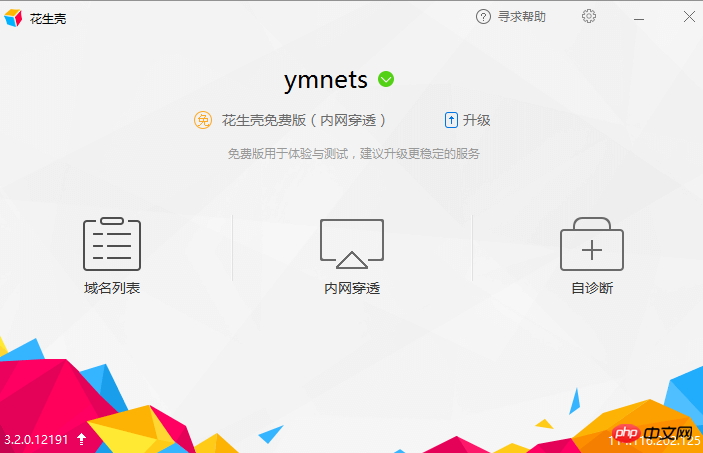
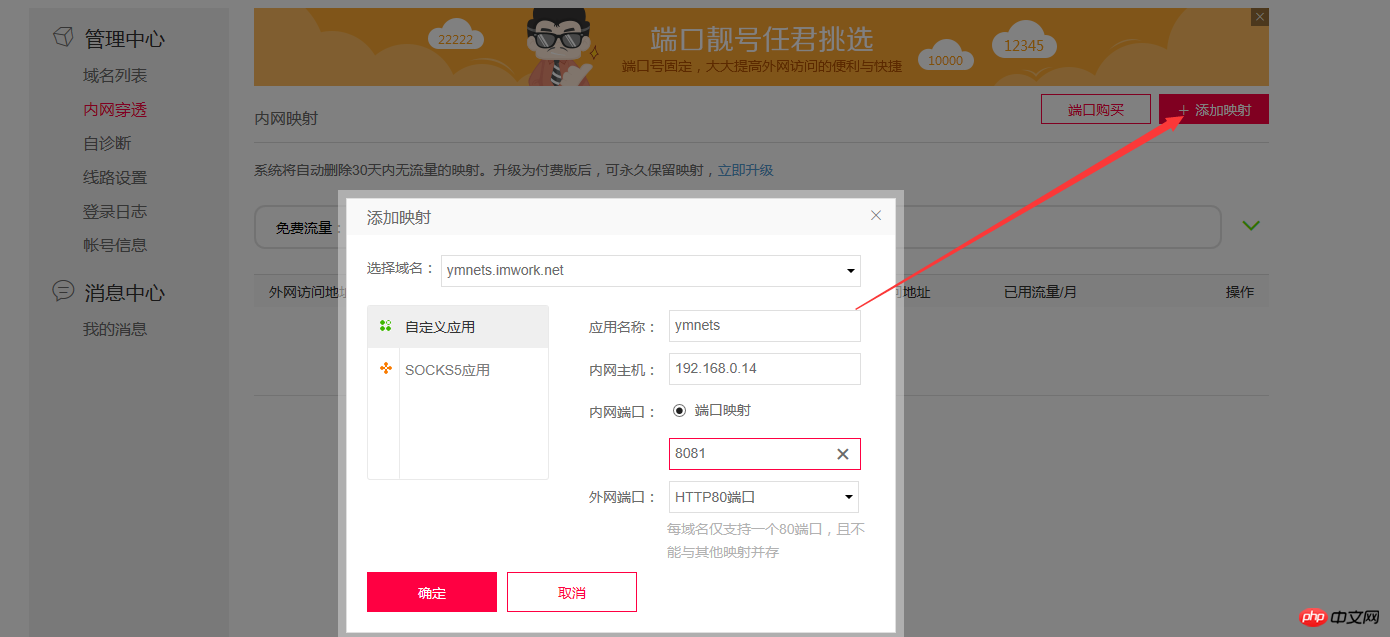
Öffnen Sie nach der Installation von Peanut Shell die Software

2 und Sie sehen einen kostenlosen Second-Level-Domainnamen, den er verschenkt hat. Wenn Sie zum ersten Mal auf die Benutzeroberfläche klicken, zahlen Sie 6 Yuan

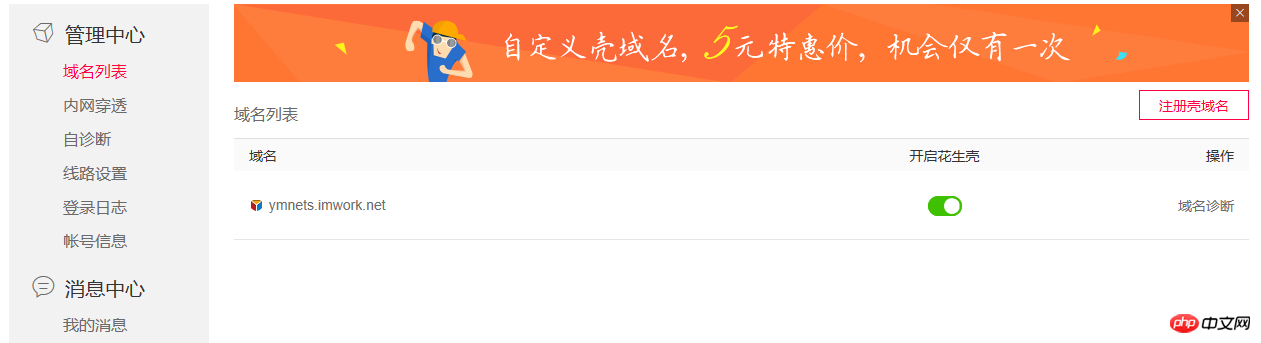
3

Die Konfiguration ist einfach, sodass Sie über ymnets.imwork.net auf die lokale IIS-Site zugreifen können. Es ist ersichtlich, dass die Konfiguration einfach ist

2.Ngrok (kann kostenlos sein)
Ngrok, es ist kostenlos und die Konfiguration ist nicht sehr kompliziert
Adresse: https ://dashboard.ngrok.com/user/login
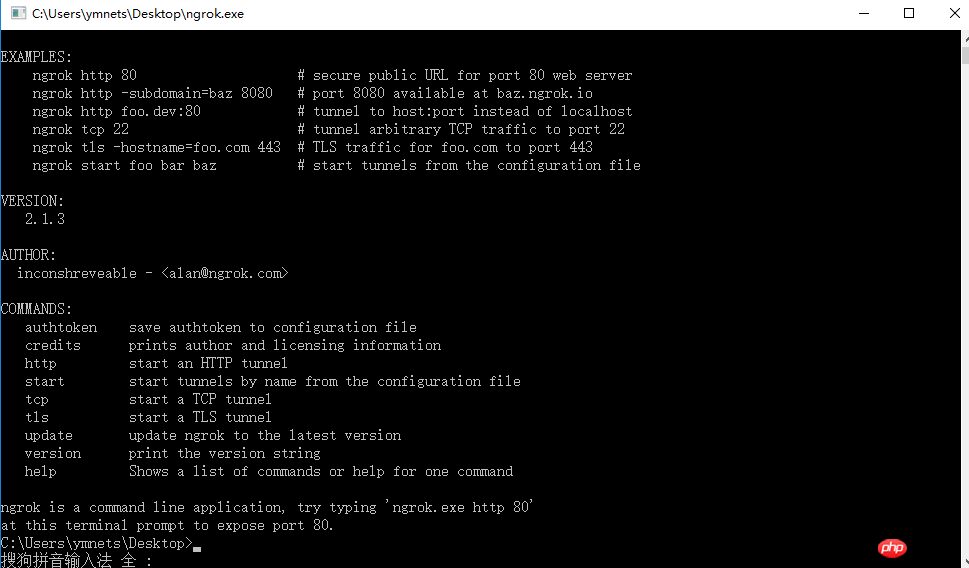
Registrieren Sie ein Konto und klicken Sie Klicken Sie auf den Download-Button oben, um die Software herunterzuladen (4 MB). Entpacken Sie die Software und öffnen Sie sie:
Zu diesem Zeitpunkt sollten Sie 2 Schnittstellen haben: Software-Schnittstelle, Website-Schnittstelle
Software-Schnittstelle:

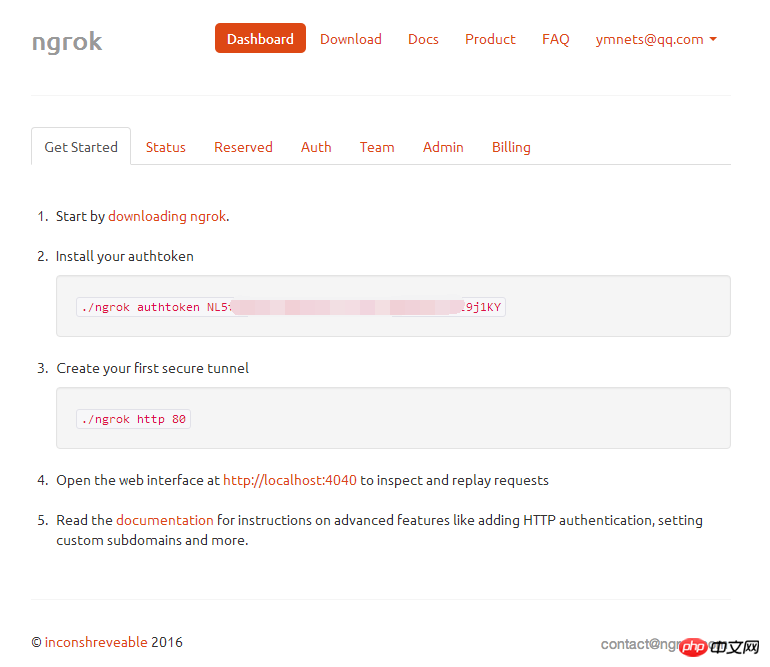
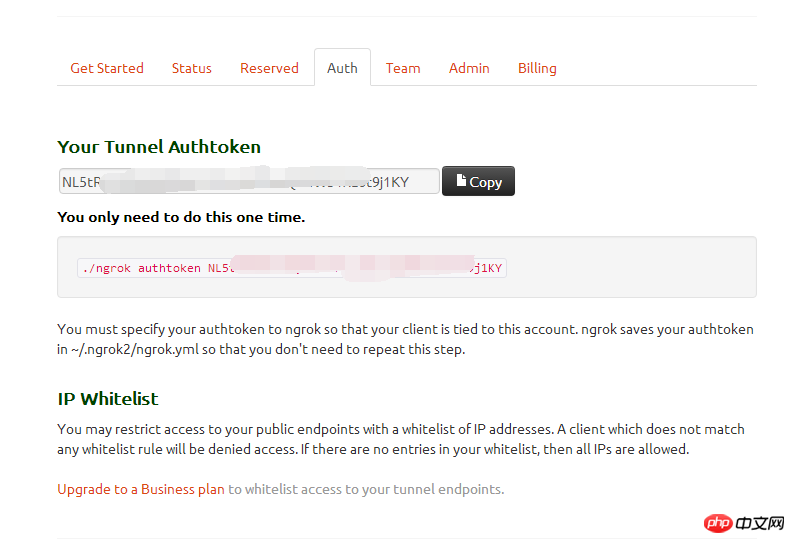
Website-Schnittstelle:

1. Klicken Sie auf die Registerkarte „Authentifizierung“

2.Token in die Softwareschnittstelle kopieren
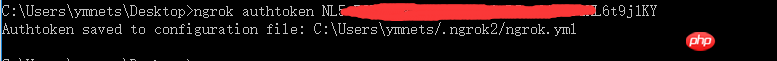
ngrok authtoken NL...... .. ..............................j1KY

YML erfolgreich gespeichert Datei
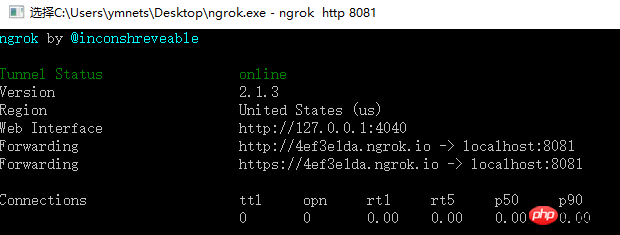
3. Geben Sie den Befehl erneut ein: ngrok http 8081
Hinweis: Der von meinem IIS oben konfigurierte Port ist 8081, es können andere Ports sein, die entsprechend eingestellt werden müssen In der tatsächlichen Situation unterstützen Sie Port 80
Die folgende Schnittstelle wird angezeigt und zeigt den Erfolg an

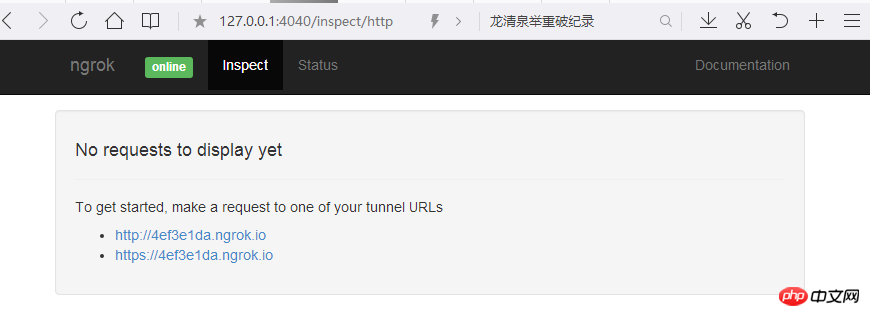
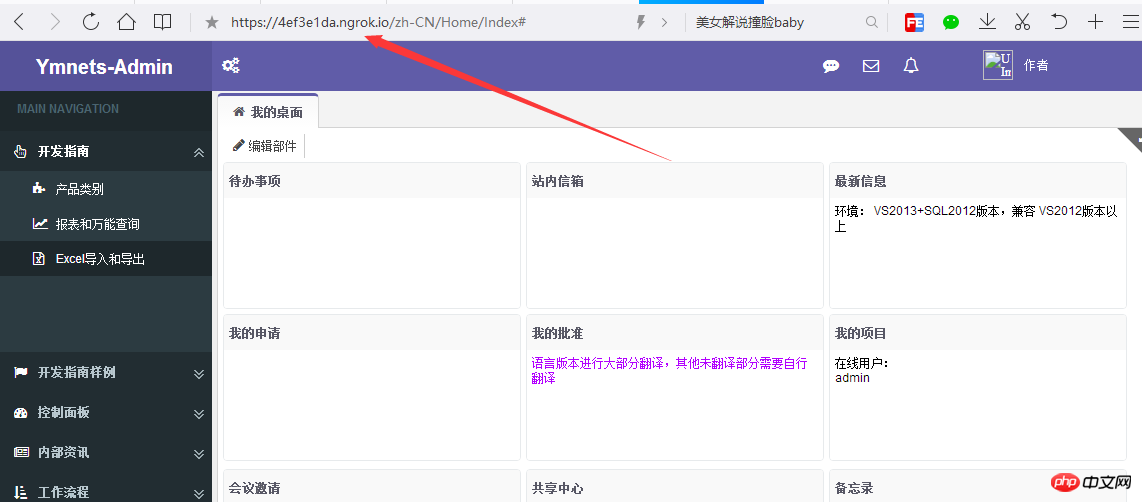
4. Öffnen Sie: http://127.0.0.1:4040/inspect/http
Sie können sehen, dass es 2 Sites gibt, dies ist die externe Das Netzwerk kann auf die Adresse der lokalen IIS-Site zugreifen!


5. Fester Domänenname
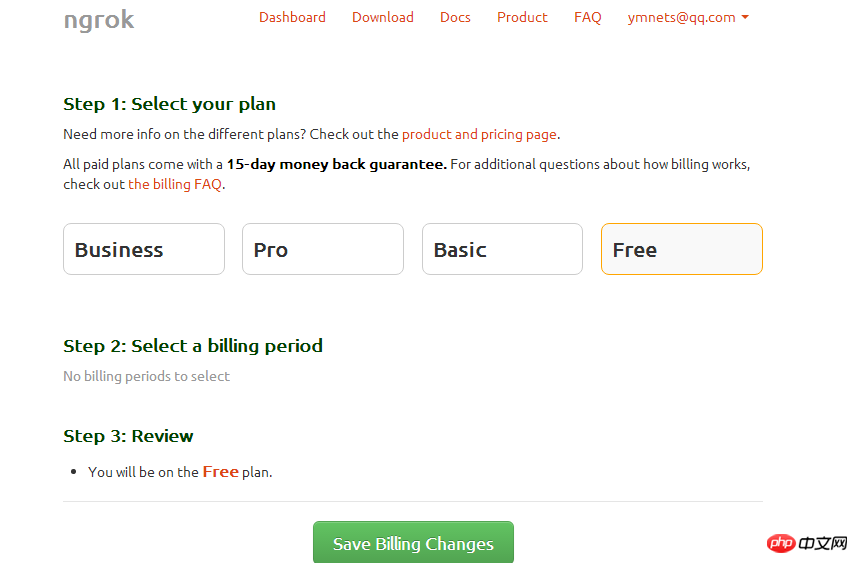
Die oben genannten Domänennamen ändern sich alle, was bedeutet, dass sie bei jeder Ausführung geändert werden Um eine Site-Adresse für einmaliges Debuggen zu konfigurieren und ein fester Domänenname erforderlich ist, müssen wir für den Erhalt eines festen Domänennamens bezahlen
Adresse: https://dashboard.ngrok.com/billing/plan

Dann übergeben Sie den Befehl:
ngrok http -subdomain=inconshreveable 8081
Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
Schließlich können Sie es über http://inconshreveable anpassen .ngrok.io Der Domainname von kam zu Besuch
Zusammenfassung:
1. Feste Domainnamen erfordern eine Zahlung sind billiger
2. Wenn Ihr Netzwerk es zulässt, dann verwenden Sie Peanut Shell. Ich bin der Meinung, dass inländische Domainnamen immer noch schneller sind
3 Wenn es kostenlos ist, können Sie ngrok auch für WeChat verwenden Entwicklung und Fehlerbehebung
4. ngrok ist nicht sehr stabil und manchmal treten beim Öffnen des Netzwerks Fehler auf. Ich weiß nicht, ob es sich um ein Problem mit meinem persönlichen Netzwerk handelt
5. Das Follow-up ist alles Peanut-Shell-Testen
Mehr ASP.NET MVC5 +EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – bitte beachten Sie die chinesische PHP-Website für verwandte Artikel zur Vorbereitung der Ressourcenumgebung!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

