Heim >Web-Frontend >H5-Tutorial >Detaillierte Grafik- und Texterklärungen zu 8 supercoolen HTML5-Animationen, die Apple-Apps imitieren
Detaillierte Grafik- und Texterklärungen zu 8 supercoolen HTML5-Animationen, die Apple-Apps imitieren
- 黄舟Original
- 2017-03-06 15:54:563551Durchsuche
Apple-Produkte waren schon immer für ihre exquisite Benutzeroberfläche bekannt, egal ob es sich um Softwareanwendungen oder Hardwaregeräte handelt. In diesem Artikel werden hauptsächlich 8 sehr gute HTML5-Animationsanwendungen vorgestellt, die offiziell verschiedene Apple-Anwendungen imitieren, darunter Fokusbilder, Uhren, Menüs und jQuery-Plug-Ins.
1. jQuery/CSS3 implementiert Apple-ähnliche CoverFlow-Bildumschaltung
Was ich dieses Mal auch mit Ihnen teilen möchte, ist eine Apple-ähnliche CoverFlow-Bildumschaltungsanwendung, die auf jQuery und CSS3 basiert. und es kann angepasst werden. Das Hinzufügen von Bildern zur Definition funktioniert sehr gut.

Online-Demo-Quellcode-Download
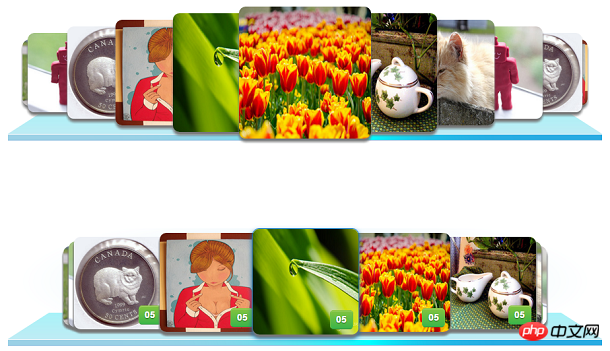
2. jQuery imitiert das Fokusdiagramm-Plug-in im Apple-Stil
Dies Zeit, die wir wollen Das geteilte jQuery-Fokusbild ist etwas ganz Besonderes. Sein Aussehen ist sehr einfach, aber es ist ziemlich atmosphärisch. Der Gesamtstil des Fokusbildes wird im Apple-Stil nachgeahmt. Aufgrund der Verwendung von jQuery müssen wir nur auf die Miniaturansicht unter dem Bild klicken, um den Fokusbildeffekt des Bildwechsels zu erzielen Sehr gut geeignet für den Einsatz auf Webseiten, die Videos anzeigen.

Online-Demonstrations-Quellcode-Download
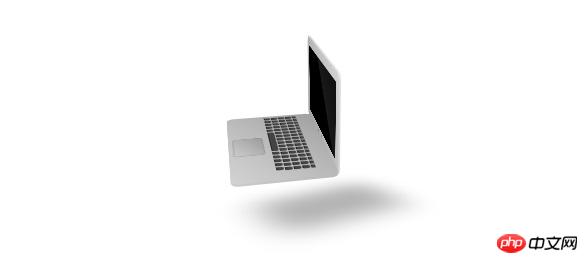
3. CSS3 3D Apple Notebook Animation
Das ist ein weiterer super Cool CSS3 3D-Animationseffekt, es ist ein MacBook Air mit visuellen 3D-Effekten und kann um 360 Grad gedreht werden. Diese CSS3-3D-Animation verfügt über eine realistische Projektion am unteren Rand des Notizbuchs, die sich mit dem Bild drehen kann, um den 3D-Effekt hervorzuheben. Es handelt sich um einen sehr guten CSS3-3D-Animations-Spezialeffekt.

Online-Demo-Quellcode-Download
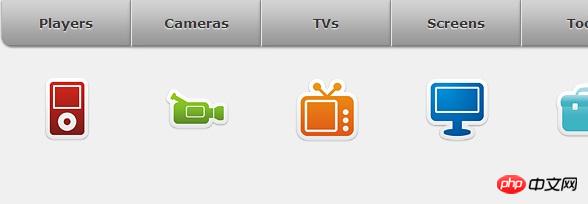
4. jQuery-animierte Symbolmenünavigation im Apple-Stil
Dieses Mal Das geteilte jQuery-Plug-in ist sehr cool. Es ist ein jQuery-Menü-Plug-in mit animierten Schaltflächen. Und dem Erscheinungsbild des Menüs nach zu urteilen, erinnert es ein wenig an das Apple-Menü. Wenn wir mit der Maus über den Menüpunkt fahren, wird das entsprechende Bild über dem Menüpunkt angezeigt. Dies ist ein sehr gutes jQuery-Menü.

Online-Demo-Quellcode-Download
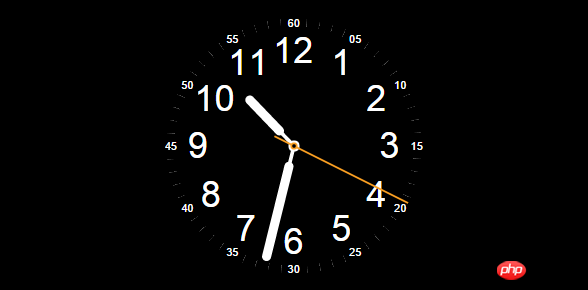
5. HTML5-Imitation der Apple Watch-Uhranimation
Apple Watch hat gerade Nach der Veröffentlichung haben einige ausländische Experten bereits die Zifferblattschnittstelle der Uhr mithilfe von HTML5 nachgeahmt. Diese HTML5-Imitation der Apple Watch-Uhr ist dynamisch und kann Zeigerdaten in Echtzeit entsprechend der Ortszeit aktualisieren. Die Benutzeroberfläche der Uhr ist sehr schön, sie ist im Apple-Stil gehalten und HTML5 ist in der Tat sehr leistungsfähig.

Online-Demonstrations-Quellcode-Download
6. HTML5 SVG-Imitation iPhone-Kamera-Shutter-Effekt
Dies ist ein Ein cooler Kamera-Auslösereffekt, der die Eigenschaften von HTML5 und SVG nutzt, um den Auslösereffekt ähnlich der iPhone-Kameraanwendung zu imitieren. Das Erscheinungsbild des HTML5-Auslösers ist sehr schön, mit sechs verschiedenen Farben an den Rändern. Wenn der Auslöser gedrückt wird, kann ein ähnlicher Effekt wie bei der iPhone-Kameraanwendung auftreten.

Online-Demo-Quellcode-Download
7. jQuery implementiert das Apple Dock-Menü
Wir haben es geteilt Es gibt eine ganze Reihe von jQuery-Menüs. Das mehrstufige Dropdown-Menü mit kleinen Symbolen auf der linken Seite von jQuery ist ziemlich einzigartig und sehr praktisch. Heute präsentiere ich Ihnen ein jQuery-Menü im Dock-Stil. Freunde, die Apple verwendet haben, wissen, dass das Dock-Menü sehr cool ist und mit wunderschönen Symbolen noch schöner wird.

Online-Demo-Quellcode-Download
8. jQuery-Imitation des iPhone-Entsperr-Slider-Fokusbilds
Dies ist ein imitiertes iPhone-Entsperr-Slider-Fokusbild, das auf jQuery basiert. Erinnern Sie sich noch an das frühe iPhone-Entsperrgerät? Fokuskarte. Sie können die Maus bewegen und das Entriegelungsgerät wird mit der Maus verschoben. Gleichzeitig wird der Umschalteffekt auf das Bild vervollständigt.

Online-Demonstrations-Quellcode-Download
Das Obige ist eine detaillierte Bild- und Texterklärung von 8 supercoolen HTML5-Animationen, die Apple imitieren Anwendungsinhalte. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

